こんにちは、かかみです。
ブログを始めて「サイトマップが必要」と聞いたけど、「サイトマップとはなんですか?」「ブログには必要なの?」「作り方は?」と悩んでいませんか?
今回は、そのようなお悩みを持つ人に向けて、サイトマップについてのお悩みを解決できる記事になっています。
記事の前半では「サイトマップの役割や必要性」について、記事の後半では「サイトマップの作成方法や作成後に何をすればよいか」を解説しています!
ぜひご覧ください!
サイトマップとは??

サイトマップとは、サイト全体(ブログ全体)の構造を表す「マップ(地図)」になります。
読者や検索エンジンに向けて、あなたのブログがどのようなページがあるのかを伝えるためのファイルやページです。
ブログの全体的な構造、コンテンツ内容、どのページがどのカテゴリーに分類されているかを一覧で分かりやすく記載しています。
サイトマップの必要性と役割

サイトマップが必要かどうかは、Googleが公式に見解を示しています。
サイトマップが必要かどうか
サイトの各ページが適切にリンクされていれば、Google は通常、サイトのほとんどのページを検出できます。適切にリンクされているというのは、なんらかのナビゲーション(ページに配置したサイトのメニューやリンクなど)によって重要なすべてのページに移動できる状態を指します。サイトの各ページが適切にリンクされている場合でも、大規模なサイト、複雑なサイト、専門性の高いファイルのクロールを改善する手段としてサイトマップが役立ちます。
★ サイトマップによって、サイト上の URL を検索エンジンが検出できますが、必ずしもサイトマップ内のすべての項目がクロールされてインデックスに登録されることが保証されるわけではありません。それでもほとんどの場合、サイトマップを提供することで有益な結果が得られます。
次の場合にサイトマップが必要になることがあります。
- サイトのサイズが大きい。一般的にサイズが大きなサイトでは、すべてのページがサイト上の他のページ(少なくとも 1 ページ以上)からリンクされていることを確認するのは難しくなります。その結果、Googlebot が新規のページの一部を検出できない可能性が高くなります。
- サイトが新しく、外部からのリンクが少ない。Googlebot などのウェブ クローラーは、ページからページヘリンクをたどることによってウェブをクロールします。その結果、Googlebot が他のサイトからリンクされていないページを検出できない可能性があります。
- サイトに動画や画像などのリッチメディア コンテンツが多数含まれている、またはサイトが Google ニュースに表示されている。Google 検索でサイトマップの追加情報が考慮されます。
次の場合は、サイトマップが必要ない可能性があります。
- サイトのサイズが「小さい」。サイトのページ数がおよそ 500 ページ以下の場合にサイズが小さいと考えます。検索結果に表示する必要のあるページのみをこの合計ページ数に加算します。
- サイトのすべてのページを内部リンクが網羅している。つまり、Googlebot がホームページからリンクをたどって、サイト内の重要なページをすべて見つけられるということです。
- 検索結果に表示させたいメディア ファイル(動画、画像)やニュースページが多くない。サイトマップは、サイト内の動画ファイル、画像ファイル、またはニュース記事を Google が探して理解するうえで役立ちます。これらの結果を Google 検索の結果に表示する必要がない場合は、サイトマップが必要ない可能性があります。
Googleの公式見解から立ち上げたばかりのブログは以下の状況に当てはまるので、サイトマップは作成するのがオススメです!!
- 外部ブログからのリンクが少ない
- ブログ内のページがリンクされていない
サイトマップは、主にブログの訪問者(読者)や検索エンジンに対して、ブログの構造やコンテンツの情報を提供するために必要です。
通常、検索エンジンのクローラーが世界中のサイトおよびブログを巡回する過程で、あなたのブログが発見されます。
しかし、サイトマップを設置することで、クローラーにあなたのブログが効率的に発見され、早くインデックスされる可能性が高まります。
そのためブログを開設したらサイトマップを作成することがオススメです!!
サイトマップの種類と役割

サイトマップは、XMLサイトマップ(検索エンジン向け)とHTMLサイトマップ(ユーザー向け)の2種類があります。
| 項目 | XMLサイトマップ | HTMLサイトマップ |
| 対象 | 検索エンジン(クローラー) | 読者(ユーザー) |
| 役割 | ブログ構造を「クローラー」に伝える | ブログ内のコンテンツを「読者」に伝える |
それぞれのサイトマップについて解説しますね。
XMLサイトマップの役割について
XMLサイトマップは、検索エンジンのクローラー向けにサイト構造を認識してもらうためのサイトマップです。

役割として、クローラーにインデックスしてもらいたいページを伝え、クローラーはXMLサイトマップを参考にあなたのブログ内を周り、見つけたページをインデックスしていきます。
XMLサイトマップをGoogleサーチコンソールに登録すれば、それだけ早くインデックスされる可能性が高いです。
ほかには、ページの更新頻度を検索エンジンに伝えるため、更新したばかりの記事をクローラーに認識してもらえます。
- クローラーとは:サイト内のURLを巡回するプログラムのこと
- インデックスとは:検索エンジン(Google・Yahooなど)のデータベースに登録すること
Googleサーチコンソールの設定方法について以下の記事で解説していますので、ぜひご覧ください!

サイトマップに役割ついて
サイトマップは、ブログを訪問した読者のためのサイトマップです。
ブログ内のコンテンツを、カテゴリーごとにリスト化して一覧ページになっています。

サイトマップを見ることで、読者があなたのブログにはどのようなページがあるかを一目で分かり、テキストリンクになっているので、目的のページにワンクリックでいけるようになります。
結果的に読者の回遊率が高まり、ブログでの滞在時間が上げることができます。
他には、ブログ運営者がブログ全体の構造を把握しやすくというのもメリットです。
投稿記事が増えてくると、ブログ全体が把握できなくなることがありますが、HTMLサイトマップがあることでブログ全体を把握でき、どのページが必要か、どのページが漏れているかを発見することができるでしょう!
WordPressブログにサイトマップの作成方法

ここではXMLサイトマップとHTMLサイトマップの作成方法を解説します。
WordPressブログでは、プラグインを利用して自動で生成するのがオススメです。
手動でコードを書くのは専門知識が必要なのでオススメしません。
WordPressブログでそれぞれのサイトマップを作成するオススメのプラグインは以下です。
- XMLサイトマップ:XML Sitemap & Google News
- HTMLサイトマップ:WP Sitemap Page
それぞれ解説しますね!
XMLサイトマップの作成方法(XML Sitemap & Google News使用)

XMLサイトマップの作成は、プラグイン「XML Sitemap & Google News」を使用します。
XML Sitemap & Google Newsは「有効インストール数」も「更新頻度」も良いので安心・安全に使用可能です。
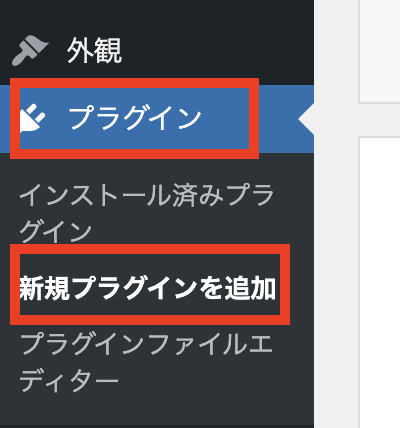
WordPress管理画面のメニューから「プラグイン」→「新規プラグインを追加」をクリックします。

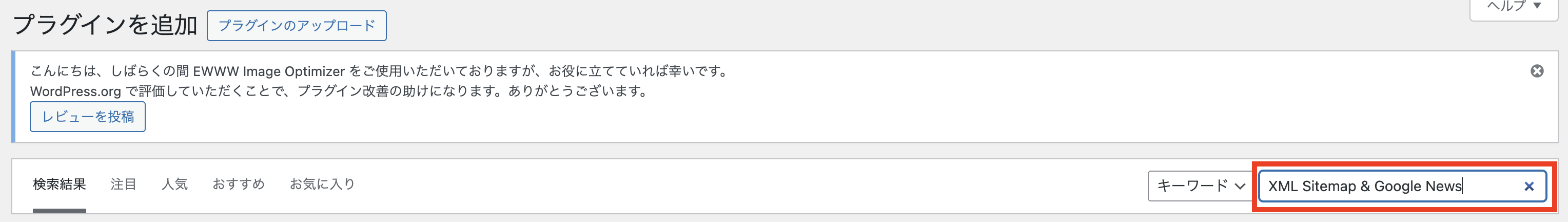
プラグイン追加のページで右上の検索バーに「XML Sitemap & Google News」と入力します。

「XML Sitemap & Google News」が表示されたら、「今すぐインストール」をクリックします。

「有効化」をクリックします。

「有効化」をクリックした後、Wordpress管理画面に移動します。
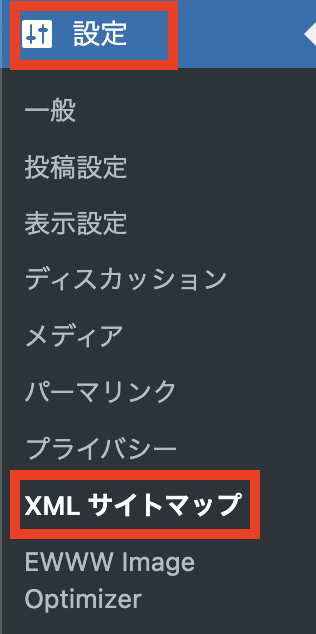
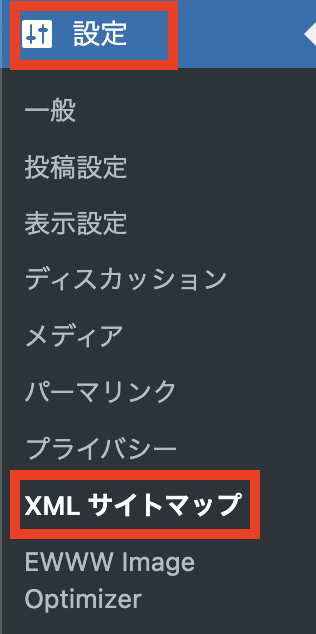
WordPress管理画面の「設定」の中に「XMLサイトマップ」が表示されるので、クリックします。

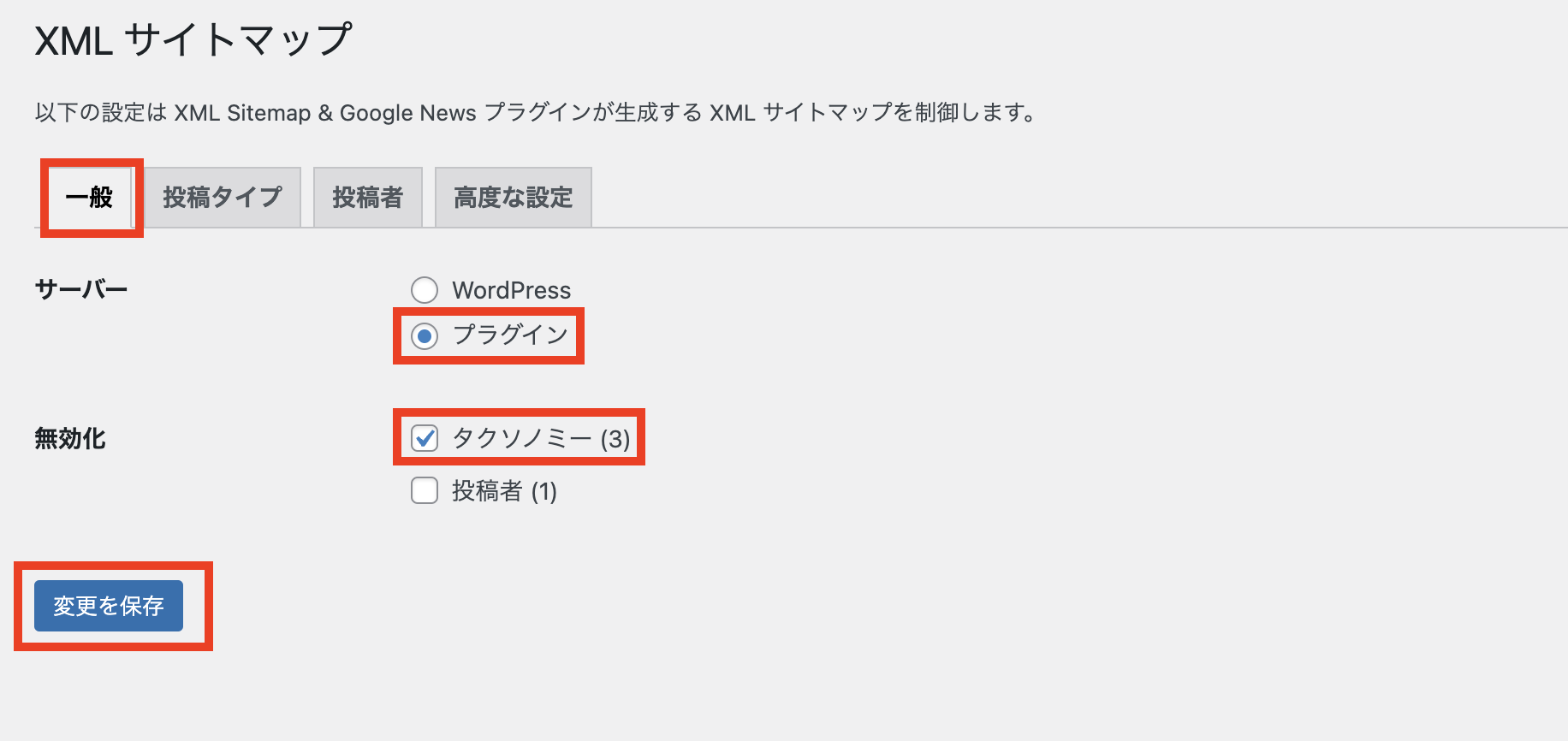
「XMLサイトマップ」というページが開きます。

「一般ページ」の
・「プラグイン」を選択
・「タクソノミー」にチェックを追加後、
最後に「変更を保存」をクリックします。
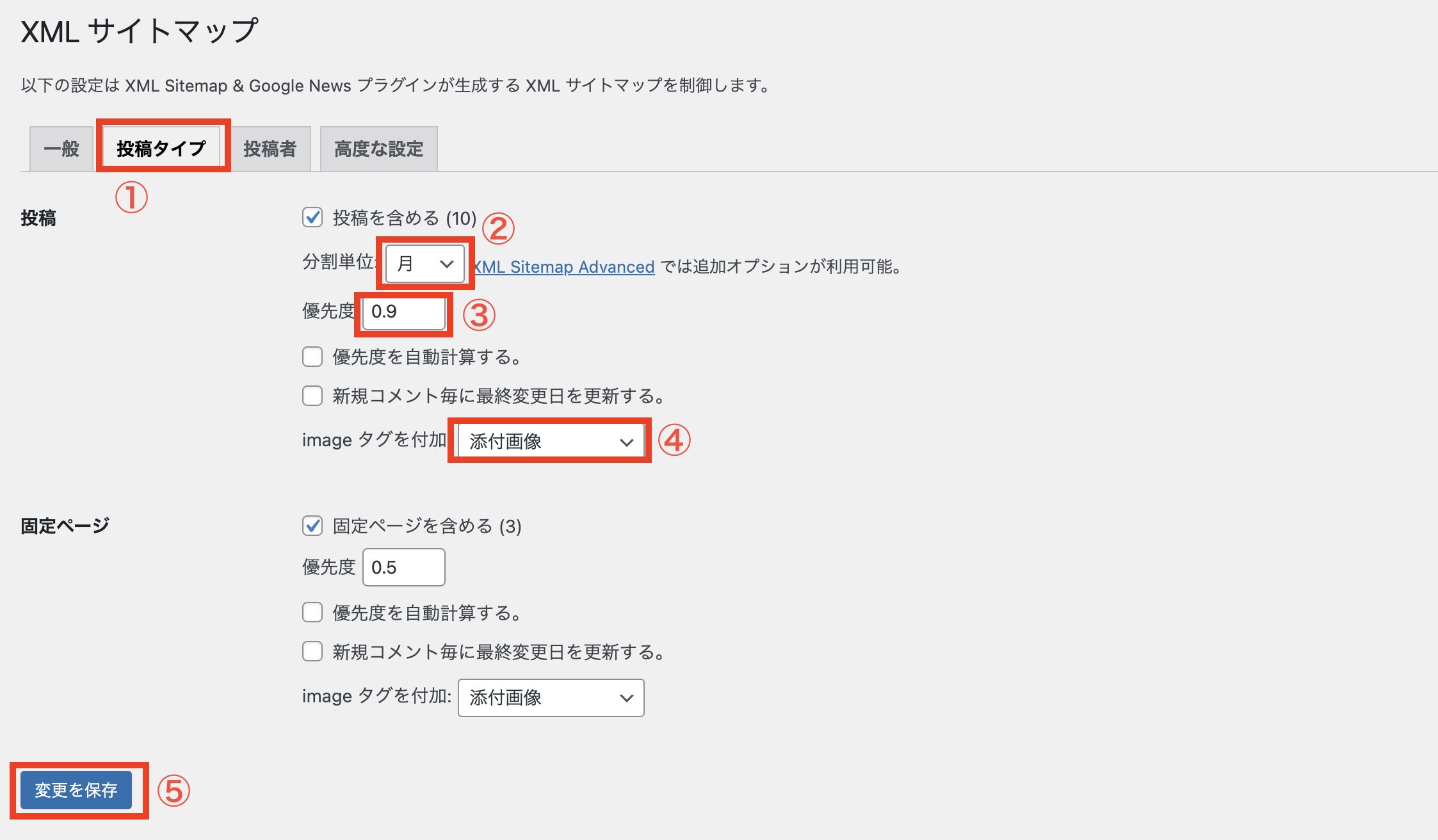
次に①「投稿タイプ」ページを開きます。

②「月」を選択
③「0.7〜0.9」を入力。私は0.9にしています。
④「添付画像」を選択後、
⑤「変更を保存」をクリックします。
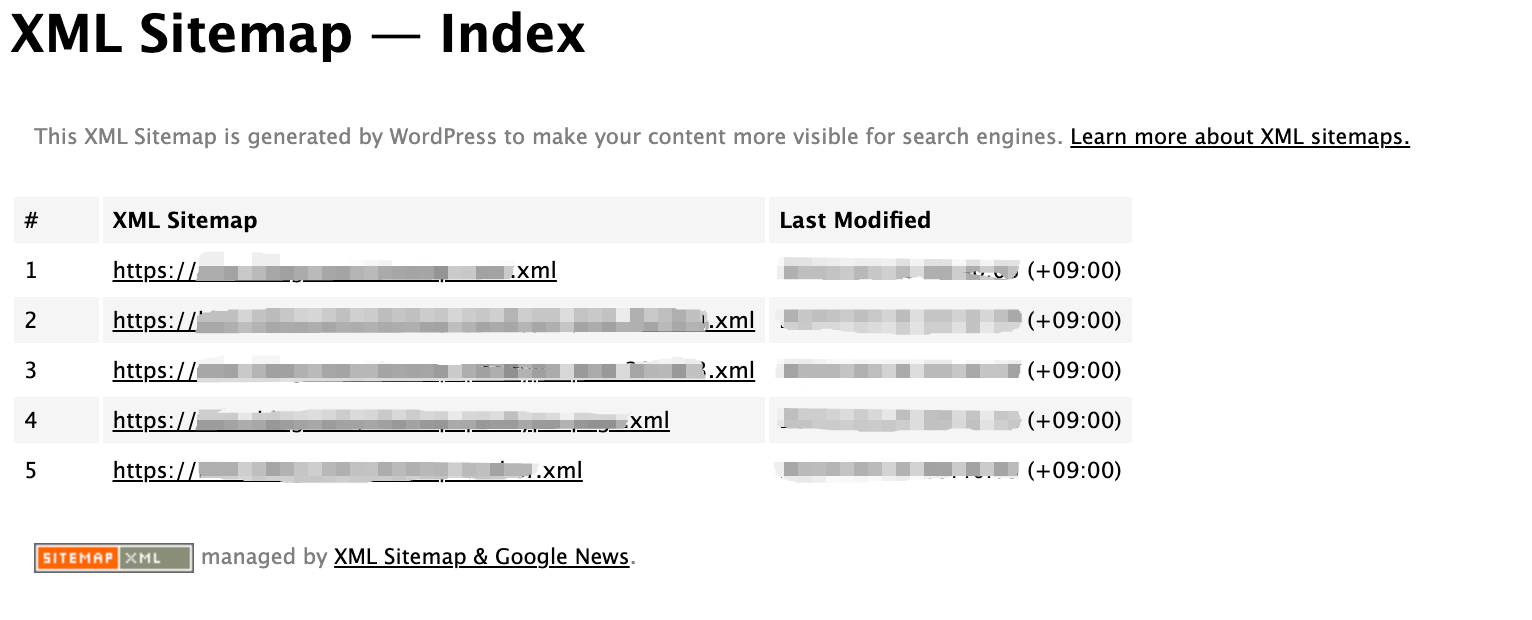
これでXMLサイトマップの作成は完了です。
作成されたXMLサイトマップは「https://ドメイン名/sitemap.xml」になります。
※当ブログの場合:https://kkm-blog.com/sitemap.xml
HTMLサイトマップの作成方法(WP Sitemap Page使用)

ここからHTMLサイトマップの作成方法です。
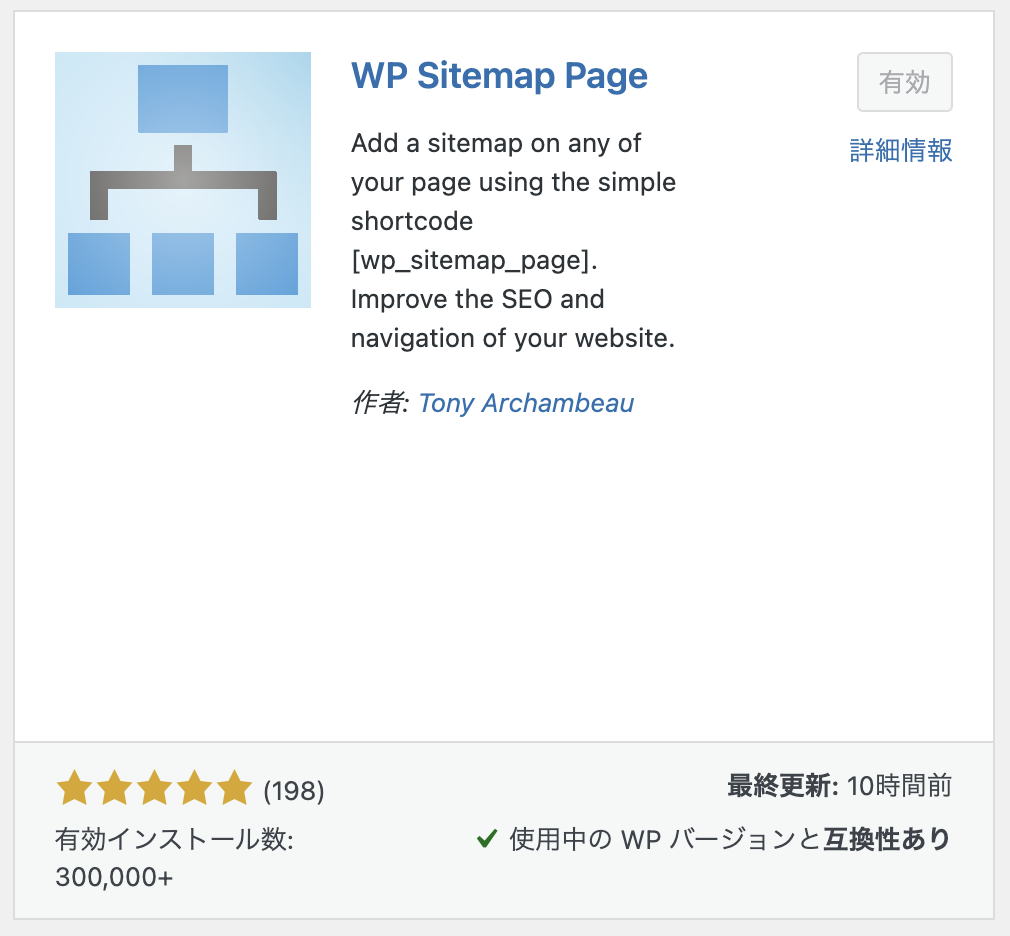
HTMLサイトマップの作成は、プラグイン「WP Sitemap Page」を使用します。
WP Sitemap Pageは「有効インストール数」も「更新頻度」も良いので安心・安全に使用可能です。
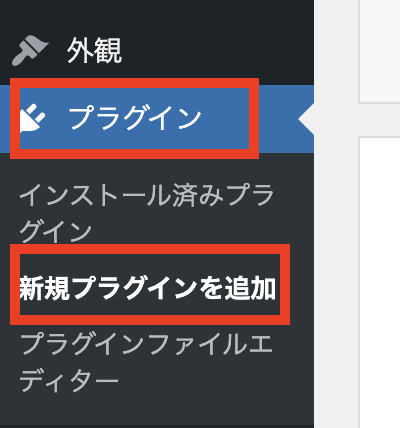
WordPress管理画面のメニューから「プラグイン」→「新規プラグインを追加」をクリックします。

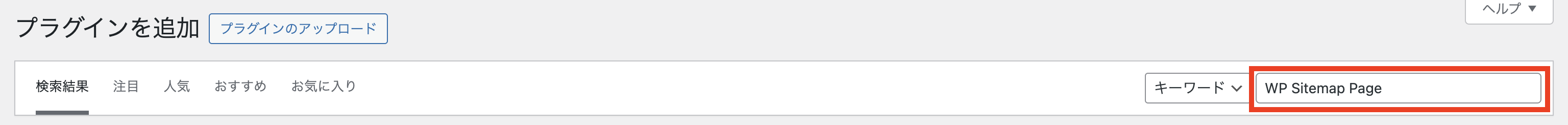
プラグイン追加のページで右上の検索バーに「WP Sitemap Page」と入力します。

「WP Sitemap Page」が表示されたら、「今すぐインストール」をクリックします。

「有効化」をクリックします。

「有効化」をクリックした後、Wordpress管理画面に移動します。
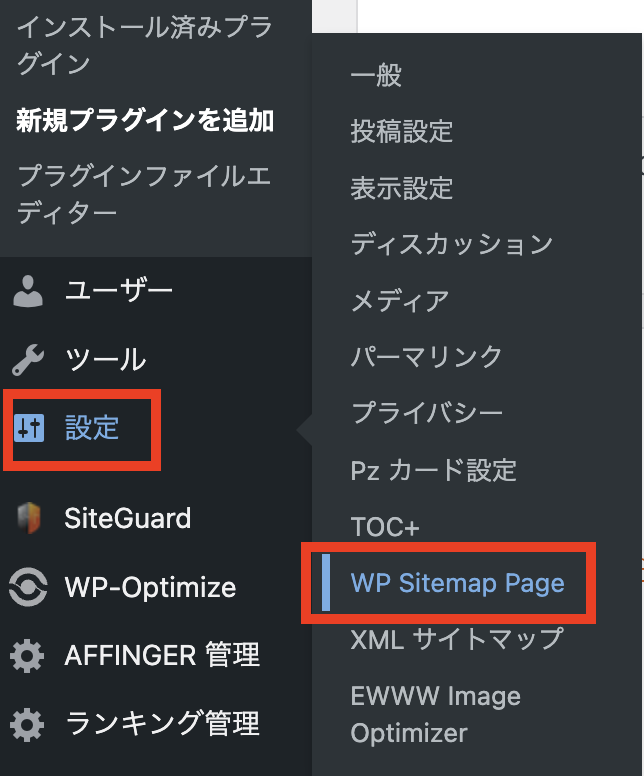
WordPress管理画面の「設定」の中に「WP Sitemap Page」が表示されるので、クリックします。
※もし無い場合は、ページをリロードすると表示されます。

「WP Sitemap Page」ページに移動します。
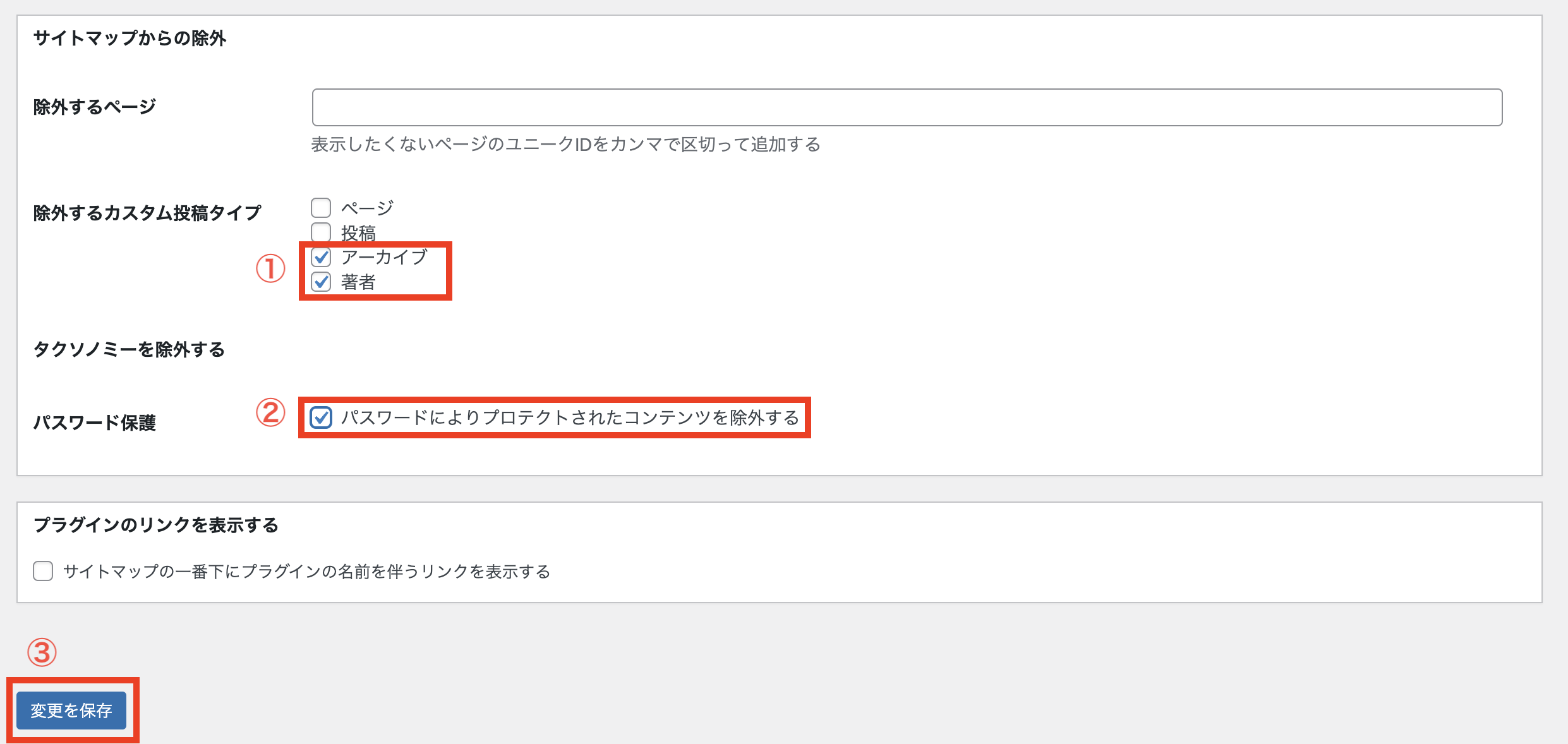
ページ下部の「サイトマップからの除外」を設定します。

①と②部分をチェックしたら、③「変更を保存」をクリックします。
続いて固定ページで「サイトマップ」ページの作成です。
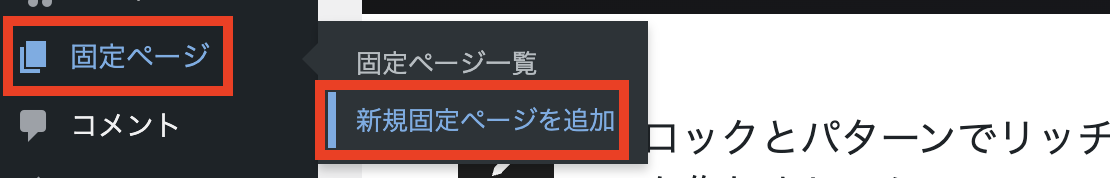
WordPress管理画面のメニュー「固定ページ」→「新規固定ページを追加」をクリックします。

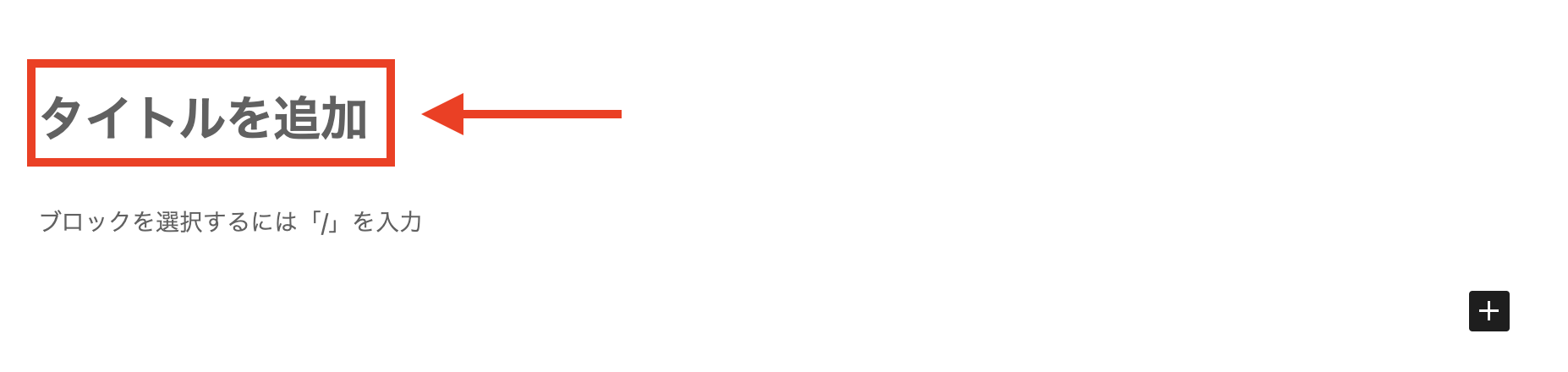
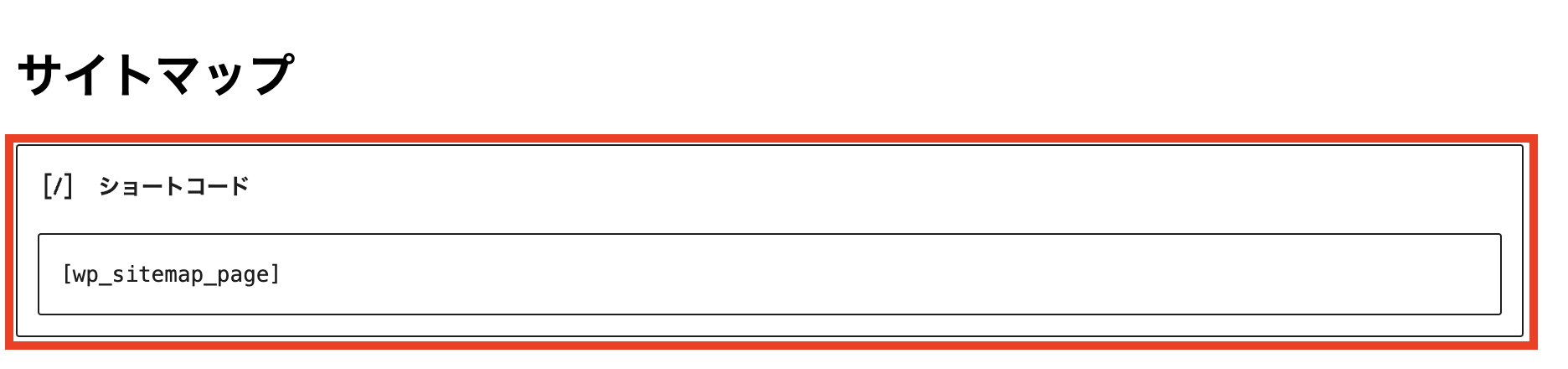
「タイトルを追加」部分に「サイトマップ」と入力します。

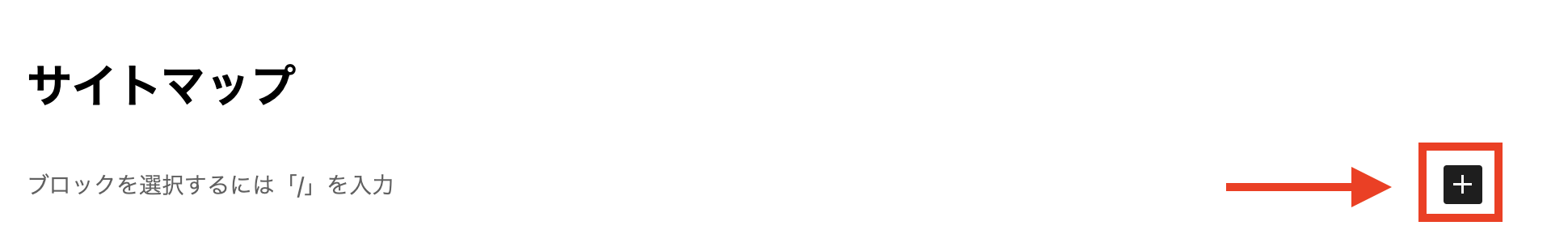
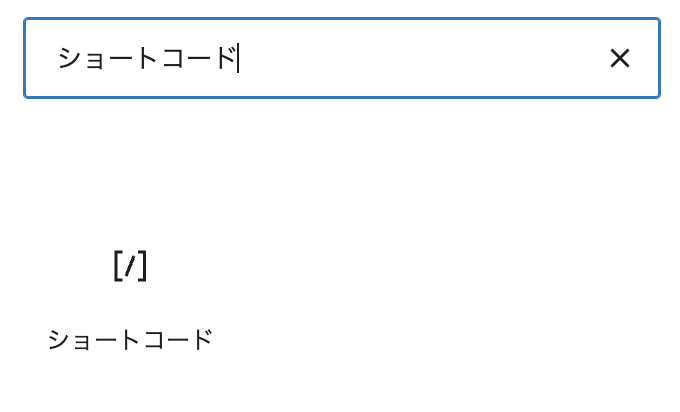
続いて「+」の部分をクリックし、ブロック検索で「ショートコード」を検索して選択します。


wp_sitemap_pageを以下のように[ ]で囲み入力します。

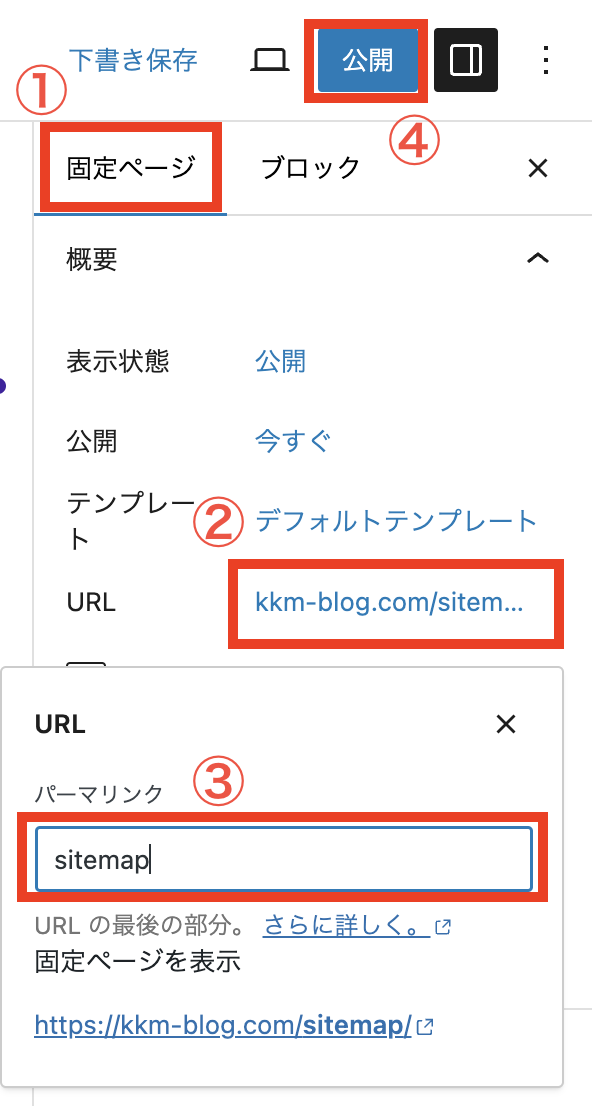
次にパーマリンクを設定します。

①固定ページを選択
②URLをクリック
③パーマリンクに「sitemap」と入力
④公開をクリック
公開すると、以下のような表示になるので、「固定ページを表示」をクリックして、サイトマップが公開されているかを確認します。

公開されていればOKです!

次にメニューに追加します。
ヘッダーメニューかフッターメニューのどちらでも良いですが、今回はフッターメニューに追加を解説しますね。
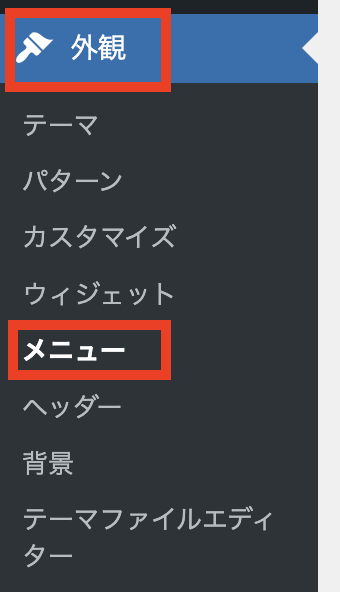
WordPress管理画面の「外観」→「メニュー」をクリックします。

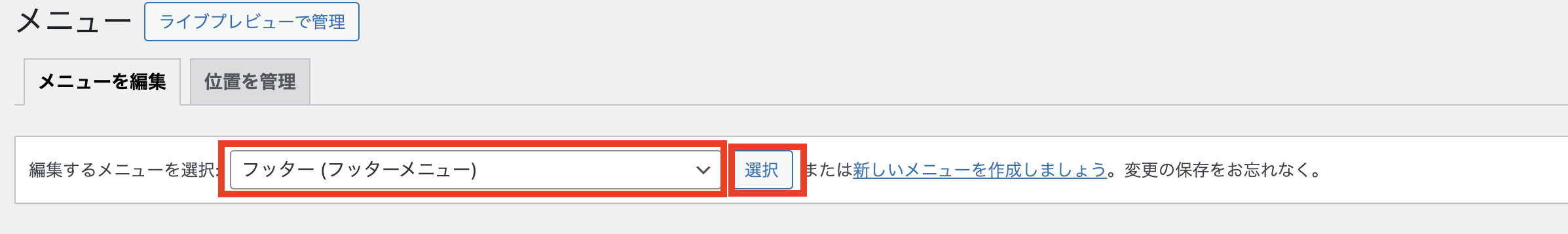
フッターを選択します。
もしまだメニューを作成していない場合は、以下の記事を参考に作ってください!
COMING SOON

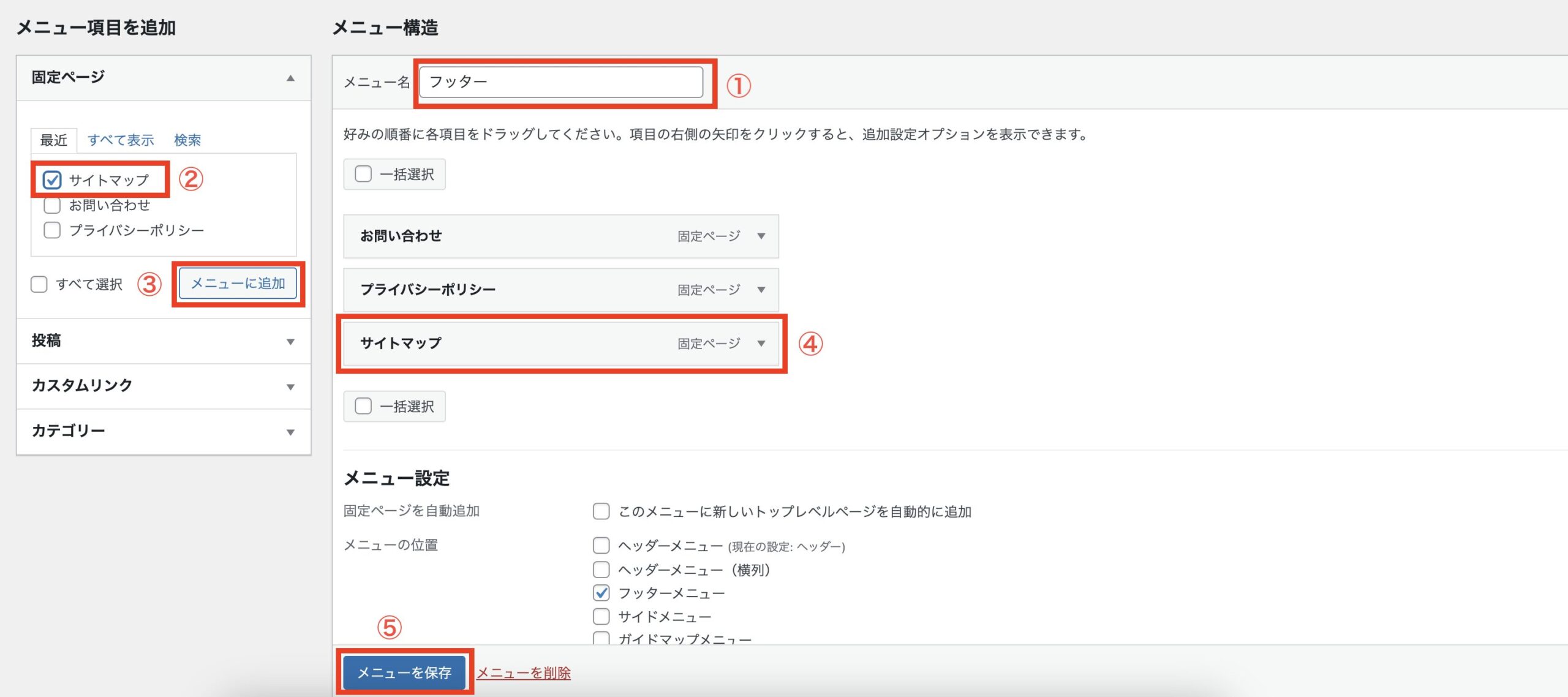
以下のページのようになります。

①メニュー名が「フッター」になっているかを確認
②サイトマップにチェックを追加
③「メニューに追加」をクリック
④サイトマップが追加されているかを確認
⑤確認後、「メニューを保存」をクリック
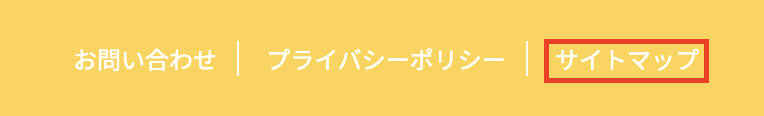
ブログに戻り、フッターに「サイトマップ」が追加されているかを確認します。

「サイトマップ」をクリックして、「サイトマップ」ページが開けば完了です!

Googleサーチコンソールと連携4ステップ

サイトマップの作成が完了したら、検索エンジン(クローラー)に伝えるためにWordpressブログとGoogleサーチコンソールを連携します。
Googleサーチコンソールとの連携は以下の4ステップです。
※すでにWordpressブログとGoogleサーチコンソールとの連携が完了している人は、①、②は飛ばしてもOKです!
- Googleサーチコンソールの登録
- 「認証コード」(メタタグ)の取得
- WordPressブログと連携
- GoogleサーチコンソールにXMLサイトマップを登録
Googleサーチコンソールの設定方法について以下の記事で解説していますので、ぜひご覧ください!

①Googleサーチコンソールの登録
Googleサーチコンソールを利用するには、Googleアカウント(Gmailアドレス)が必要ですので、まだGoogleアカウントを持っていない人はまず取得しましょう。
Googleアカウントを作成する:ページへ移動
GoogleアカウントにログインをしたままGoogleサーチコンソールのページにアクセスします。
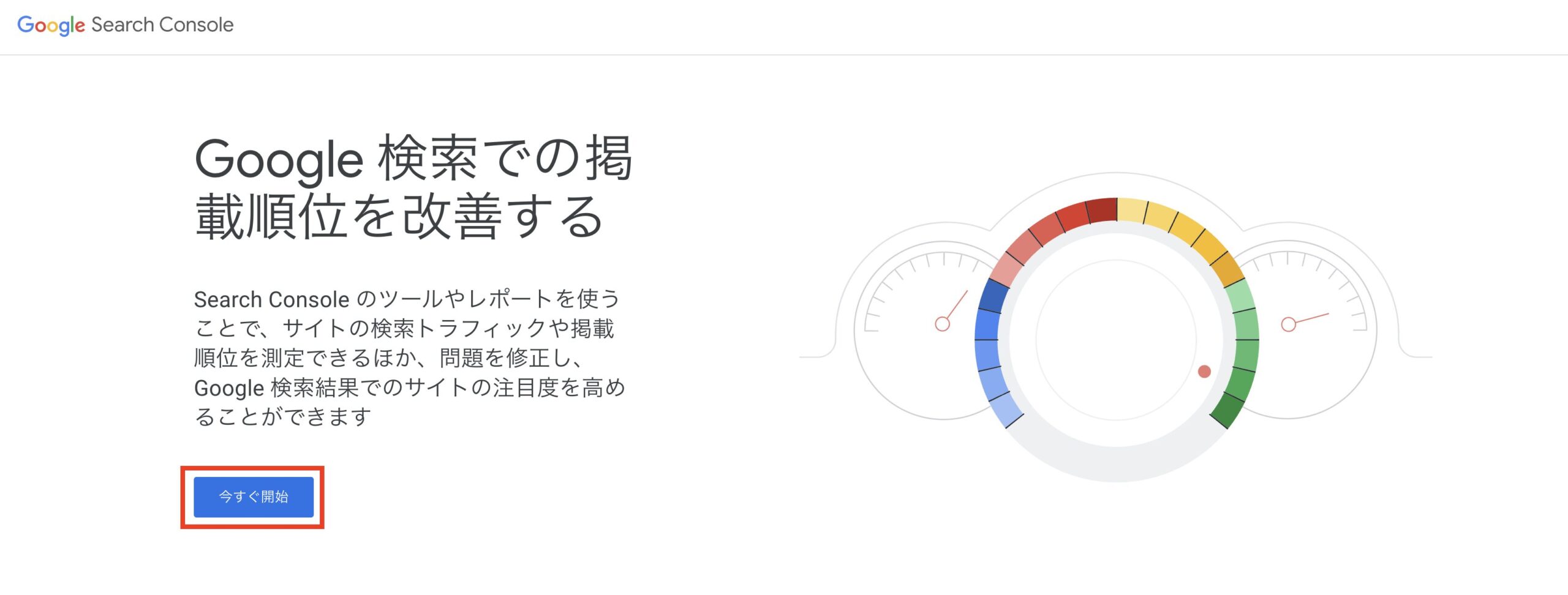
以下の画像のようなページが表示されたら、左下の「今すぐ開始」をクリックします。

②「認証用コード」(メタタグ)の取得
「今すぐ開始」をクリック後、以下2ステップで認証用コード(メタタグ)を取得します。
※メタタグとは、サーチコンソールの固有IDです。各自それぞれ別のIDです。
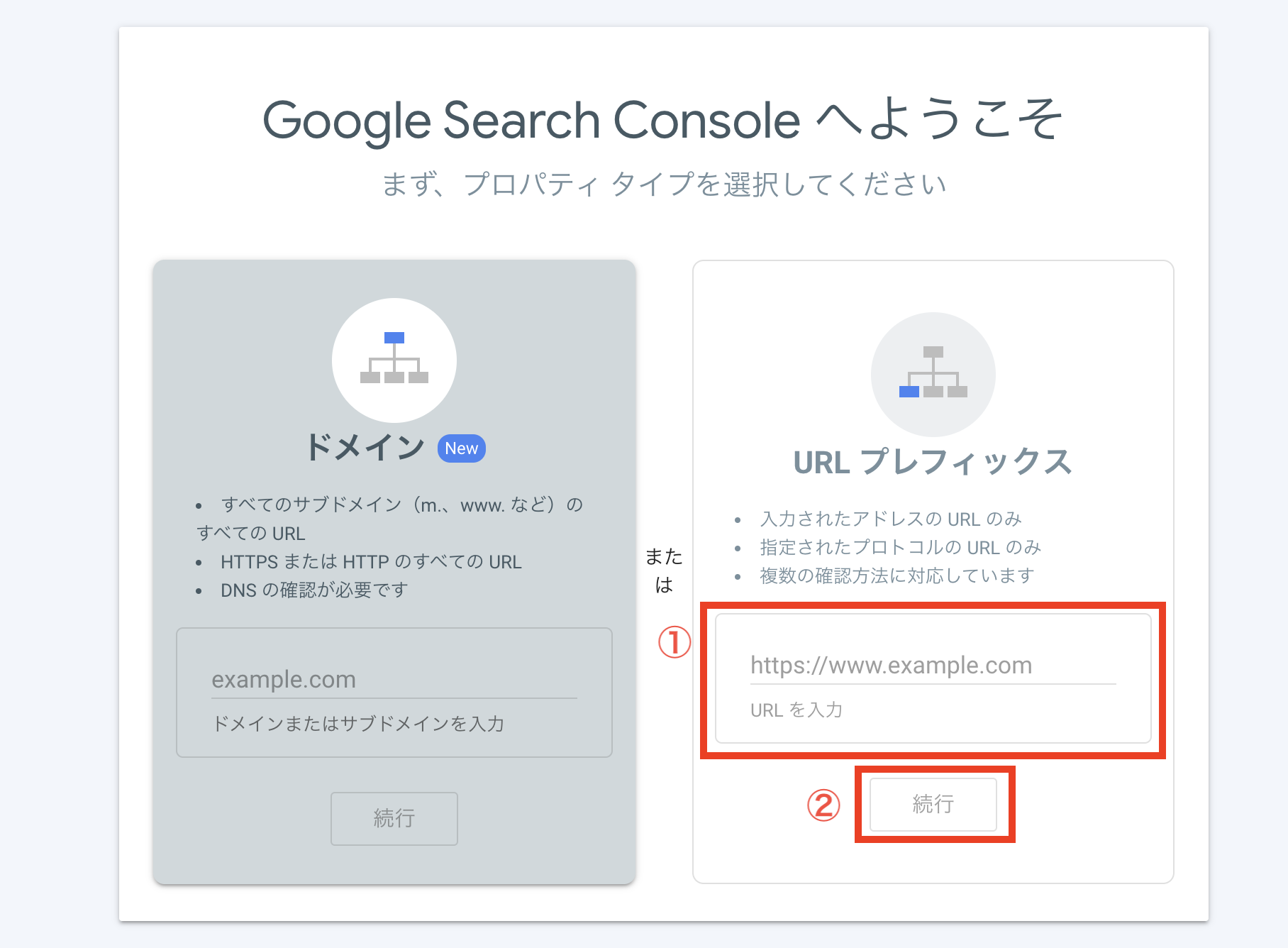
「プロパティタイプの選択」のページの「URLプレフィックス」部分の
①にあなたのブログのURLを入力後、②の「続行」をクリックします。

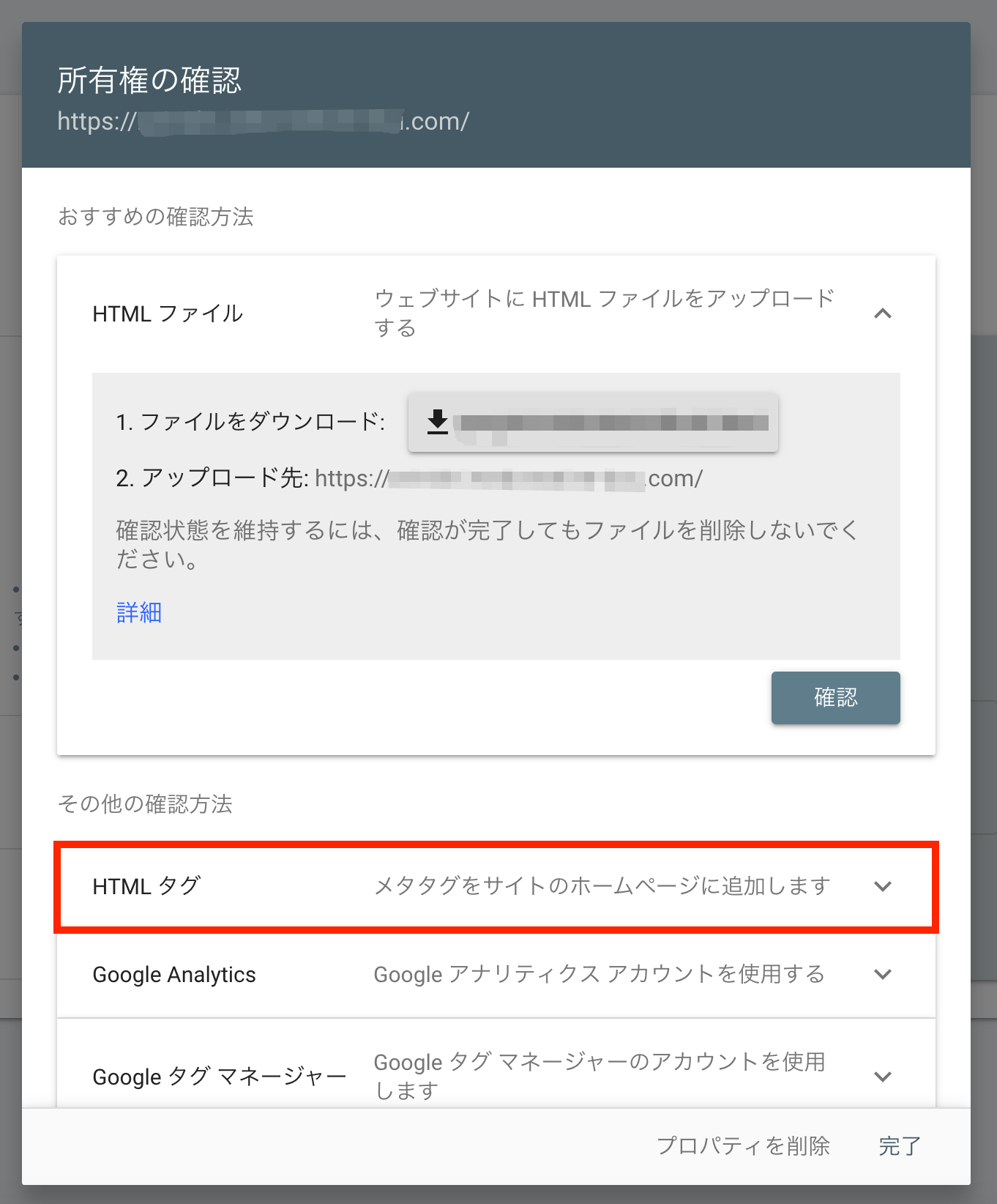
「HTMLタグ」を選択します。
※HTMLタグがメタタグです!

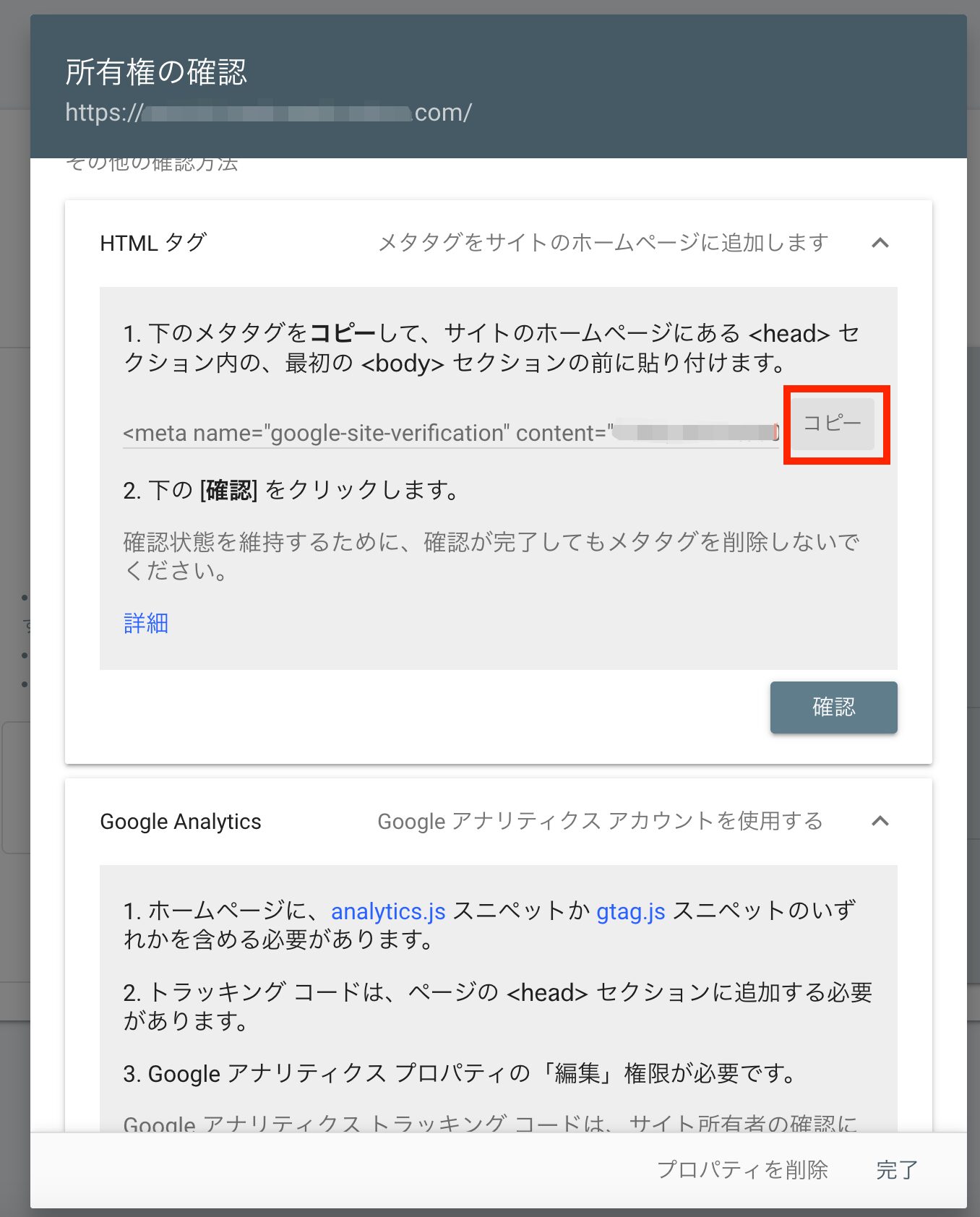
「コピー」をクリックすると、HTMLタグをコピーできます。

③Wordpressブログと連携
続いてWordpressブログと連携させます。
ここでは、AFFINGER6(WordPressテーマ)での設定方法を解説します。
SWELL
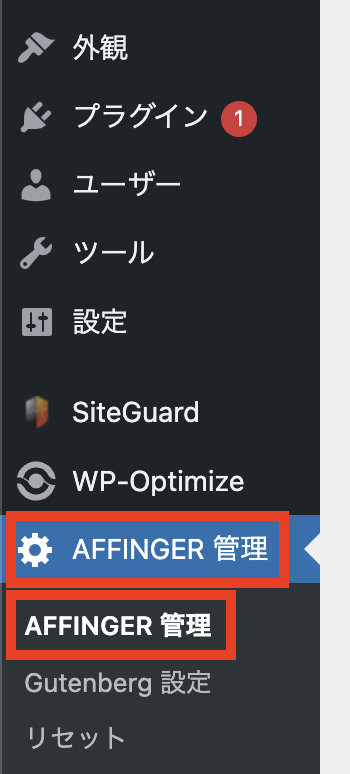
WordPress管理画面のメニュー「AFFINGER管理」→「AFFINGER管理」をクリックします。

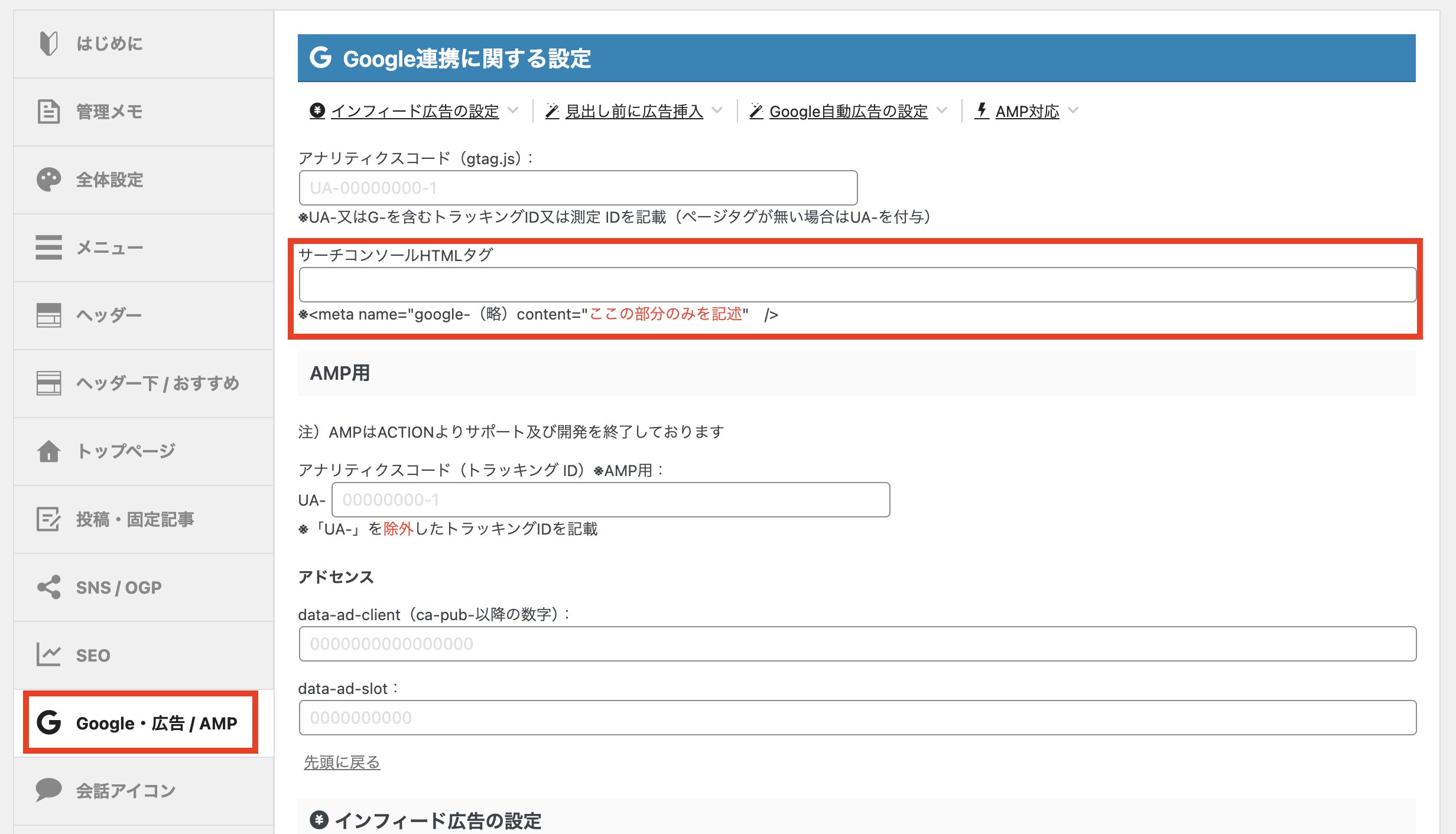
「Google・広告/AMP」を選択すると、「Google連携に関する設定」ページが開きます。
続いて「サーチコンソールHTMLタグ」に、コピーしたメタタグを貼ります。

続いて「所有権の確認」をします。
①メタタグを貼ったら、開いておいたGoogleサーチコンソールのページに戻ります。
②「HTMLタグ」を選択し、右下の「確認」をクリックします。

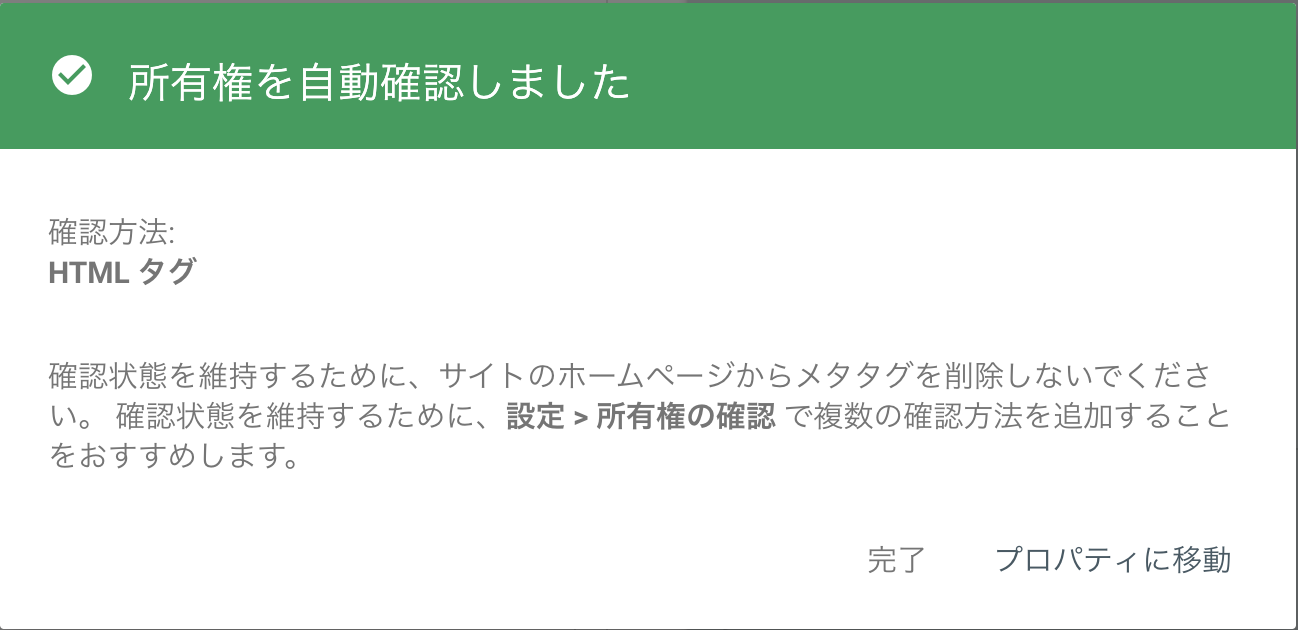
「所有権を自動確認しました」を表示されたら、WordpressブログとGoogleサーチコンソールの連携は完了です!

④GoogleサーチコンソールにXMLサイトマップを登録
最後のステップです。Googleサーチコンソールにサイトマップの登録していきます。
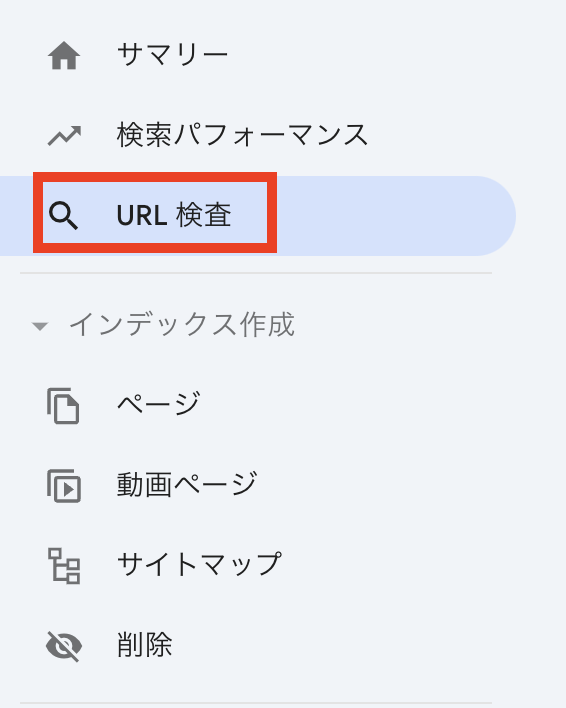
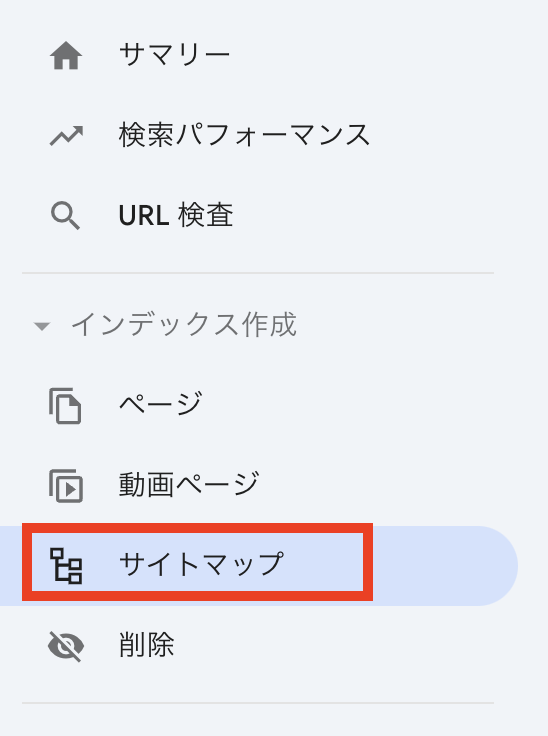
Googleサーチコンソールのページにログイン後、左側のメニューの「サイトマップ」をクリックします。

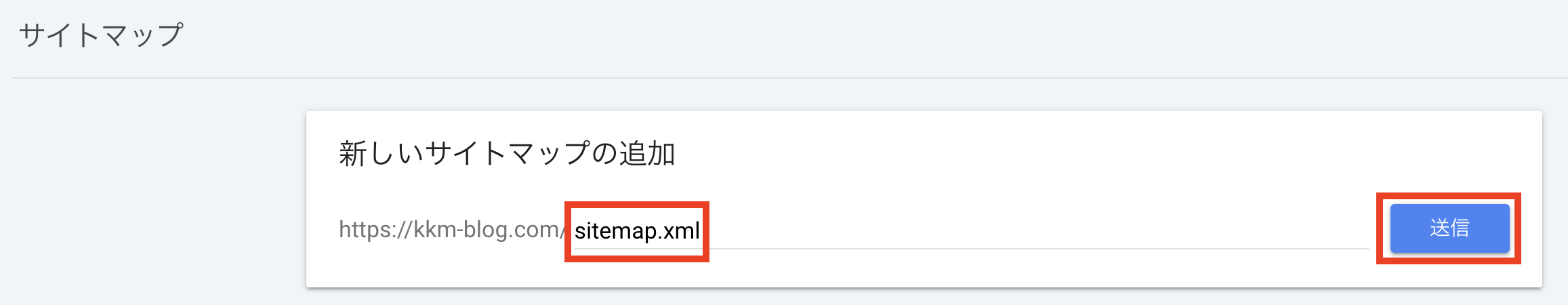
「新しいサイトマップの追加」にサイトマップのURLを入力し、送信します。
設定を特に変更していない場合のサイトマップのURLは、「sitemap.xml」です。

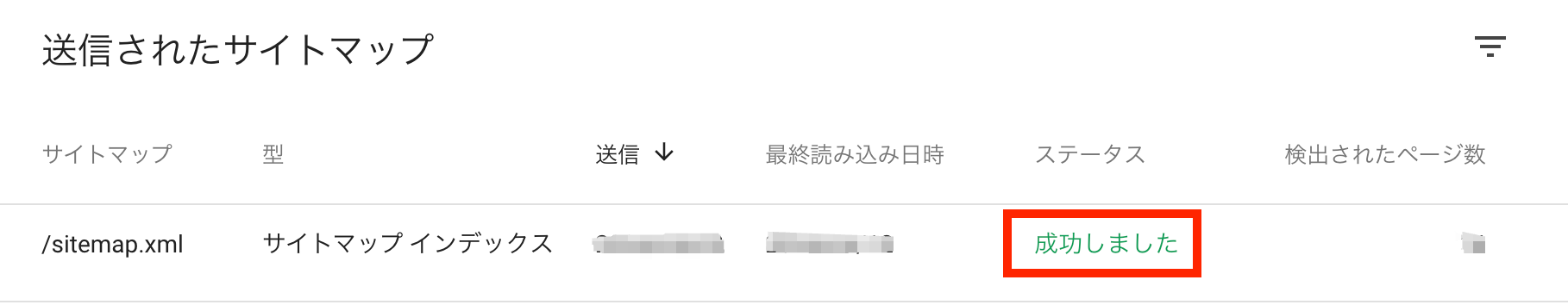
送信後、「送信されたサイトマップ」のリストのステータスに「成功しました」と表示されればOKです。

以上で設定は完了です。
ブログがインデックスされているかの確認方法2つ

時間をおいてから、あなたのブログがインデックスされているかを確認してみましょう。
以下の2つの方法で確認できます。
- Googleサーチコンソールで確認
- Google検索で確認
それでは1つずつ解説しますね。
①Googleサーチコンソールで確認
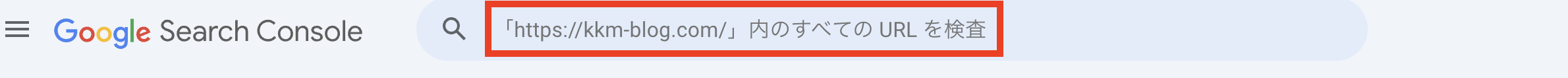
まずはGoogleサーチコンソールを利用して確認する方法です。
上部に確認したいブログのURLを入力します。

以下の画像のように「URLはGoogleに登録されています」と表示されていればOKです!

もしインデックス登録されていなければ、「インデックス登録をリクエスト」を送りましょう。
リクエストしても数日かかることもありますので、時間をおいてから再度確認してみてください。

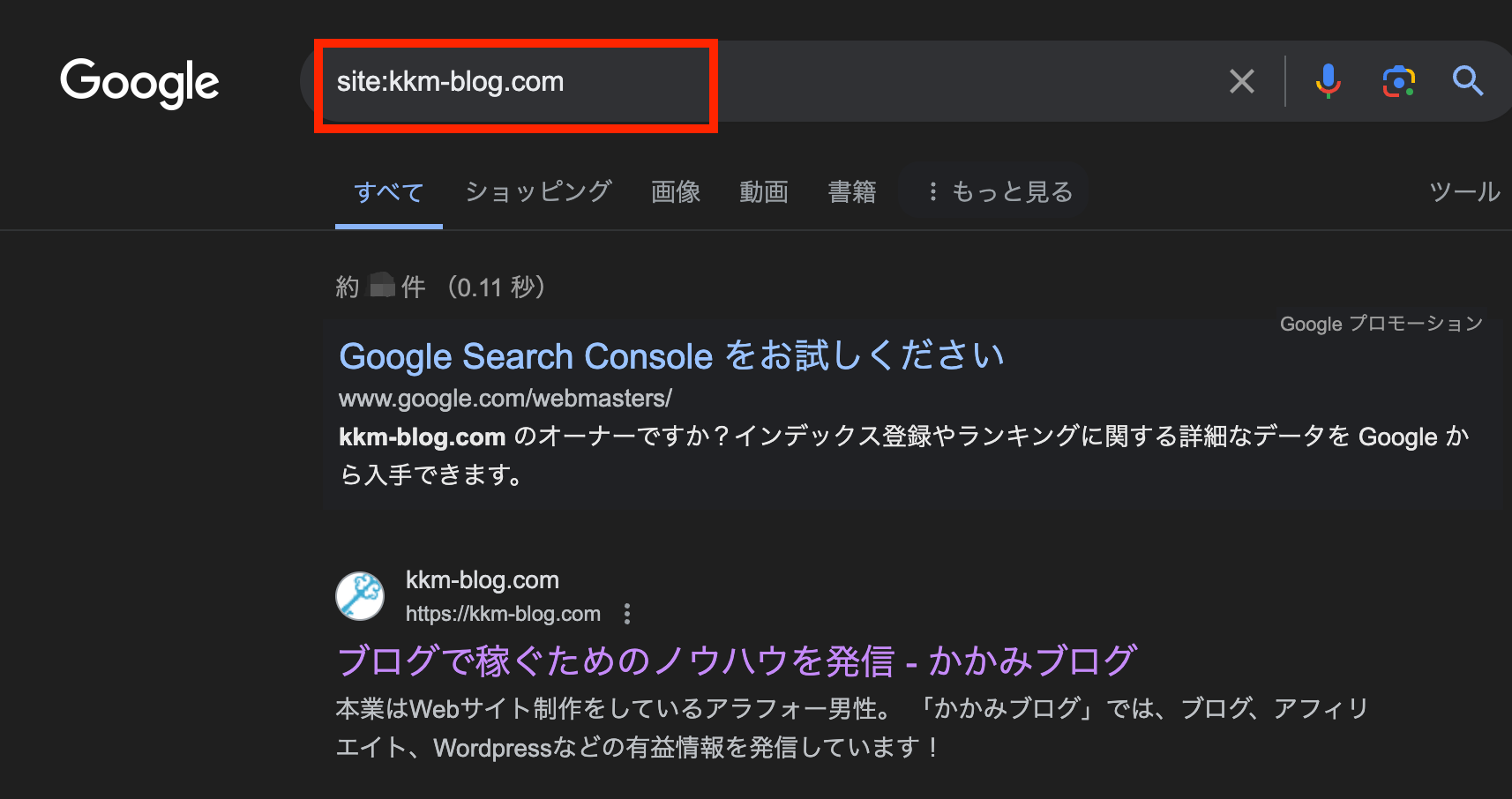
②Google検索で確認
2つ目はGoogle検索で確認する方法です。
Googleの検索窓に、「site:ブログのURL」を入力します。

URLを入力後、検索するとインデックスされているブログ記事が表示されます。

もし表示されない場合は、Googleサーチコンソールからインデックスのリクエストを出しましょう!!
サイトマップ登録についてよくある質問

ここではサイトマップに関してのよくある質問をご紹介します。
サイトマップはSEOに影響がでますか?
サイトマップを置くことでSEOに良い影響が出ます。
サイトマップは、検索エンジンにウェブサイトの構造やコンテンツを効果的に伝えるための重要な役割を持っているためです。
大きく影響するのは以下4点です。
- クロール効率の向上
- 新しい投稿記事の素早い発見
- 重要なページの強調
- リンクジュースの分配
①クロール効率の向上
サイトマップによって、検索エンジンのクローラーがブログ内のページをより効率的に発見し、インデックスします。
これにより、ウェブサイト全体が検索エンジンのインデックスに含まれる可能性が高まります。
②新しい投稿記事の素早い発見
新しいページや投稿記事を追加した際に、サイトマップを更新することで、検索エンジンが素早く新しいコンテンツを発見し、インデックスすることができます。
③重要なページの強調
サイトマップを使用することで、ブログ内の重要なページや記事をハイライトすることができます。
検索エンジンはサイトマップ内の情報を参考にしてページの重要性を評価し、ランキングへの影響がでます。
④リンクジュース(ページの評価や権威を示す指標)の分配
サイトマップを通じて、ブログ内のページが相互にリンクされることで、リンクジュース(ページの評価や権威を示す指標)が効果的に分配されます。
これにより、ウェブサイト全体のSEOパフォーマンスが向上する可能性が高まります。
XMLサイトマップの送信が失敗します
XMLサイトマップの送信が失敗する原因は以下の2つが考えられます。
- XMLサイトマップのURLに間違いがある
- XMLサイトマップがそもそも生成されていない
XMLサイトマップのURLに間違いがある
以下の方法でXMLサイトマップのURLを確認してみてください。
WordPress管理画面の「設定」→「XMLサイトマップ」をクリックします。

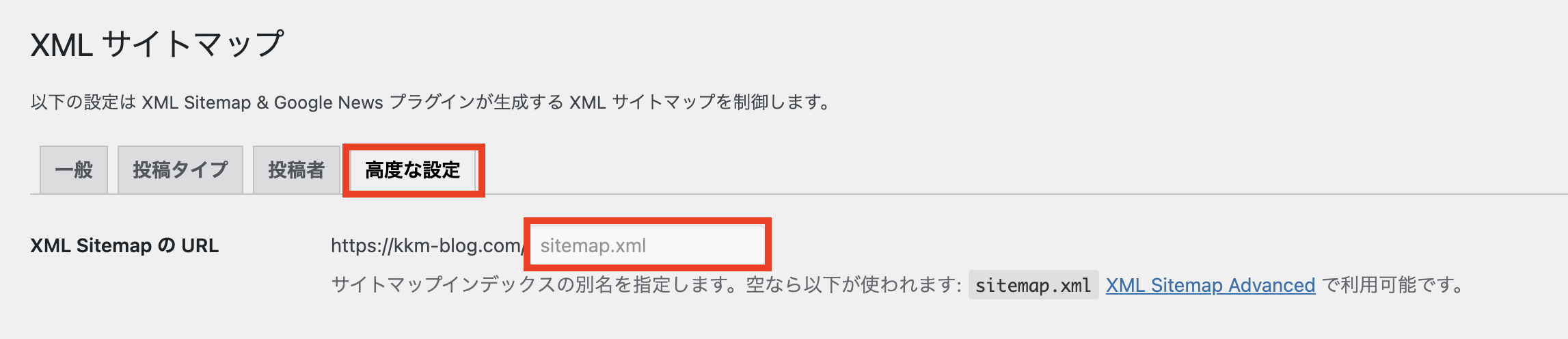
「XMLサイトマップ」ページの「高度な設定」を開きます。
XML SitemapのURLを確認してみましょう。

作成方法によっては以下のようなURLになっていることがあります。
- https://ブログ名/wp-sitemap.xml
- https://ブログ名/●●●/wp-sitemap.xml
XMLサイトマップがそもそも生成されていない
以下の方法でも確認してみてください。
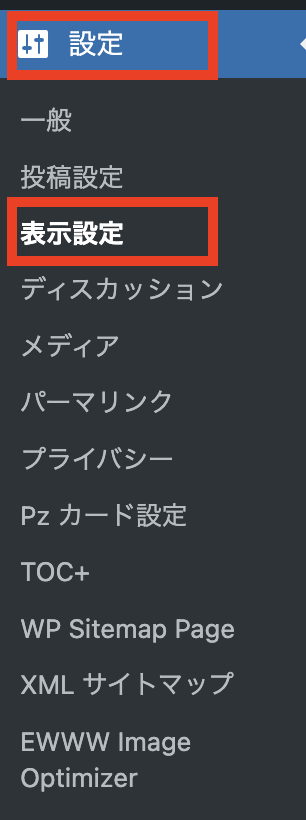
WordPressの管理画面の「設定」→「表示設定」をクリックします。

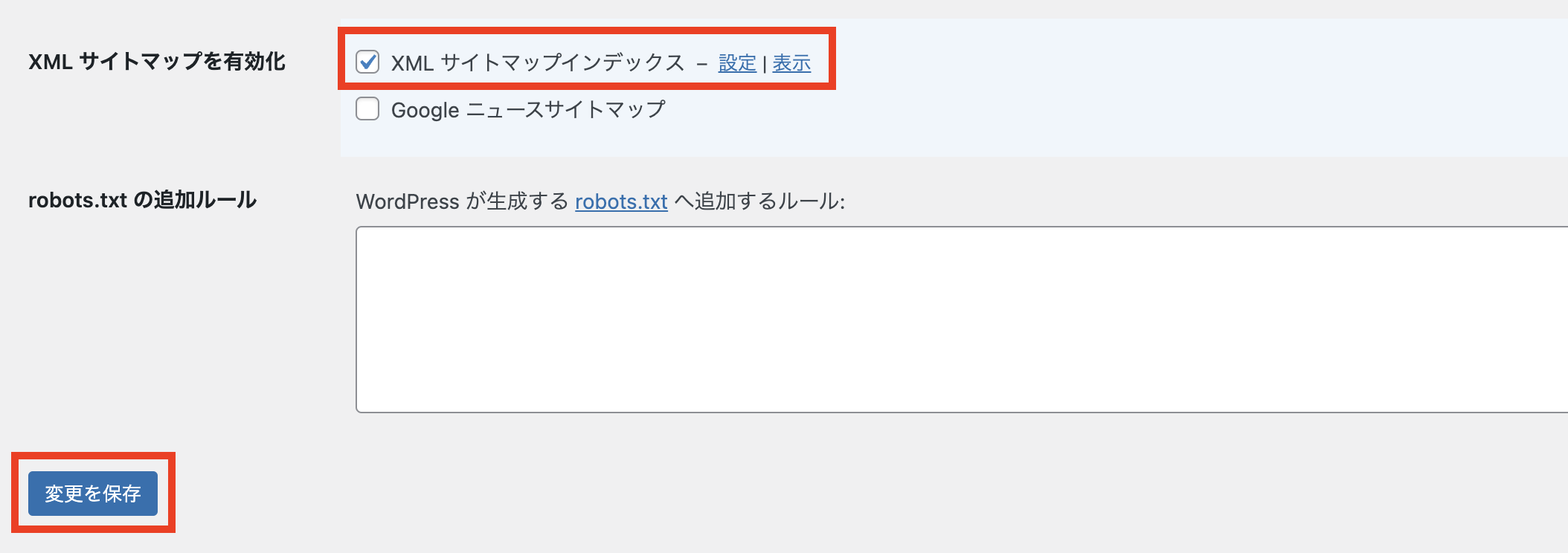
「XMLサイトマップを有効化」の「XMLサイトマップインデックス」にチェックが入っているか確認してみてください。

③サイトマップはいつ作ればよいですか?
サイトマップはブログを公開する時に作成してしまうのがオススメです。
公開することにより検索エンジン(クローラー)があなたのブログを認識してくれます。
まとめ:サイトマップを作成してクローラーや読者に認識されましょう!

今回はサイトマップの役割や作成方法、Googleサーチコンソールとの連携についてご紹介しました。
サイトマップの作成はプラグインを利用して時間をかけずに作成するのがオススメです。
とくにXMLサイトマップは、検索エンジン向けなので大変重要です。
そのためブログ公開時に一緒に作成してしまいましょう!
- XMLサイトマップ:XML Sitemap & Google News
- HTMLサイトマップ:WP Sitemap Page
Googleサーチコンソールとの連携もお忘れなく!!
- Googleサーチコンソールの登録
- 「認証コード」(メタタグ)の取得
- WordPressブログと連携
- GoogleサーチコンソールにXMLサイトマップを登録
最後までお読みいただき、ありがとうございます!
この記事があなたのお役に立っていましたら大変うれしいです!
これからブログを開設をしたいという人は以下の記事を参考にしてみてください!!