こんにちは、かかみです。
「ワードプレスを開設したけど、ブログの記事の書き方が分からない。ワードプレスでの書き方の操作方法が知りたい!」
ワードプレスを開設しても、どのように操作して記事を書いていけばよいか分からないですよね。
私も最初はワードプレスを開設したけど操作方法が分からずに戸惑いました……
今回の記事ではワードプレスを使ったブログ記事の書き方から投稿までの基本的な操作方法をくわしく解説していきます。
いきなり手を動かすのではなく、まずはどのように操作すれば良いかを知っておくことはで、効率よく記事が書けるようになります。
この記事を読んだ後は、「こういうふうにすれば良いんだ」と分かり、スムーズに記事を書くことができますので、ぜひ参考にしてみてください!
ワードプレスでブログ記事を書くために知っておきたいこと

ワードプレスでブログ記事を書く前に知っておきたいことを3つご紹介します。
一つ一つ解説していきますね。
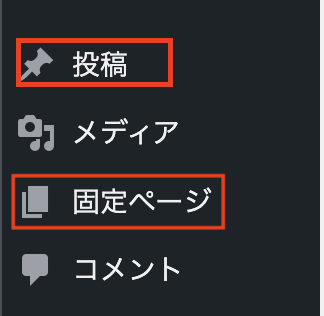
①投稿と固定ページについて
ワードプレスでブログ作成をする時には、「投稿」と「固定ページ」の2種類を使用します。

「投稿」と「固定ページ」の作成画面が似ているので間違えるかもしれませんが、ブログ記事を作成をする時は「投稿」を使用します。
当記事では「投稿」の書き方についてご紹介します。
②ブロックエディタとクラシックエディタについて
ワードプレスには、以下2種類のエディタがあります。
- ブロックエディタ
- クラシックエディタ
ブロックエディタ

あなたが今からワードプレスでブログを始めるなら、ブロックエディタが最初から使用されるように設定されています。
次の章でブロックエディタについて解説します。
また、本記事ではブロックエディタでの記事の書き方を解説しています。
クラシックエディタ

最新版のワードプレスにはデフォルトでは入っておらず、使用するにためにはクラシックエディタのプラグインを追加する必要があります。

クラシックエディタはサポート終了の可能性があるので、使用するのをオススメしません。
サポート終了すると、後でサポートの終了やセキュリティの問題が出てきます。
ワードプレステーマによる編集機能について
ワードプレステーマによって編集機能が違ってきます。
当記事ではかかみブログで使用している「SWELL」での記事の書き方を解説します。
ブロックエディタでよく使うブロックの種類と基本的な使い方

ここではブログエディタの基本的なことを解説します。
ブログエディタは、コンテンツを「ブロック」と呼ばれる個々の要素に分けて作成・編集していく方法です。
よく使うブロックの種類について
ブロックにはたくさんの種類があり、それぞれに役割りがあります。
その中でもよく使うブロックは以下の4種類です。
- 見出し:見出し(タイトル)を追加するブロック
- 段落:テキストを追加するブロック
- 画像:画像を追加するブロック
- リスト:リストを追加するブロック
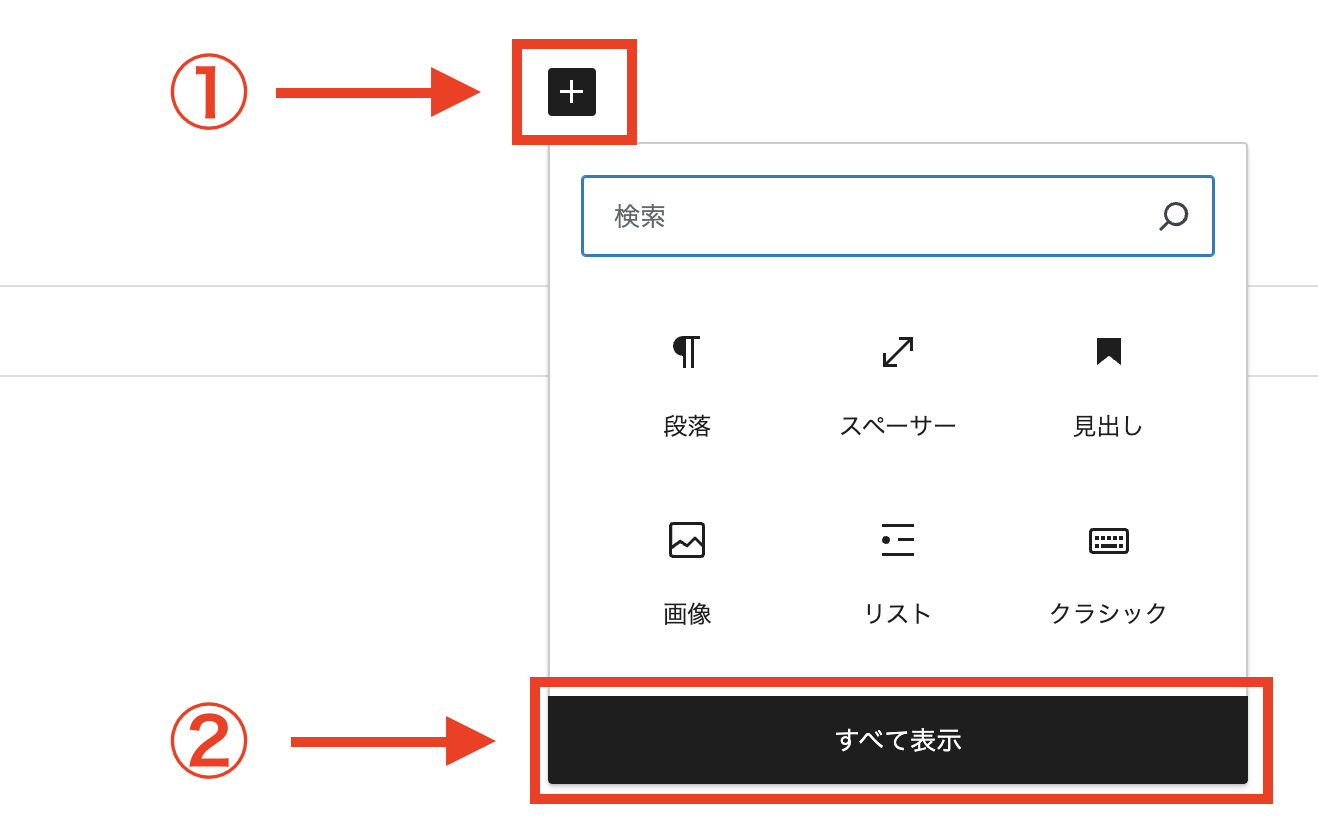
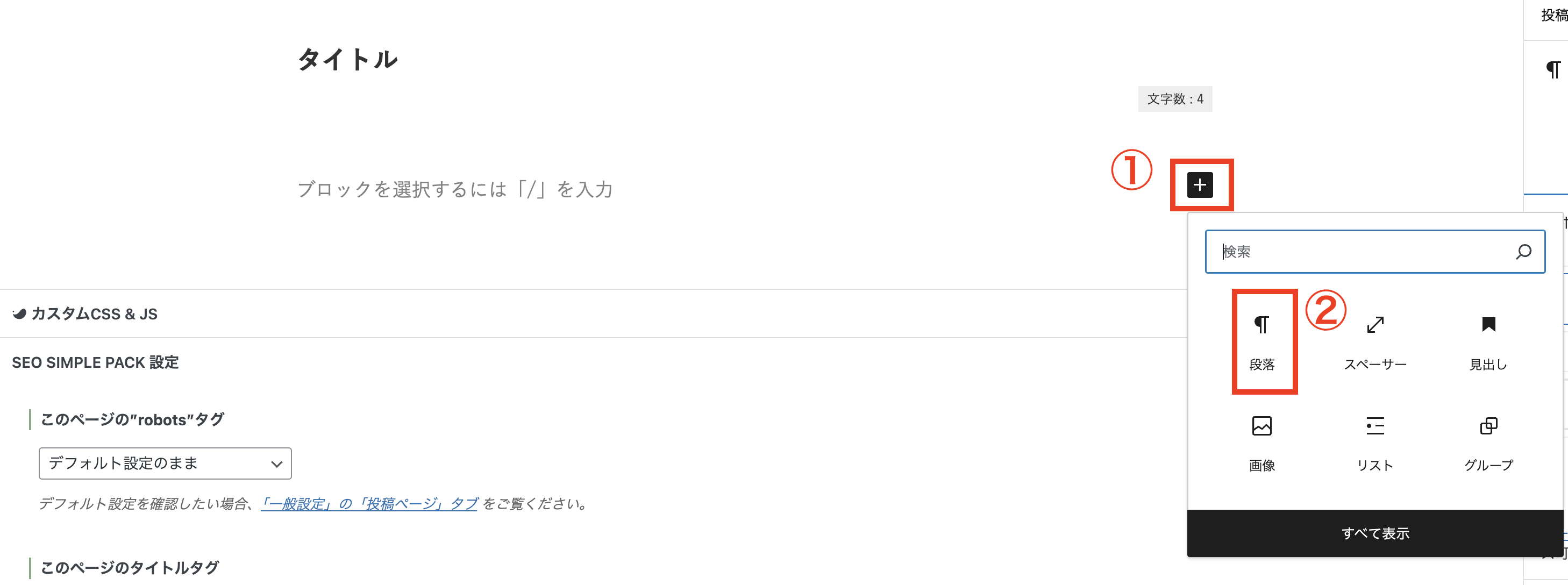
ちなみに使用できるブロックの一覧は以下のように操作すると確認することができます。
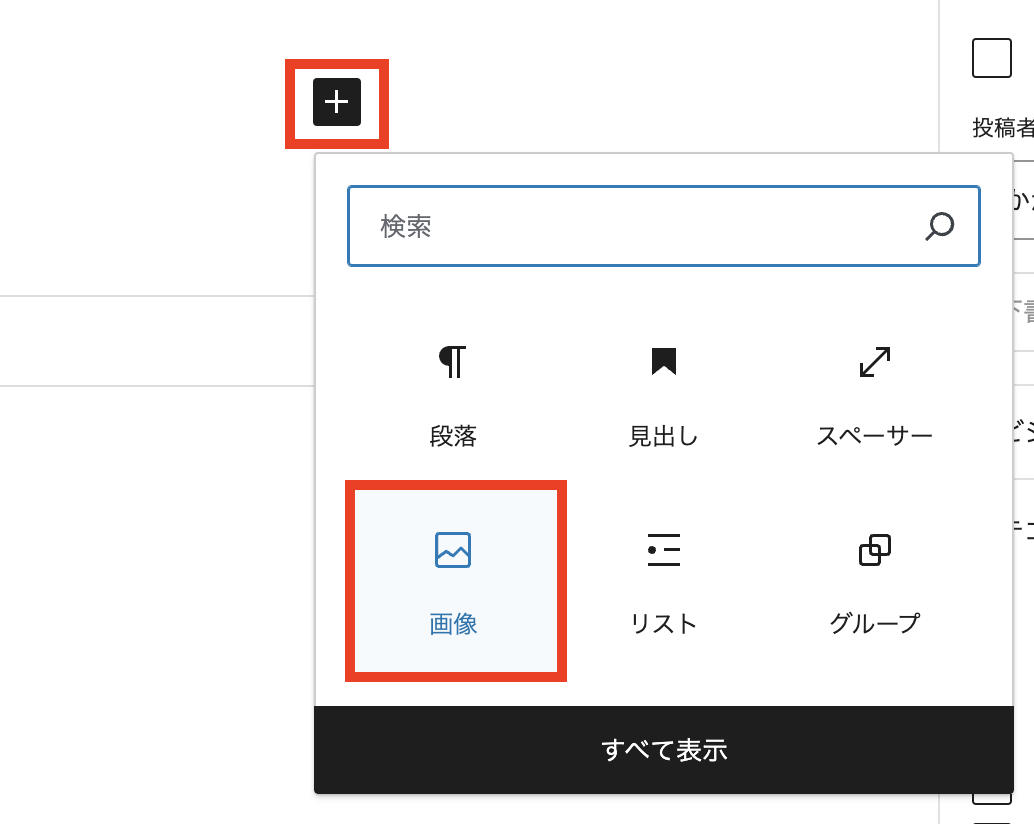
①をクリックすると、メニュー表が表示されます。
その後②をクリックします。

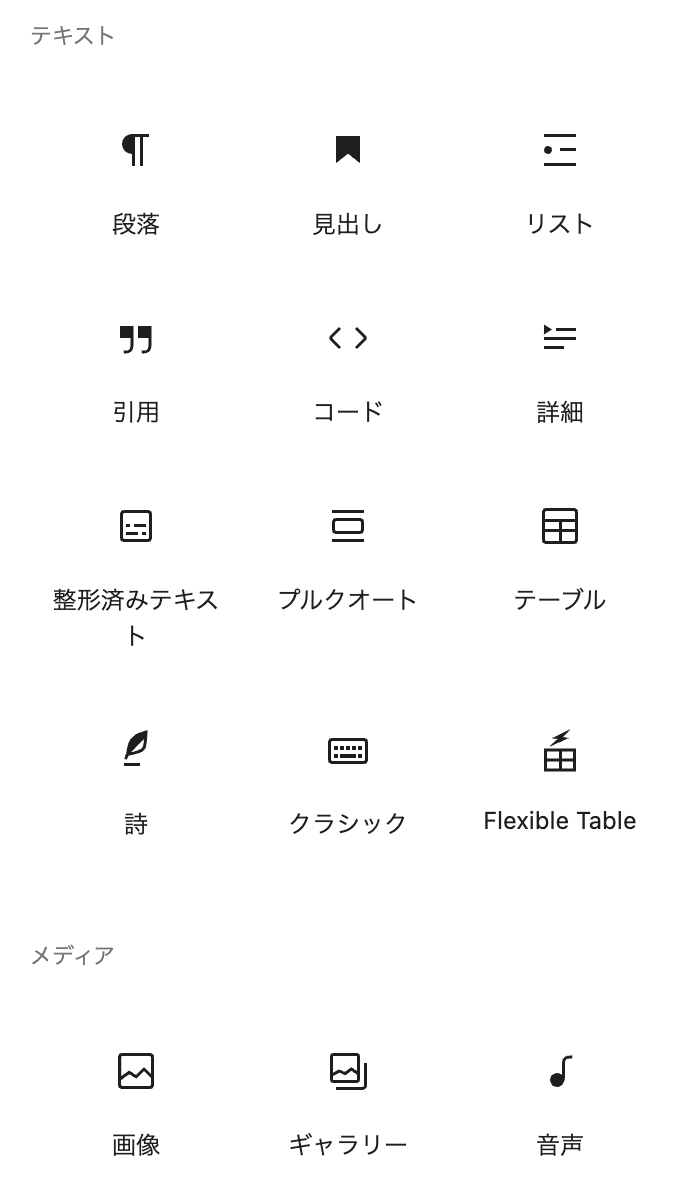
②をクリックすると以下の画像ようにさらに表示されます。

以下はSWELLの一部です。

よく使うブロックの基本的な使い方
記事を書くための基本的な操作を4つご紹介します。
①ブロックの追加
1つ目のはブロックの追加です。
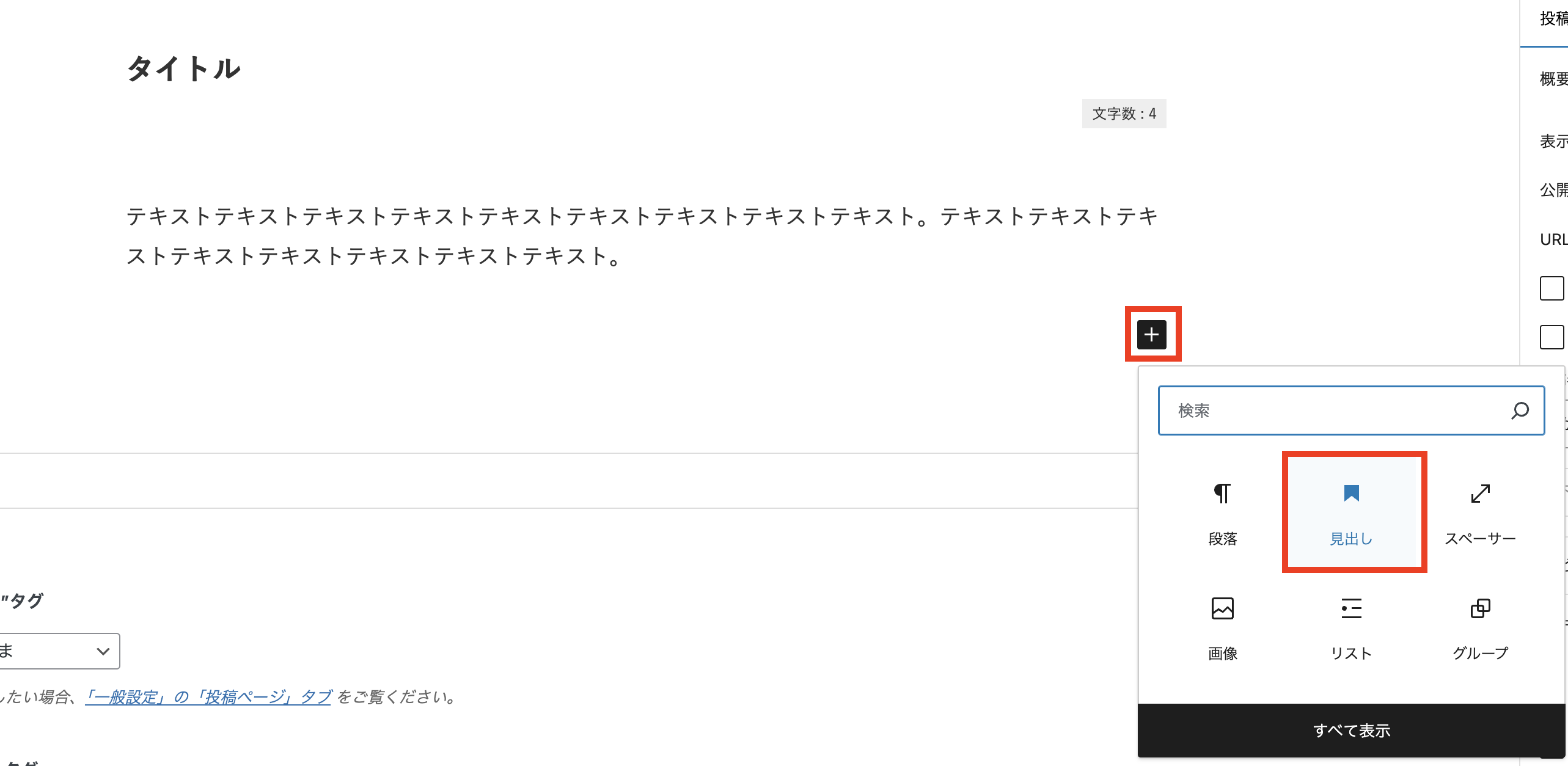
記事を書く部分に「+」が表示されているのでクリックし、追加したいブロッグを選択するとブロックが追加されます。

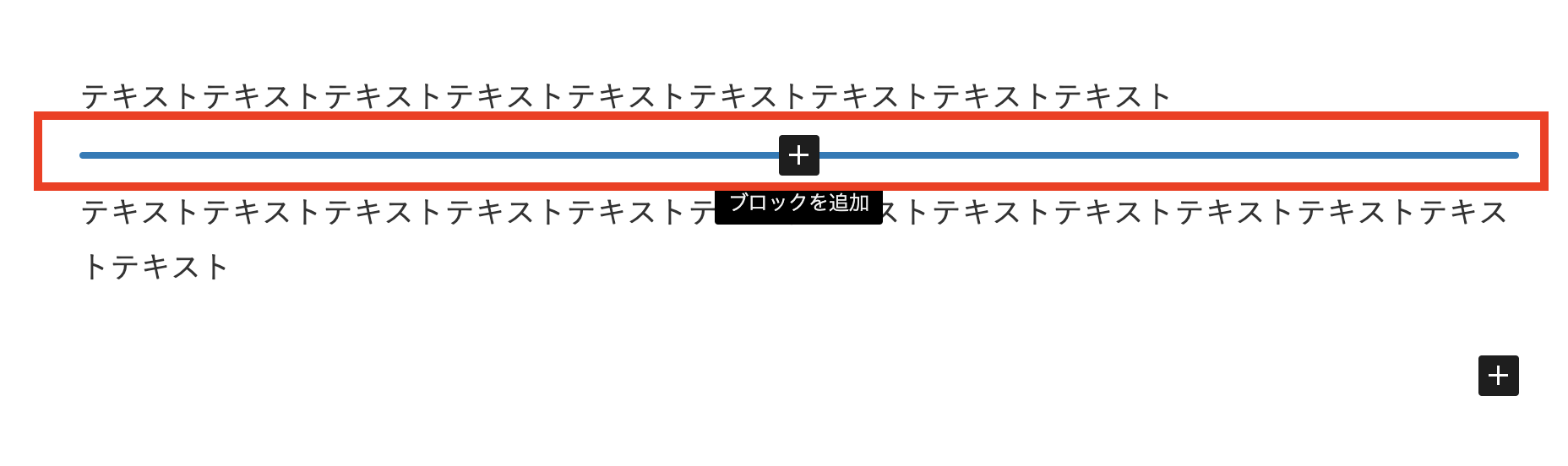
もしブロックとブロックの間に、ブロックを追加したい場合も追加も可能です。
この場合は、ブロックとブロックの間にカーソルを持っていくと、「+」が表示されます。

②ブロックの削除
2つ目のブロックの削除です。
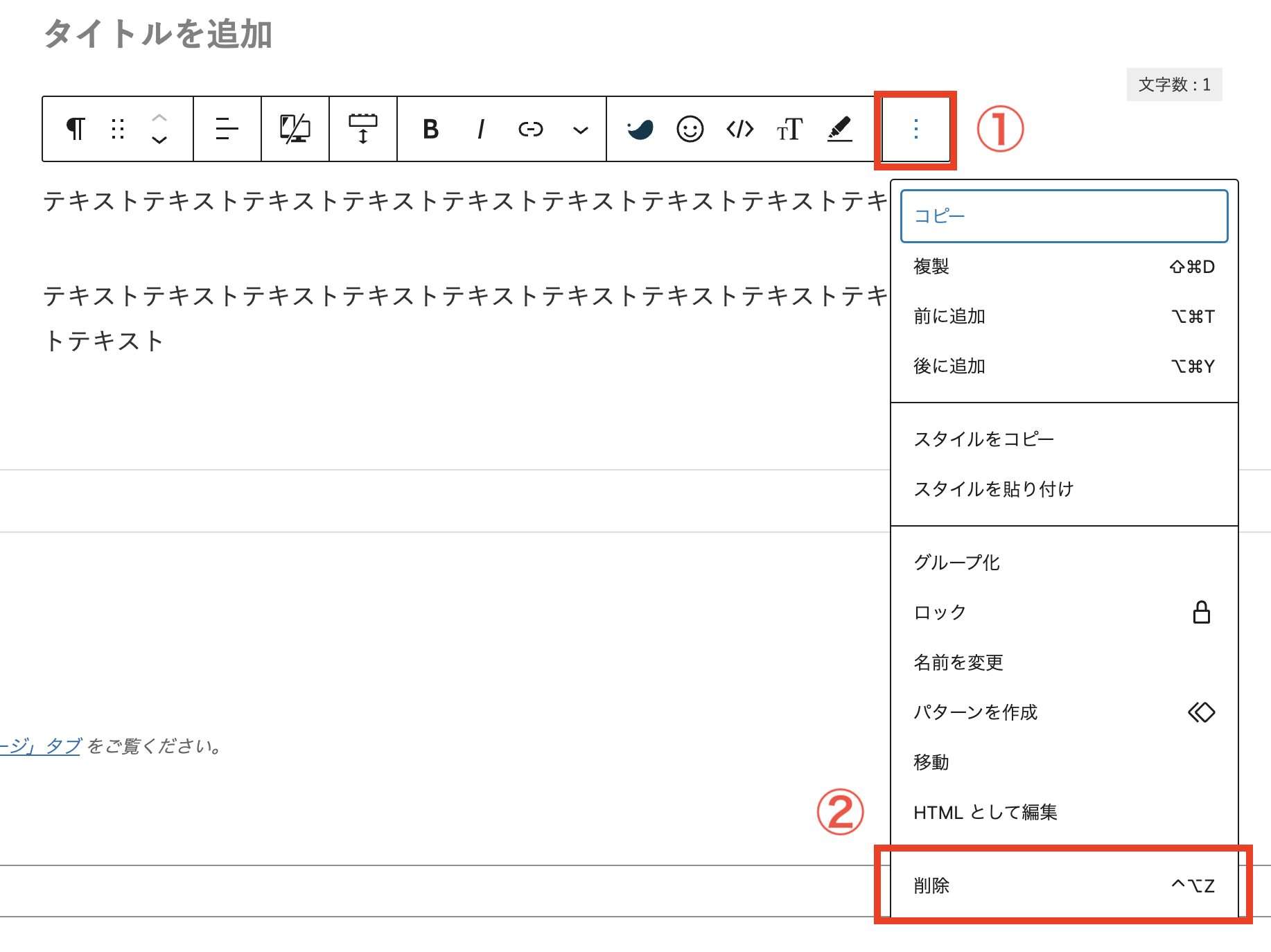
削除したいブロックの上でクリックするとメニューが表示されます。
メニューの右側にある3つの点をクリックするとメニューが表示されるので、「削除」をクリックするとブロックが削除されます。

③ブロックの移動
3つ目のブログの移動です。
移動させたいブロッグの上でクリックするとメニューが表示されます。
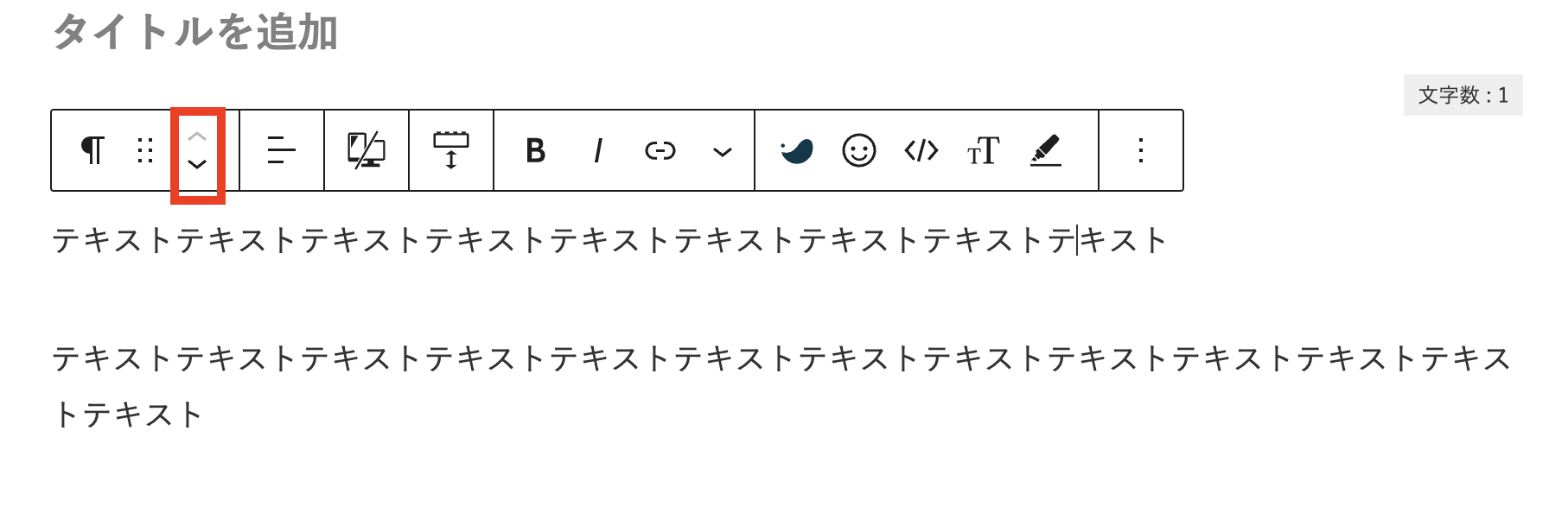
①ブロックを一つずつ移動させる場合
赤枠の矢印を選択すると移動させることができます。
上に移動させたい時は上の矢印を、下に移動させたい時は下の矢印をクリックすると一つずつ移動させることが可能です。

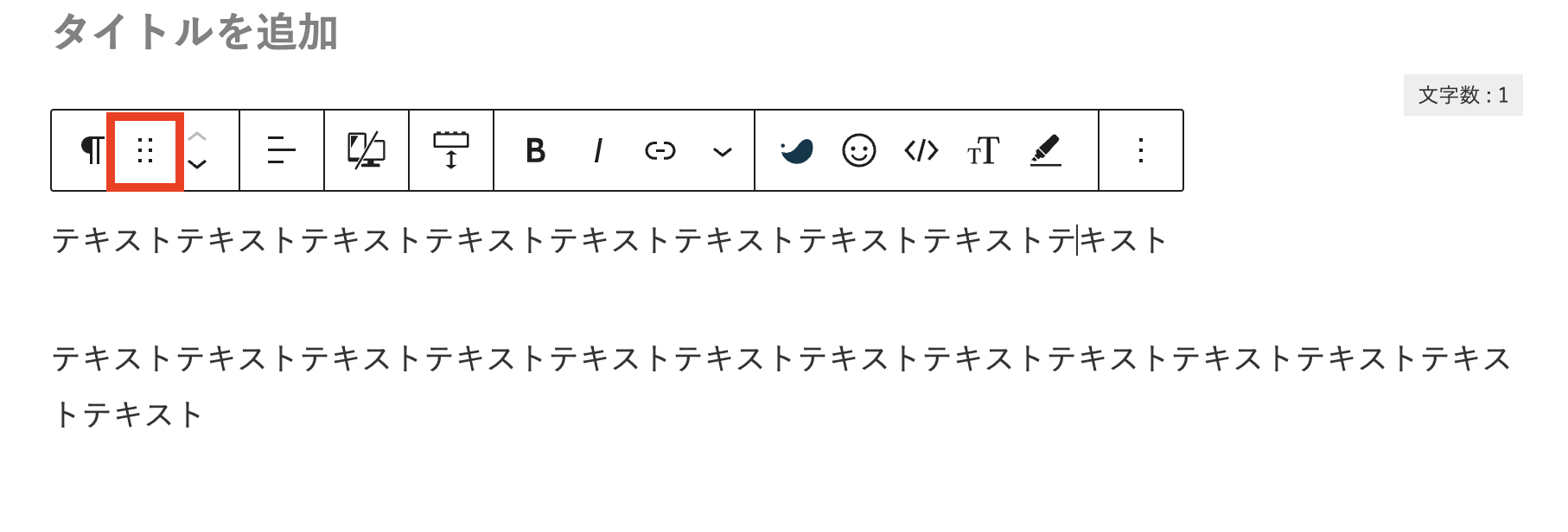
②大きく移動させる場合
赤枠の6つの点を選択し、ドラッグ&ドロップで移動させます。

④ブロックのグループ化
4つ目のグループ化です。
複数のブロックをグループ化することで、一括で移動や編集をすることができます。
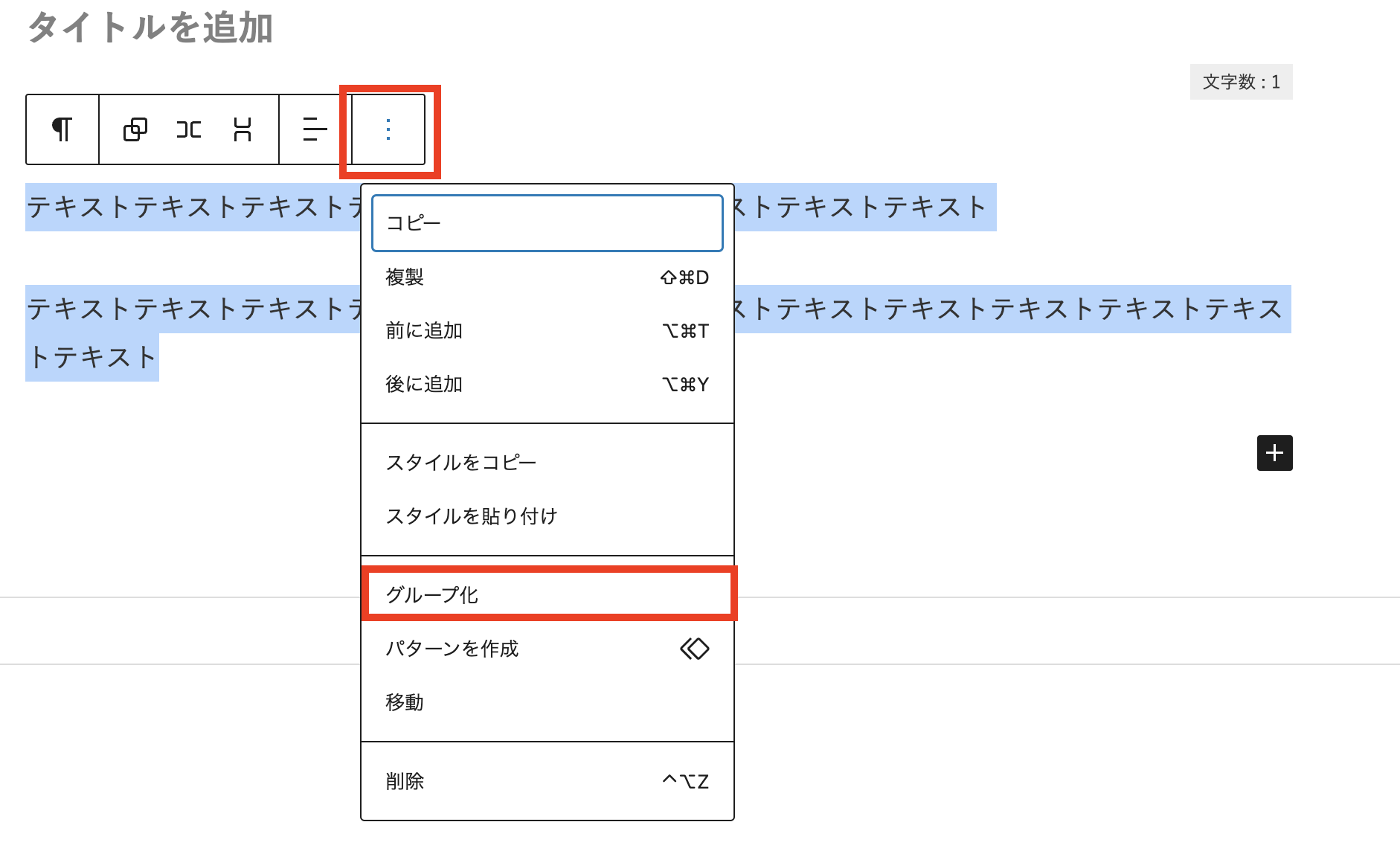
グループ化したい複数のブロックを選択し、メニューの右側の3つ点を選択後、「グループ化」を選択することでグループ化します。

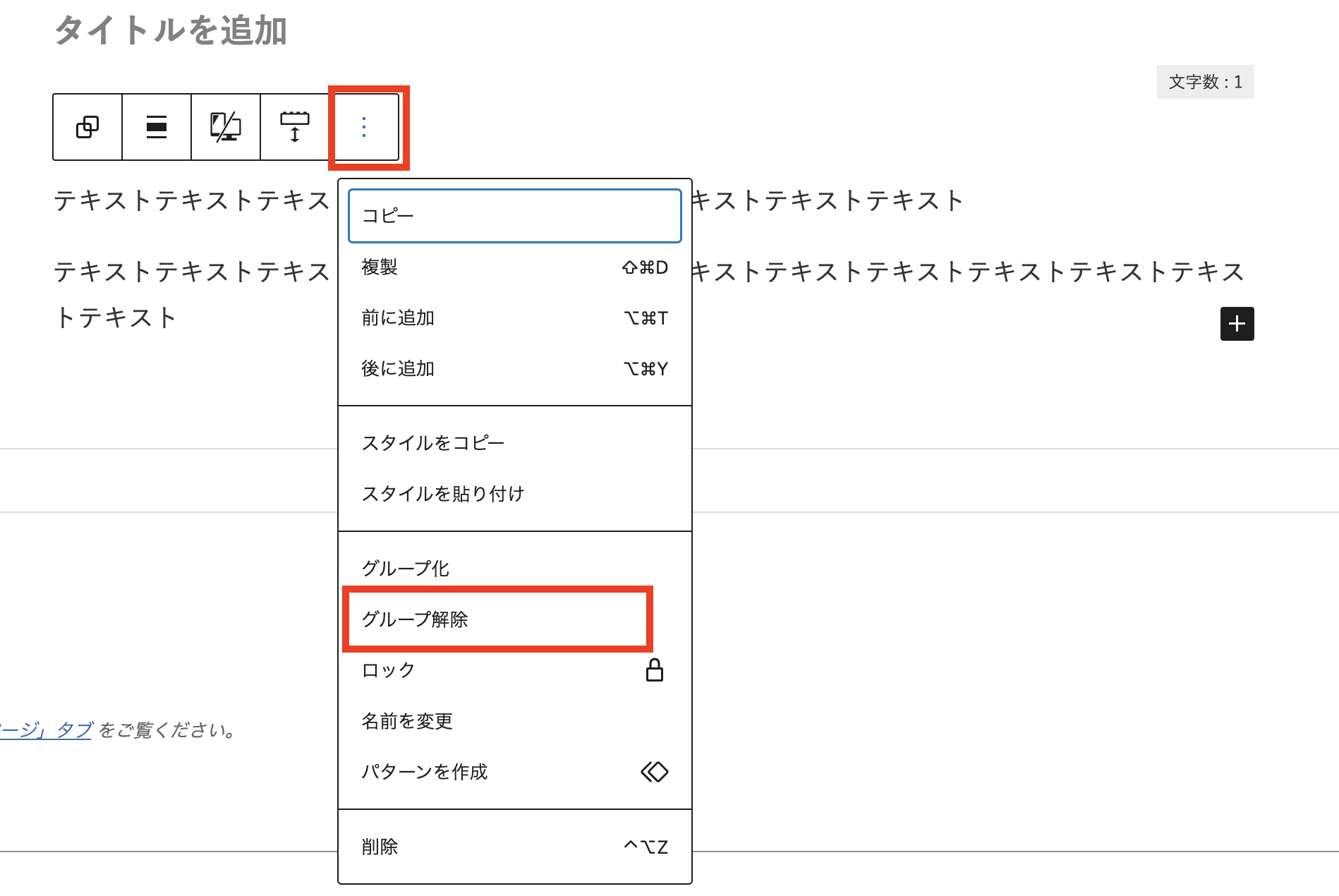
もしグループ化を解除したい場合は、グループ化したブロックを選択し、メニューの「グループ解除」を選択するとグループが解除されます。

ワードプレスブログ記事の書き方5ステップ

ワードプレスを使用してブログ記事の書き方5ステップで順に解説していきます。
後ほど、ブログ記事を書いた後にブログ公開までの順序を解説します。
①新規で記事作成画面を開く
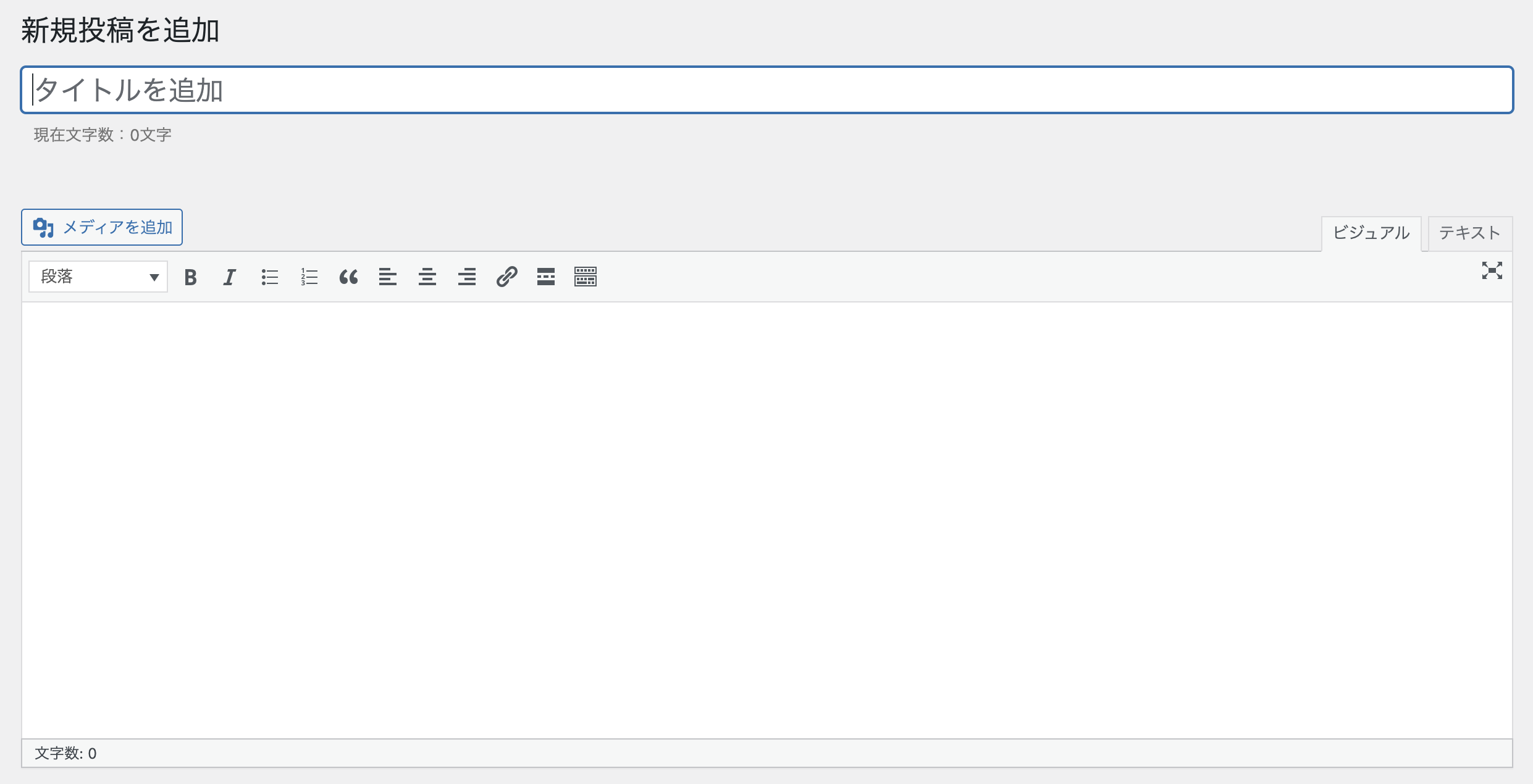
投稿機能を使用して、新しく記事を作成していきます。
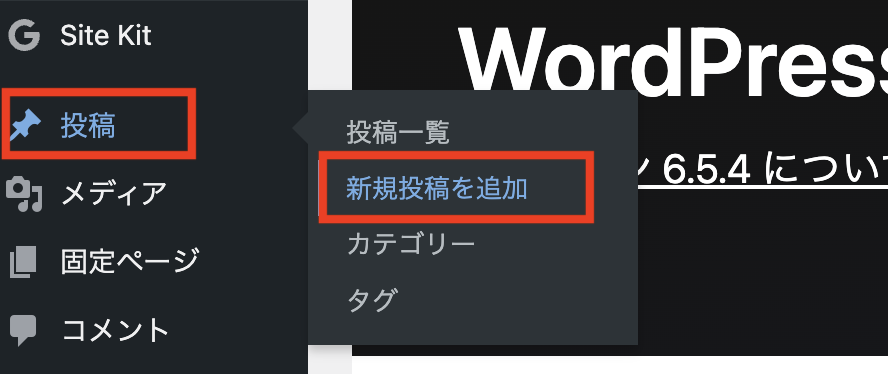
ワードプレスの管理画面を開きます。
左のメニューの「投稿」の「新規投稿を追加」をクリックします。

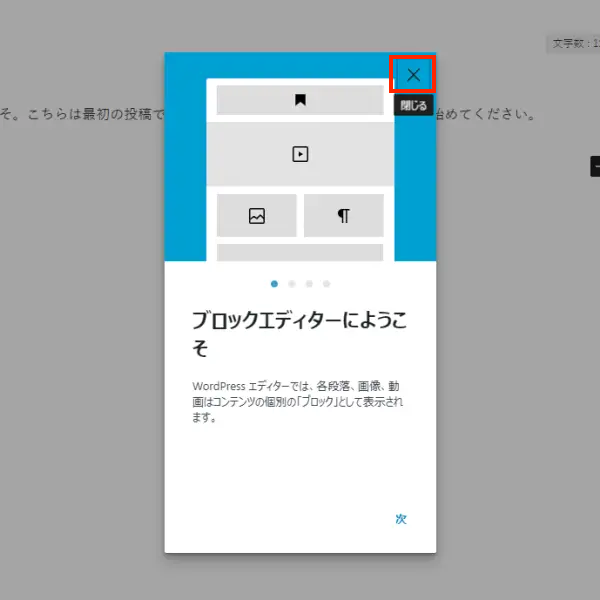
初めてブロックエディタを使用する場合、以下のような画面が表示されますが、こちらは閉じても大丈夫です。

②記事のタイトルを入力
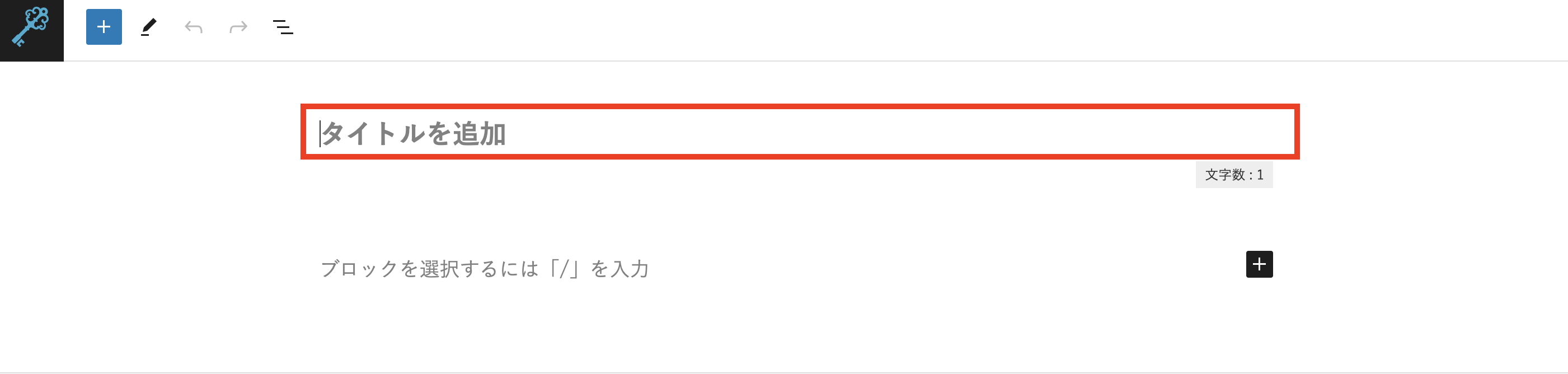
新規で記事を作成する画面が表示されたら、はじめに記事のタイトルを追加します。

「タイトルを追加」の箇所にカーソルをもっていき、記事のタイトルを入力します。
記事のタイトルは検索結果に表示されるので非常に重要な部分です。
記事の内容や魅力が伝わるタイトルにしましょう!
記事のタイトルを作るときに意識する3つのこと
記事のタイトルを作るために3つのことを意識しましょう!
- 選定したキーワードをもりこむ
- 読者の問題が解決す内容をもりこむ
- 全体を30文字前後にする
もしタイトルが決まらない場合はまずは仮のタイトルを入力して、後でタイトルを変更することもできます!
キーワード選定について以下の記事で詳しく解説していますので、ぜひ参考にしてみてください!

③見出しを追加
文中に見出しを追加します。
タイトル部分の下の「+」をクリックした後、「見出し」をクリックします。

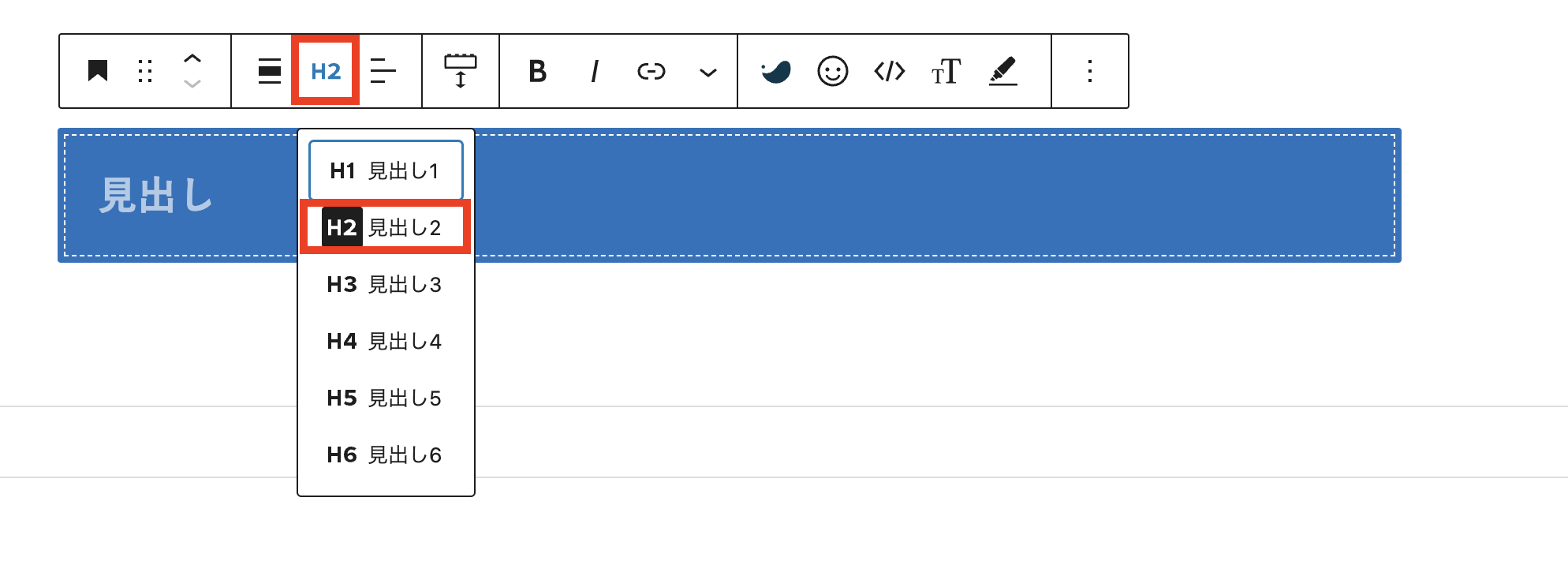
見出しのレベルを選択します。

見出しのレベル(重要度)について
見出しのレベルを選択をクリックすると「H1〜H6」まで表示されます。
レベルは「H1」が一番高く、「H6」が一番低いです。
「H1」は、一般的にブログ記事のタイトルに使用されます。
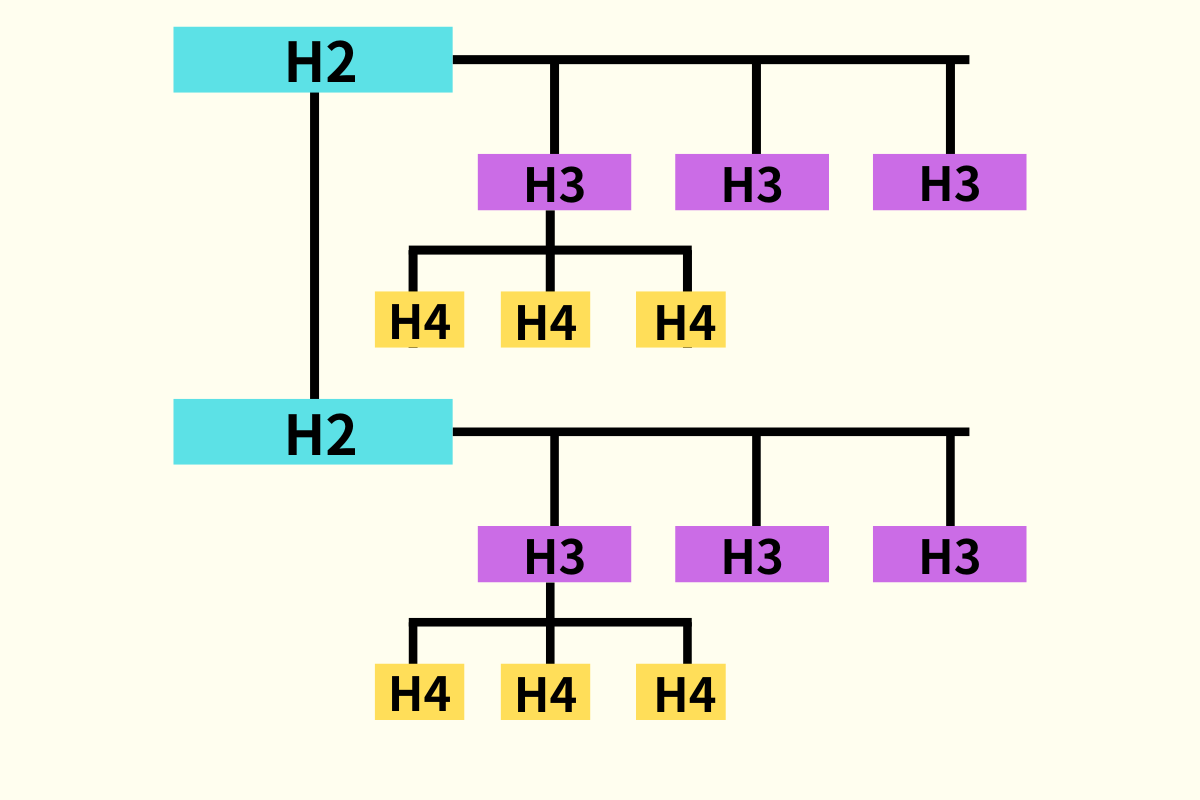
ブログ記事内では「H2」から使用し、「H2」の記事内に見出しを付ける場合は「H3」を使用、「H3」の記事内に見出しを付ける場合は「H4」と、見出しを使う順番があります。
「H5」と「H6」はほとんど使いません。

「見出し」には、3つの重要な役割があります。
- 読者に記事のポイント(目次)を伝える
- 検索エンジンに記事の構造を伝える
- 視覚的に読みやすくなる
ブログ内の見出しは、文字が大きかったり、太字や装飾がされていて、読者にどのような記事があるのかを分かりやすく、かつ見やすくなるようにしています。
見出しなし

見出しあり

検索エンジンにもページの構造を伝える役目もあります。
見出しがあるのはSEOにおいても非常に重要です。
④本文を書く
次に本文を書いていきます。
「+」をクリックした後、「段落」をクリックします。
段落ブロックの中に文章を書いていきます。

読者は記事をササッと流し読みする傾向にあります。
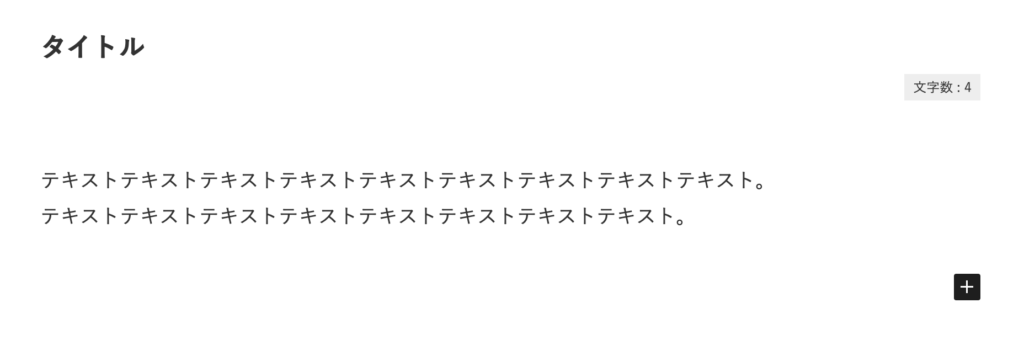
そのため、本文は文字がぎっしり詰まっていると読みにくいです。
適度に段落を分けて行間にゆとりを持たせるのがオススメです。
1〜2文ごとに段落で分けると見やすくなります。
①ブロック内での改行
ブロック内で改行をすると、行間が狭くなります。
方法:「Shift」+「Enter」

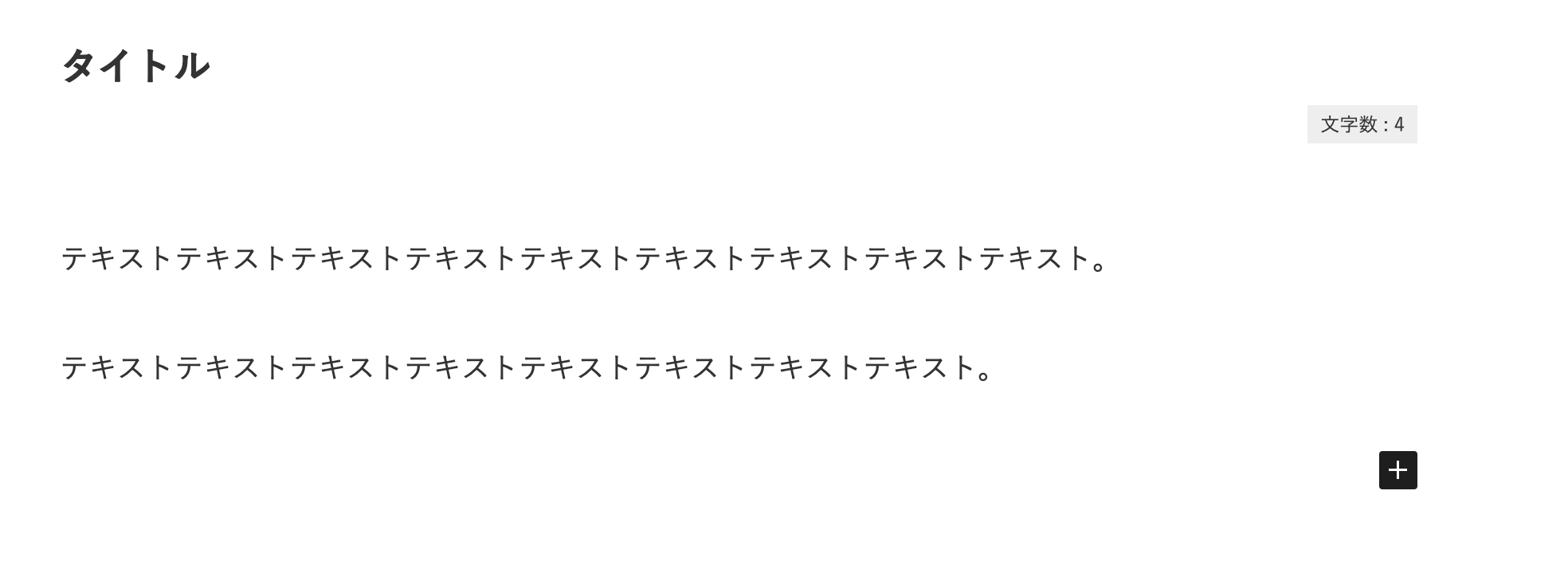
②ブロックを変える改行
もう一つのブロックが下に追加され、行間にゆとりができます。
方法:「Enter」

をしましょう。
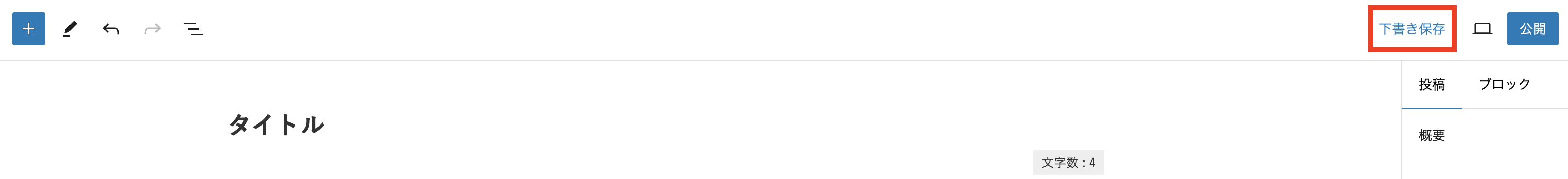
記事を書いている際には、突然の停電やPCのフリーズなどに備えてこまめに下書き保存をしましょう!
保存方法は、画面右上の「下書きを保存」をクリックすると保存できます。

⑤記事に画像の追加
本文に画像の追加方法を解説します。
適度に画像を追加することで文字だけの記事にならずに、読者の疲れを軽減し読みやすくなります。
見出し(H2)の下や、文章の内容が視覚的に分かりやすくするために画像を追加するのがオススメです。
画像の追加方法
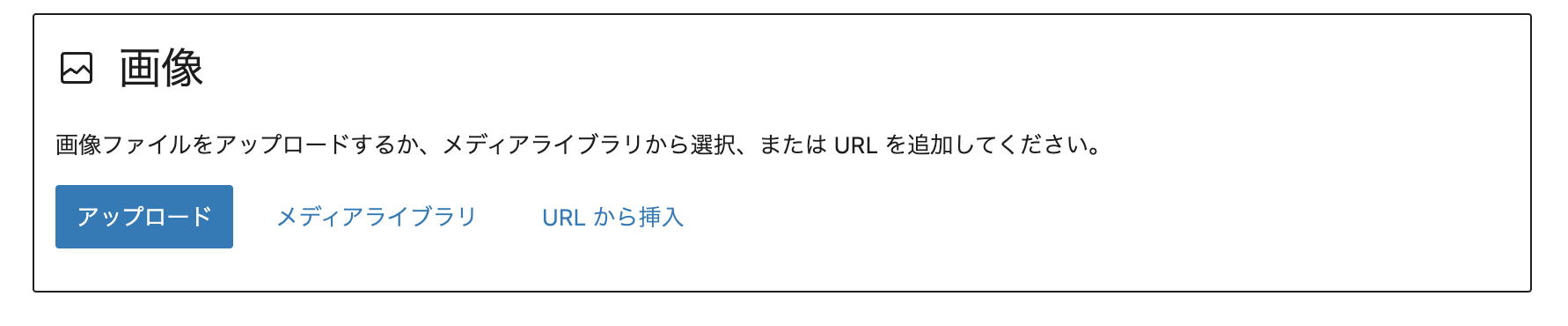
「+」をクリックした後、「画像」をクリックします。

「画像」をクリックすると、ブロック内に以下の画像のような表示されます。

画像ブロックの部分に、ドラッグアンドドロップすることでも画像の追加が可能です。
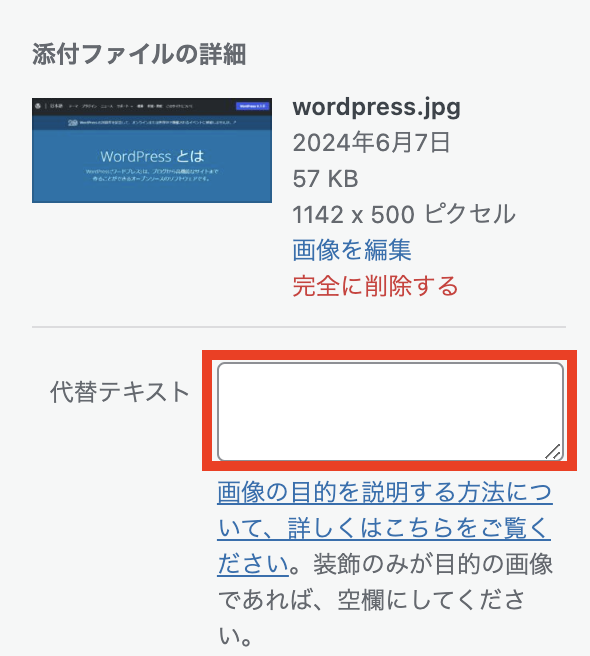
代替テキスト部分には、画像の内容について入力しましょう。

代替テキストの入力することは以下の理由で大切です。
- 画像が表示されない場合に、代わりとなるテキストを表示するため
- 視覚障害者が音声ブラウザで内容を理解できるようにするため
- 検索エンジンに画像の情報を伝えるため
本文でよく使用する5つのもの
ここではブログ記事本文でよく使用するものを5つご紹介します。
①記事に箇条書き(リスト)を入れる
読みやすさの向上や情報の整理をするために、箇条書き(リスト)を使用するのもオススメです。
箇条書きにする方法は以下の2パターンです。
パターン1
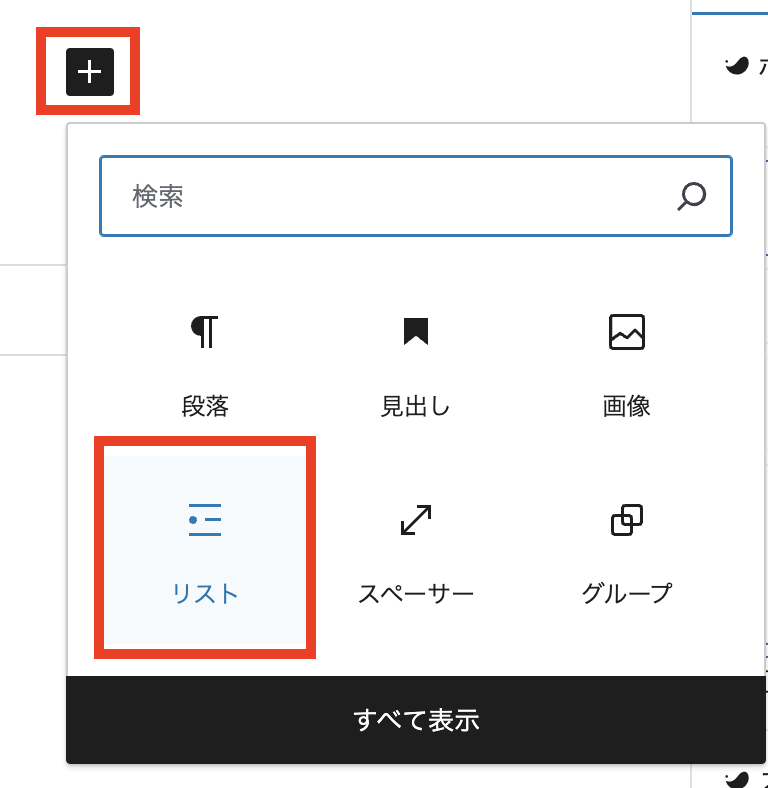
「+」をクリックした後、「リスト」をクリックします。

パターン2
箇条書きに変更したいブロックをクリックすると、ブロッグのツールバーが表示されます。
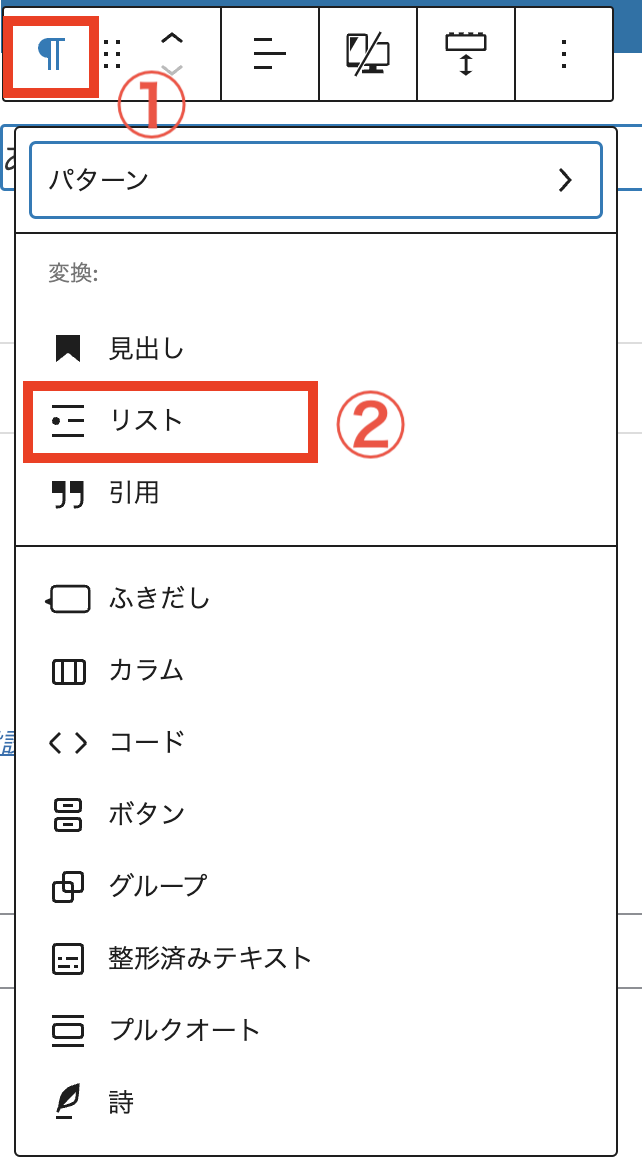
ツールバーの左端のアイコンをクリック後、「リスト」をクリックすると、箇条書きに変更できます。

リスト項目を追加する方法
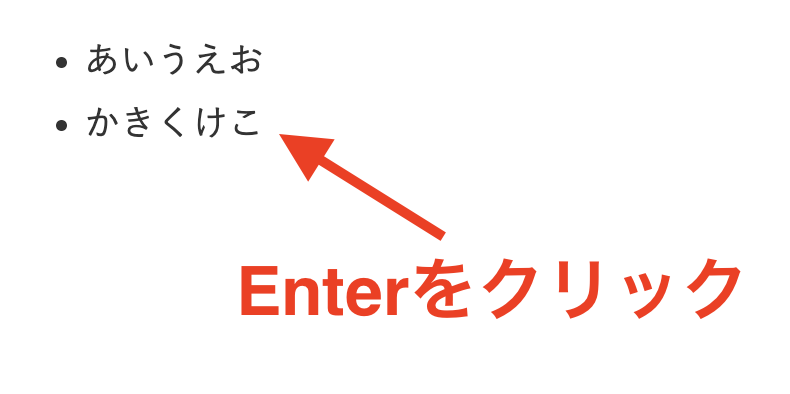
リストの項目を増やす方法は、リストの文章最後の部分で「Enter」をクリックすると可能です。

リストに番号をつける
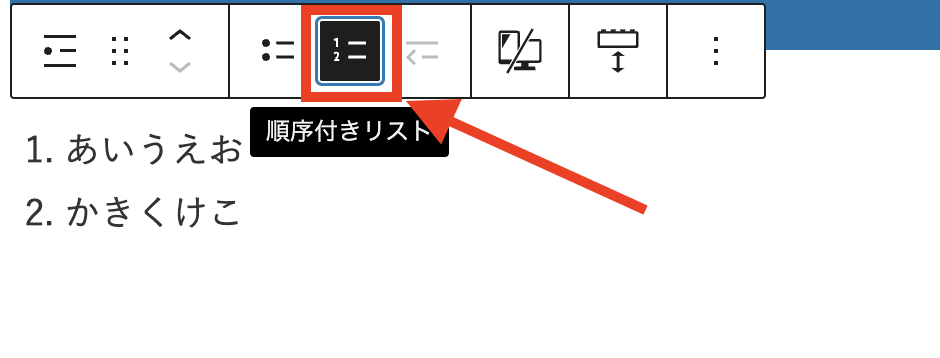
箇条書きを番号に変更したい場合は、ツールバーの「順序付きリスト」をクリックすると変更できます。

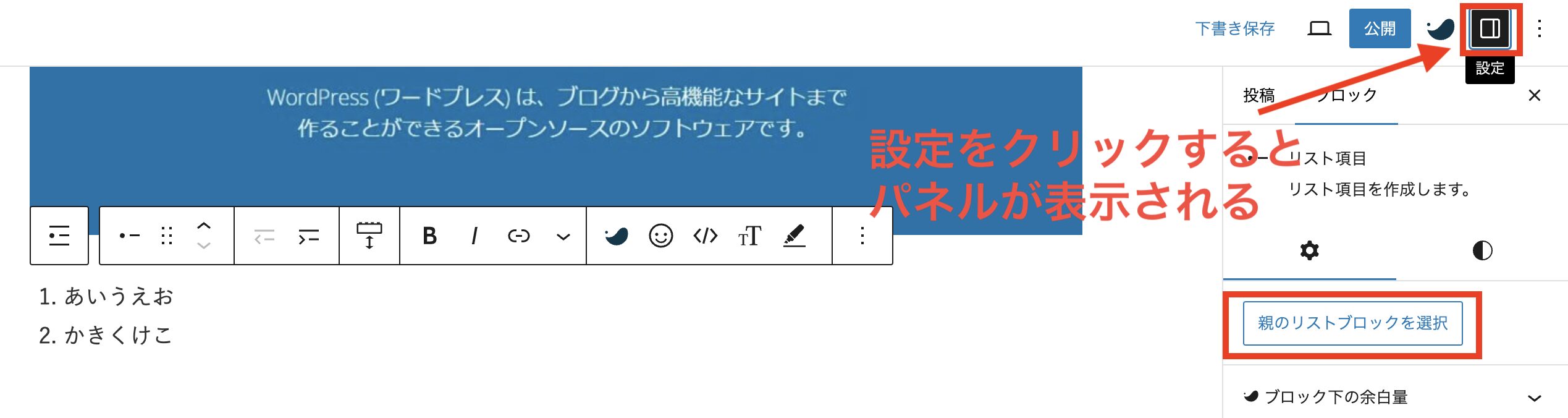
ツールバーが表示されない場合は、画面右側の設定パネルで「親のリストブロック」をクリックすると表示されます。
画面右側に設定パネルが表示されていない場合は、画面右上の「設定」をクリックしてください。

②カラムを追加
カラムを利用すると、横並びのコンテンツを作成することができます。
たとえば、写真とテキスト、写真と写真を並べる、比較表など、コンテンツの作成できる幅が広がります。
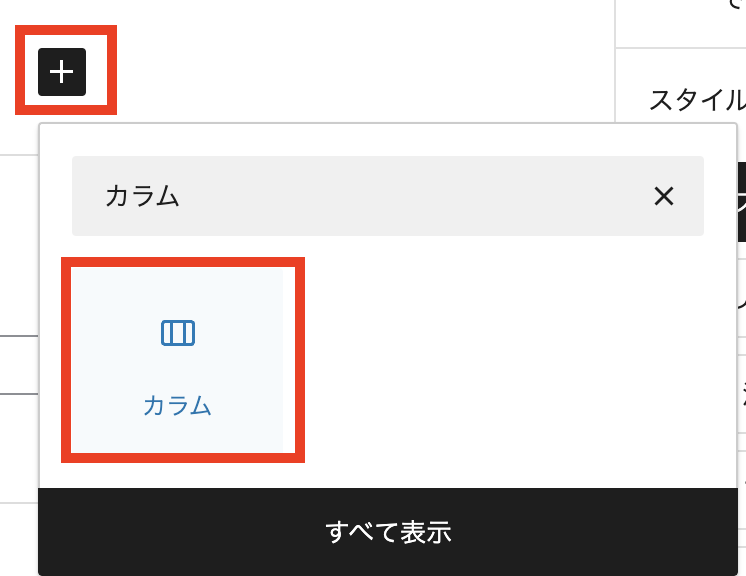
「+」をクリックした後、「カラム」をクリックします。
「カラム」を探すときは、検索窓に「カラム」と入力するとすぐに見つかります。

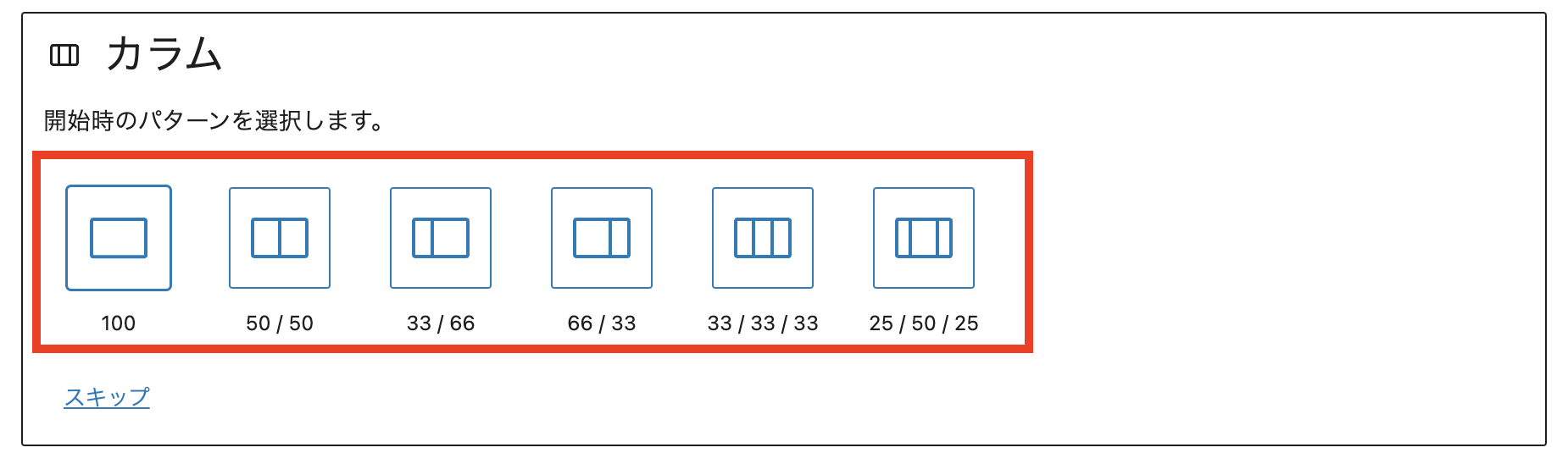
以下のような画面が表示されるので、あなたが使用したいカラム(列数)を選択します。
カラム数は後で変更することも可能です。

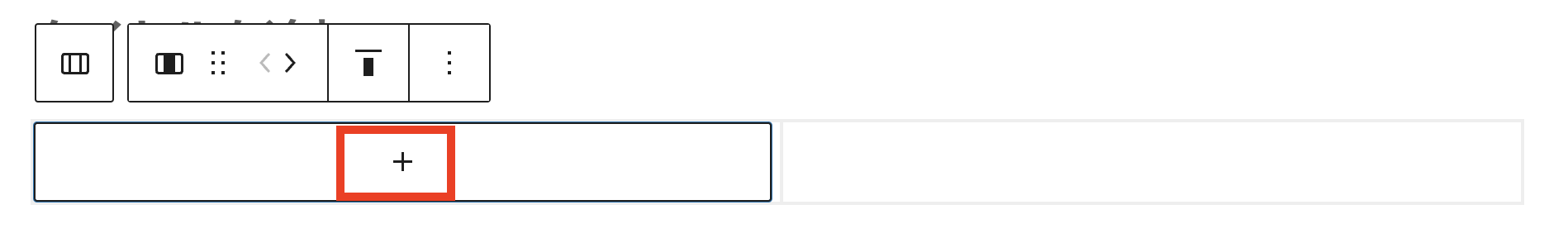
追加されたカラムの「+」をクリックすると、画像、見出し、段落などのカラム内で使用したいブロックを選択できます。

③テーブル(表)を追加
表を追加する方法です。
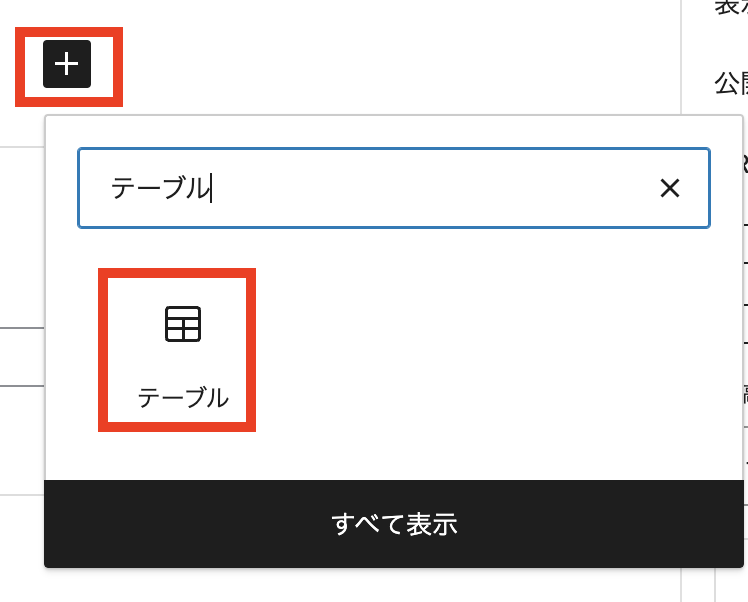
「+」をクリックした後、「テーブル」をクリックします。
「テーブル」を探すときは、検索窓に「テーブル」と入力するとすぐに見つかります。

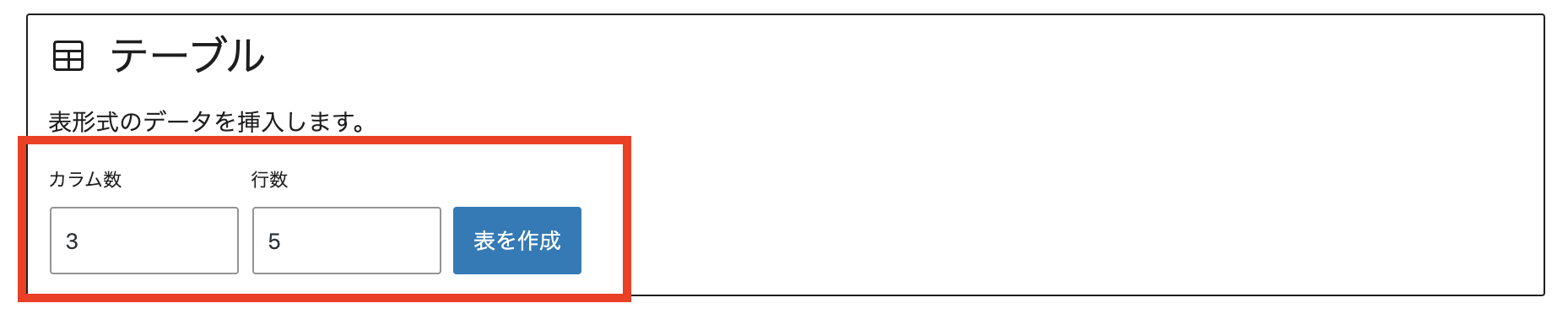
以下のような画面が表示されるので、カラム数(横の枠数)と行数(縦の枠数)を入力して、「表を作成」をクリックします。

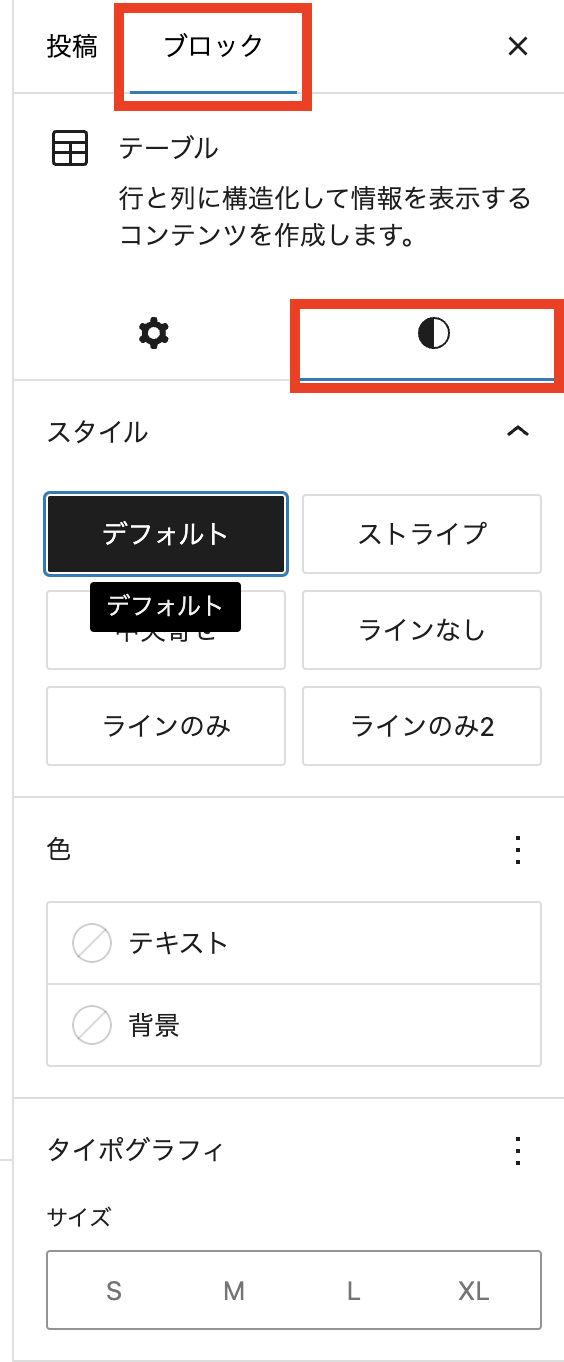
デザインを変更したい場合は、テーブル(表)のどこかをクリックすると、画面右側にテーブル用のパネルが表示されます。
右側のブロックを選択、白黒の丸を選択すると、表のデザイン、背景やテキストの色などはが変更できるようになります。

④記事に引用を入れる
情報を補足したり、記事の説得力を高めたりするために、正確な情報を「引用」することがあります。
他サイトの文章や画像を引用したときは、引用したことが分かるようにします。
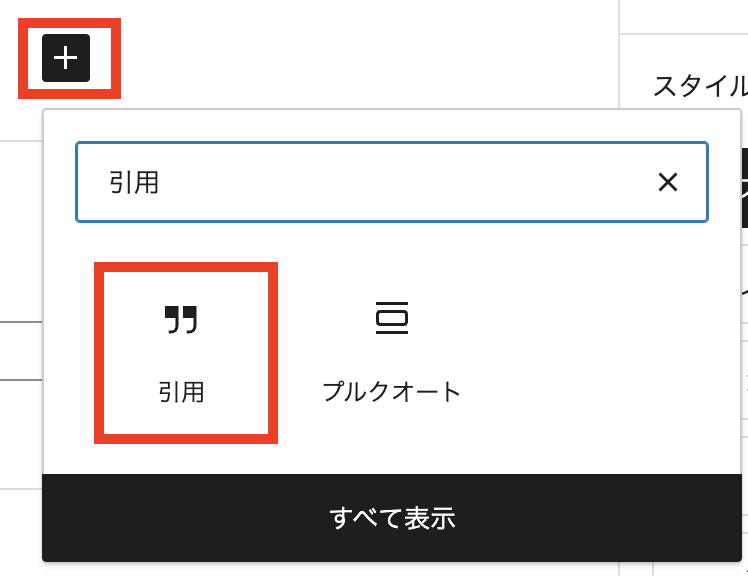
「+」をクリックした後、「引用」をクリックします。
「引用」を探すときは、検索窓に「引用」と入力するとすぐに見つかります。

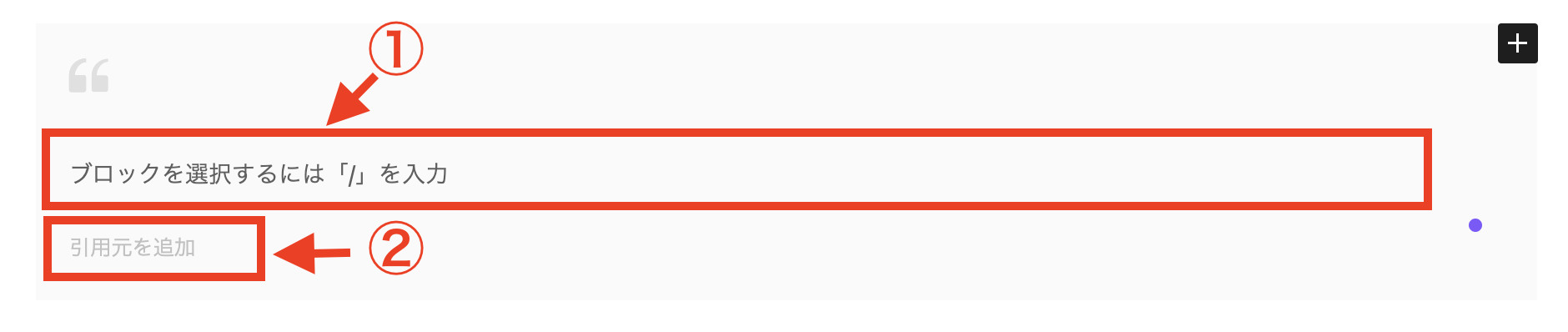
①に引用文を追加(引用する文章をコピーアンドペースト)
②に引用元を追加します。

⑤記事にリンクを設置する
別の関連する記事を読んでもらいたい、他のサイトの情報を見てもらいたい時に「リンク」を設置します。
リンクは2種類あります。
- 内部リンク:同じブログ内の別記事へのリンク
- 外部リンク:他のサイトへのリンク
2種類とも、以下の方法は同じです。
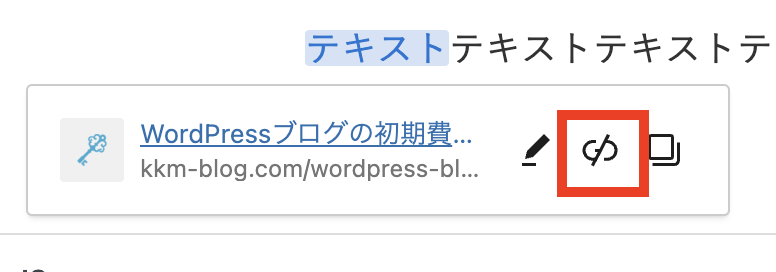
①リンクを設置したい文字を選択後、 ②リンクアイコンをクリックします。

リンクを外したい場合は、リンク設置した文字ををクリックし、赤枠の部分をクリックすると外れます。

内部リンクの設置方法
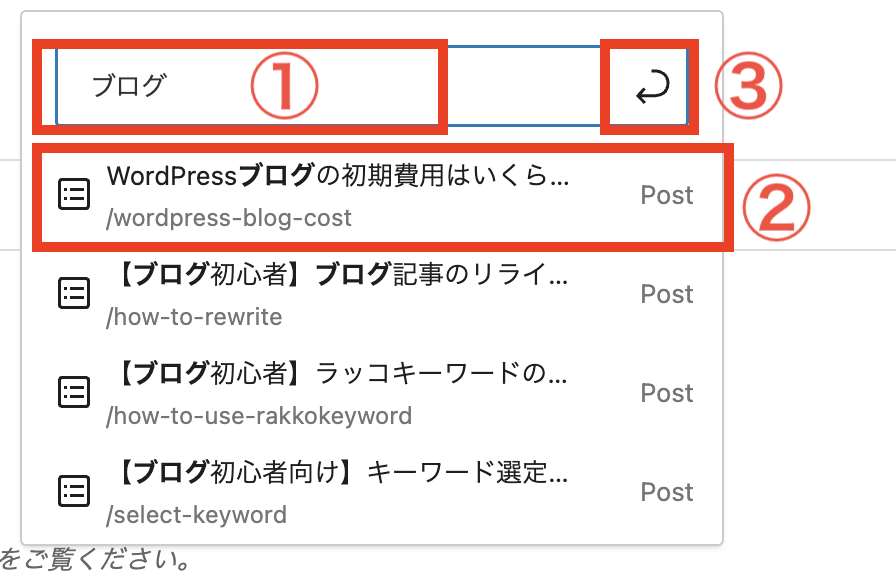
①記事タイトルの一部を入力
②記事が表示されるので選択
③をクリックして設置

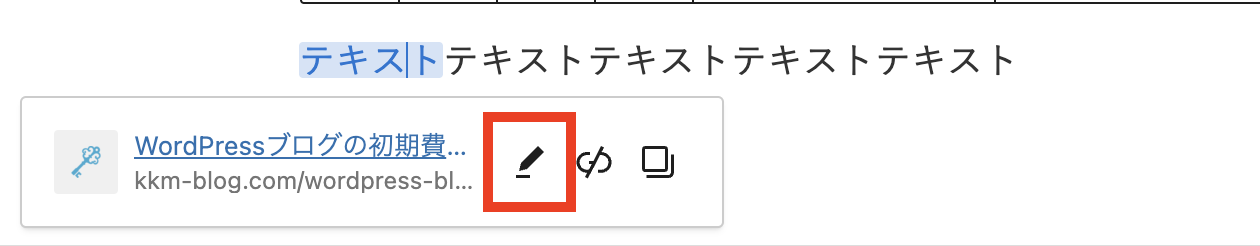
必要に応じて別タブで開くように設定
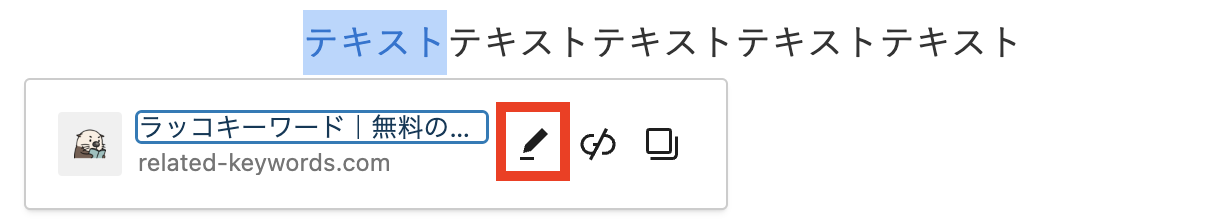
①リンクを設定した文字をクリックするとメニューが表示されるので、鉛筆マークをクリックします。

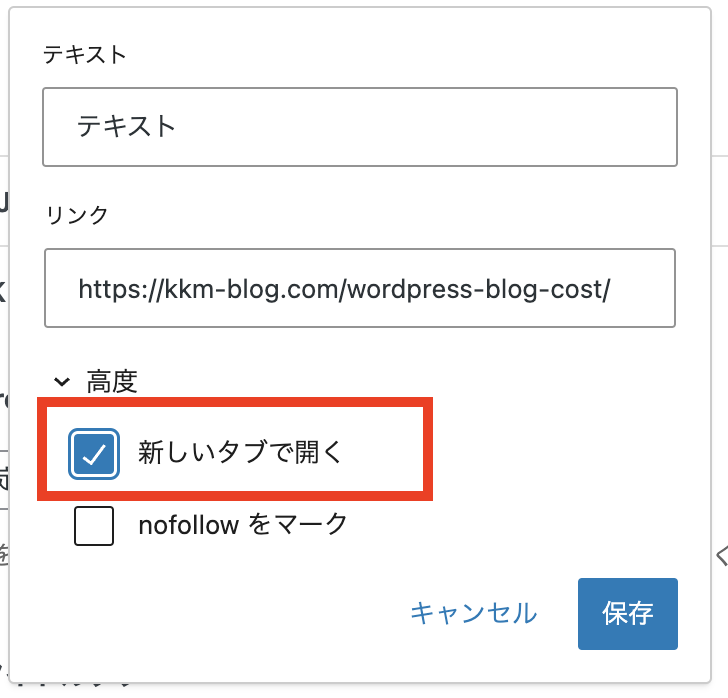
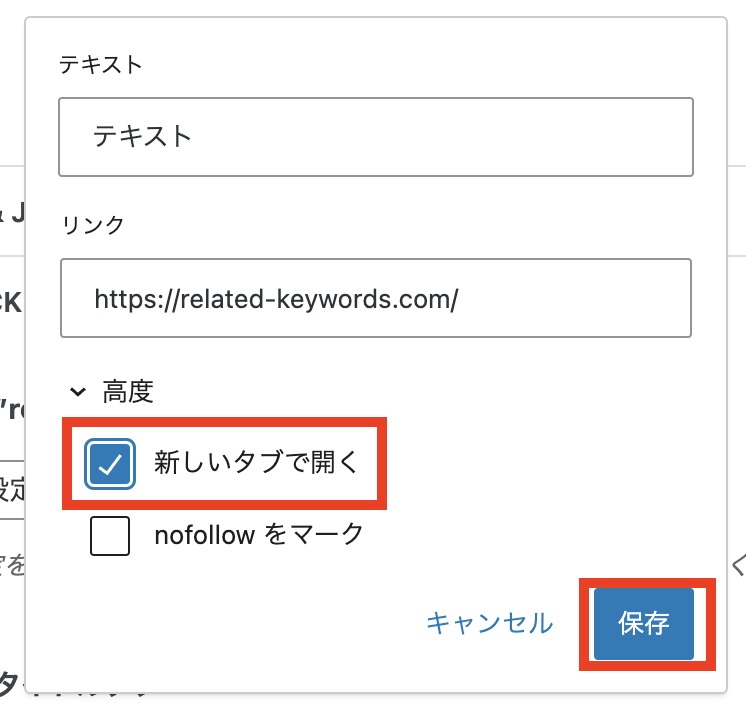
②新しいタブで開くにチェックを入れ、保存をクリックします。

外部リンクの設置方法
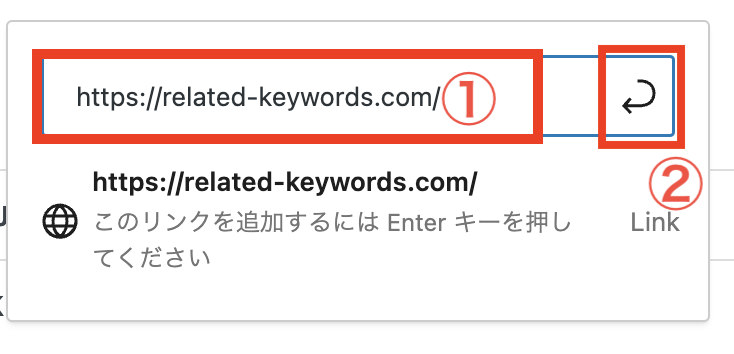
①リンクさせたいサイトのURLをコピペし、②をクリックします。

必要に応じて別タブで開くように設定
①リンクを設定した文字をクリックするとメニューが表示されるので、鉛筆マークをクリックします。

②新しいタブで開くにチェックを入れ、保存をクリックします。

ワードプレスブログ記事にアフィリエイト広告を貼る
アフィリエイトを利用して、ブログで稼ぐことを考えている人もいるかと思います。
ここではブログ記事にアフィリエイトを貼る方法について、「A8.net
![]() 」を例にして解説します。
」を例にして解説します。
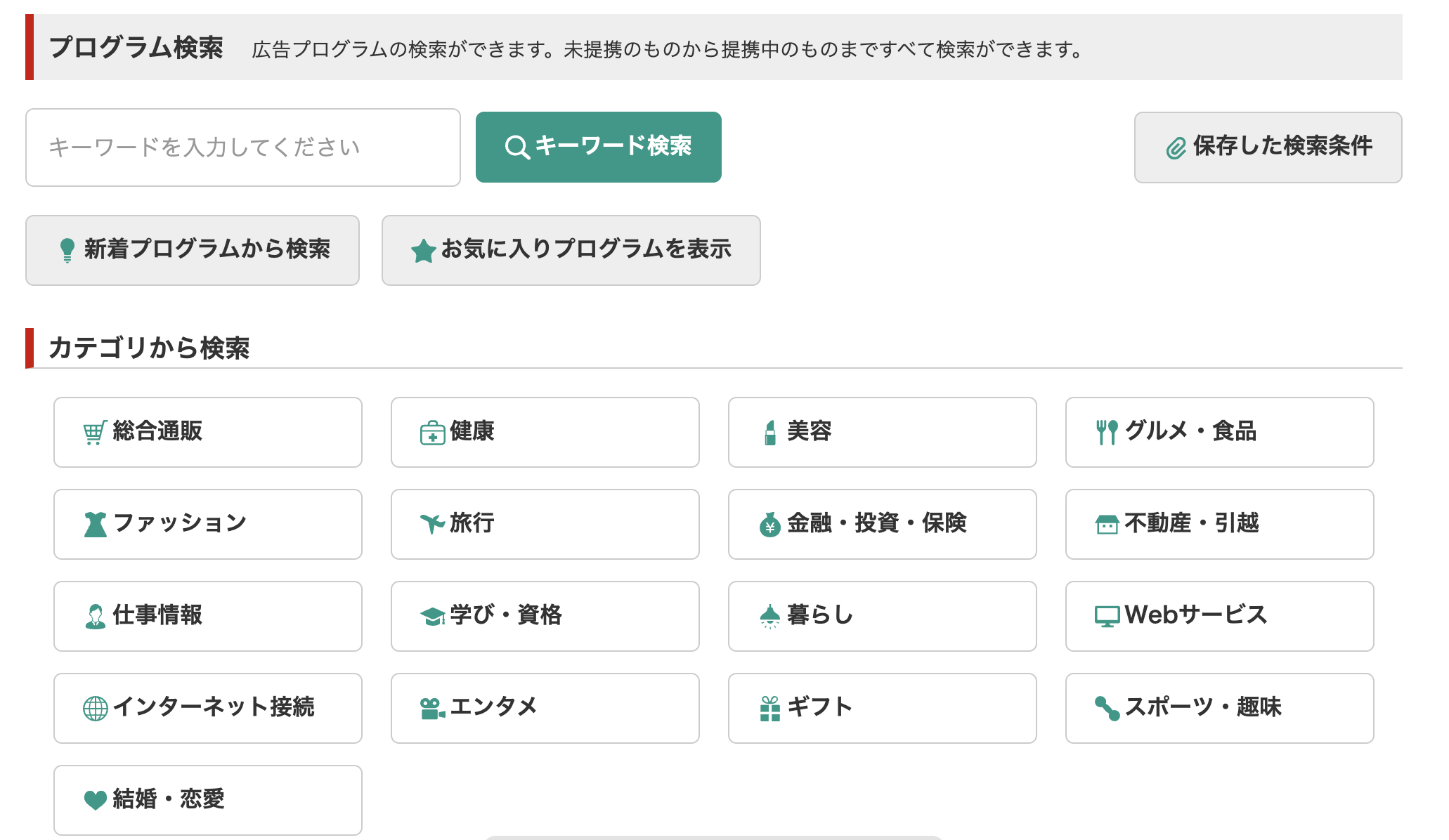
A8.net ![]() に会員登録した後、あなたのブログ記事内で紹介したい商品を検索窓に商品やサービス名を入力するか、カテゴリから検索を利用して探します。
に会員登録した後、あなたのブログ記事内で紹介したい商品を検索窓に商品やサービス名を入力するか、カテゴリから検索を利用して探します。

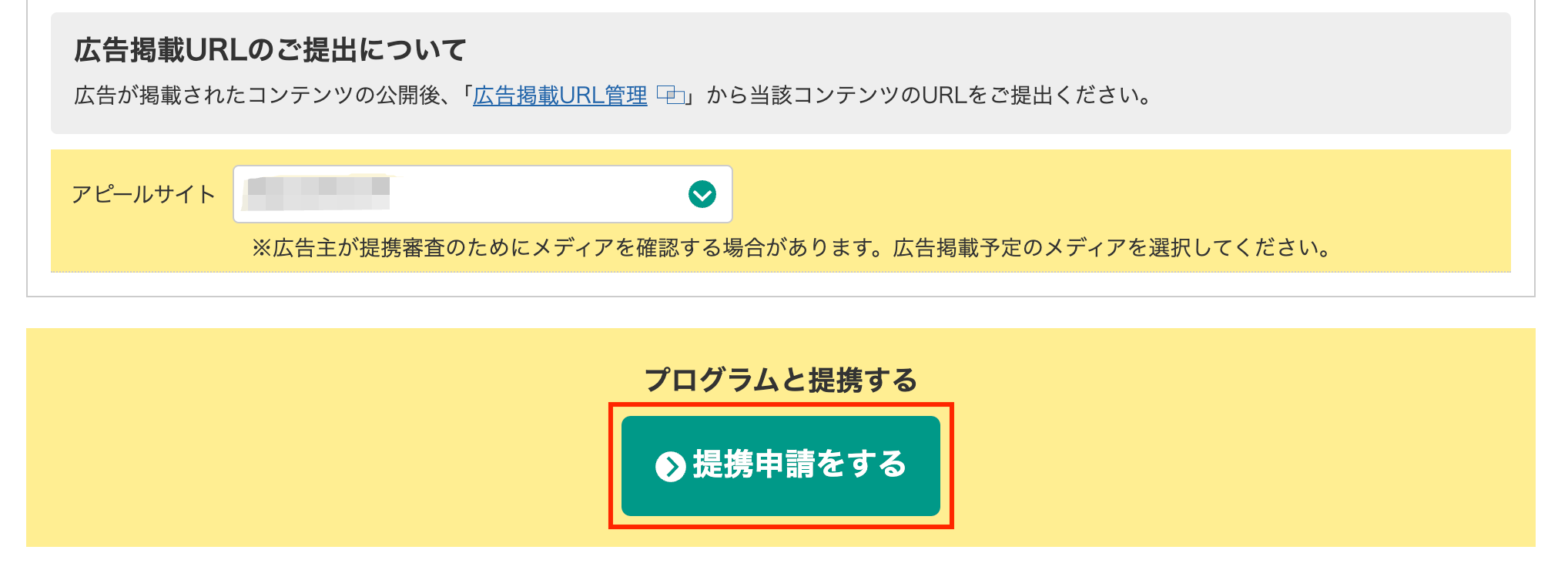
見つかったら「提携申請をする」をクリックして提携申請します。

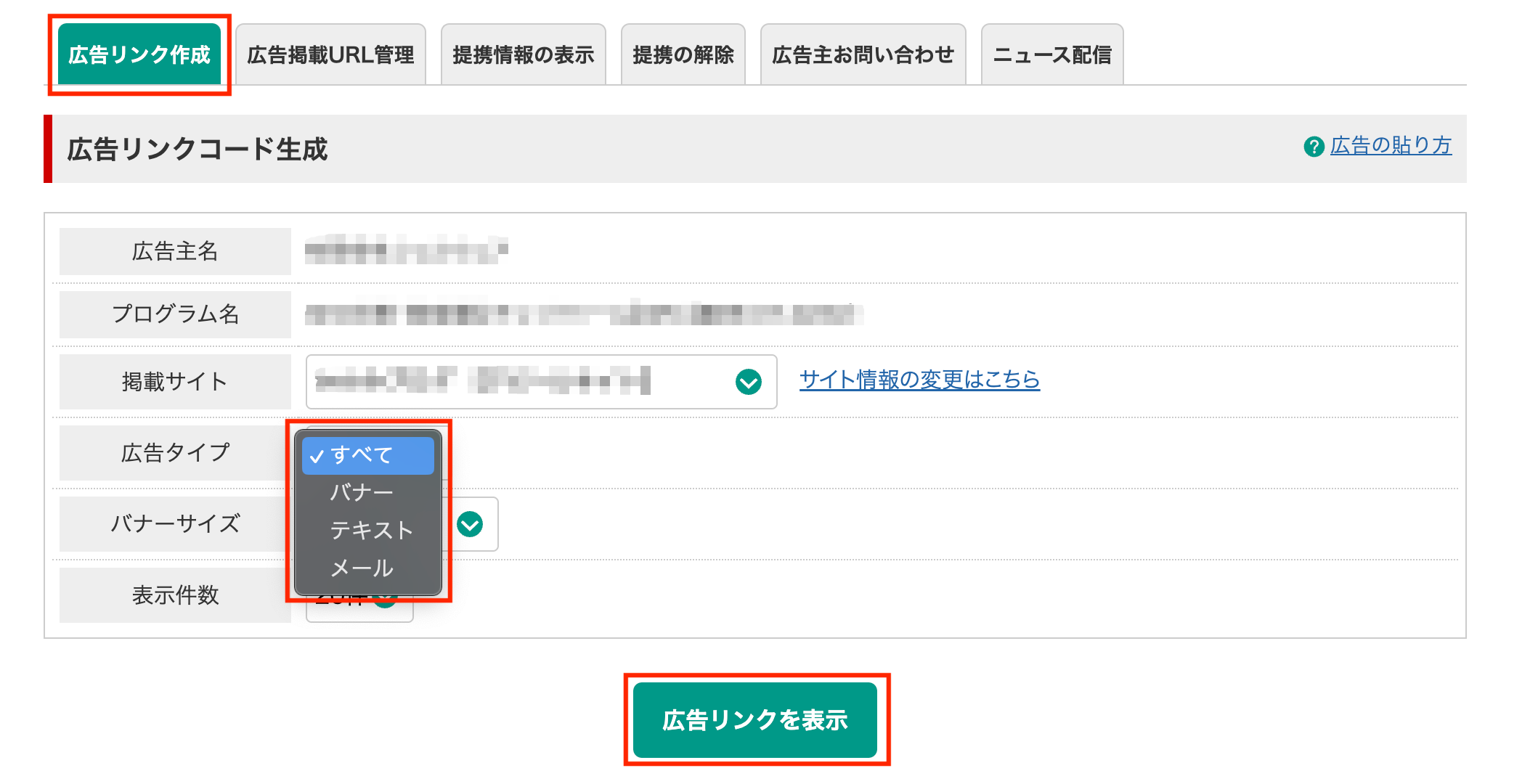
提携した広告の広告リンクを作成します。
広告リンクにはバナー、テキスト、メールがありますので、あなたのブログ記事で使用したいスタイルのものを選択します。

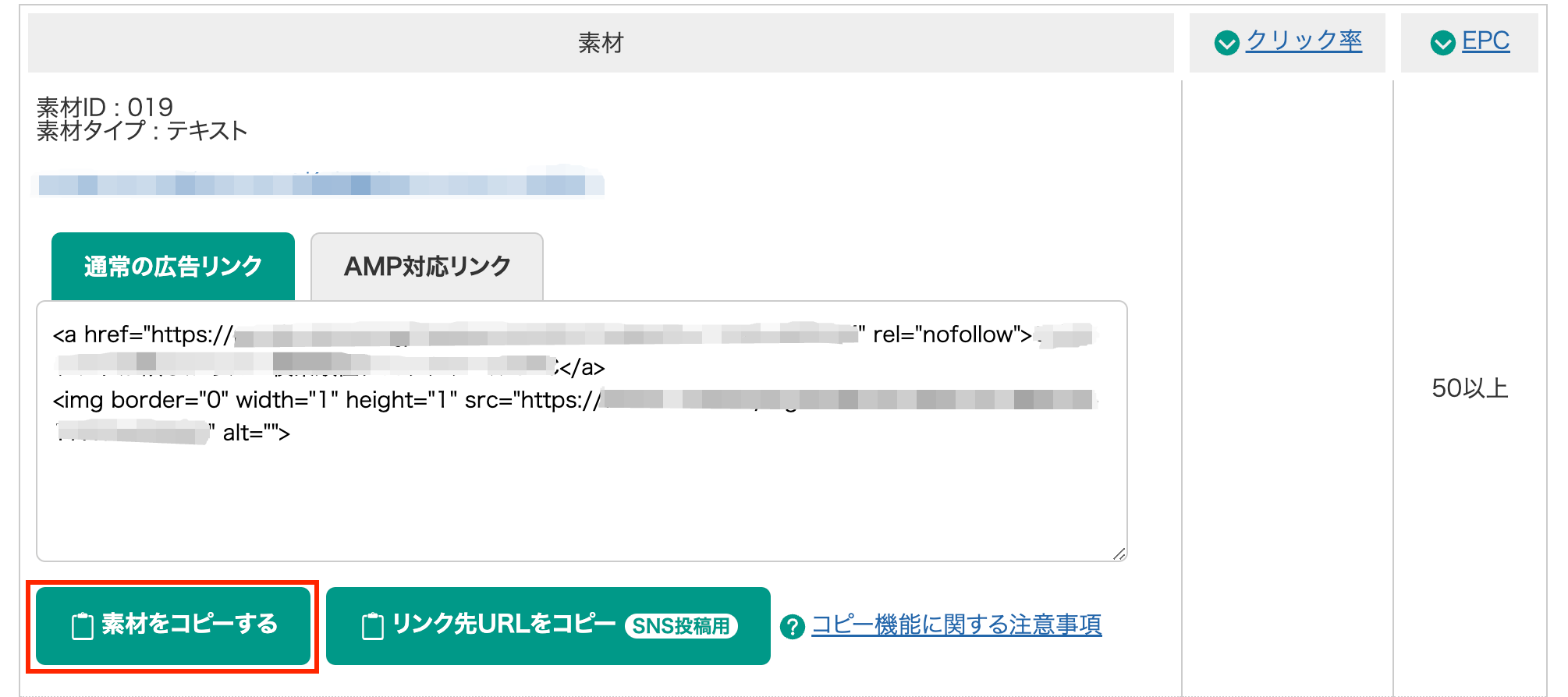
表示されたら「素材をコピーする」をクリックして広告リンクをコピーします。

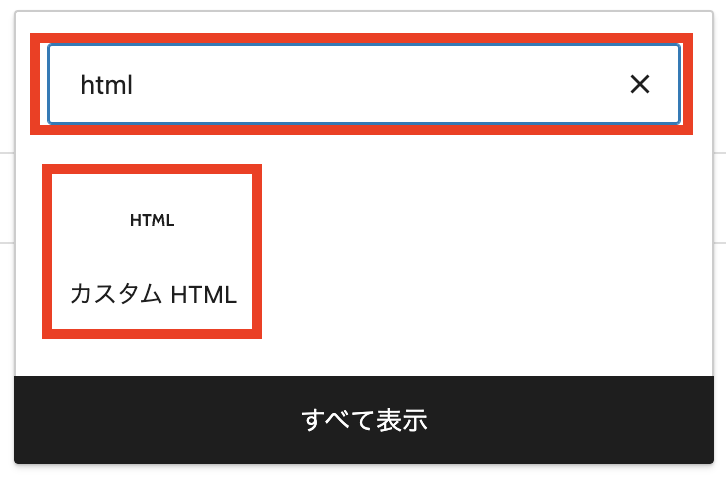
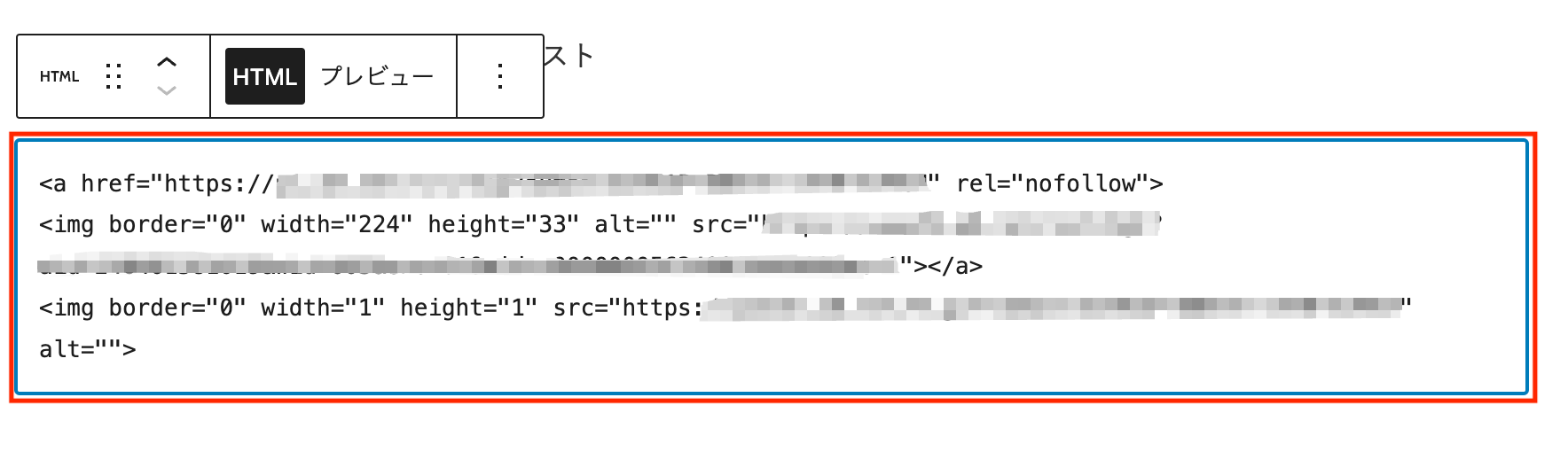
ワードプレスの「カスタムHTML」ブロックを追加します。

ブロック内に広告リンクを貼ります。

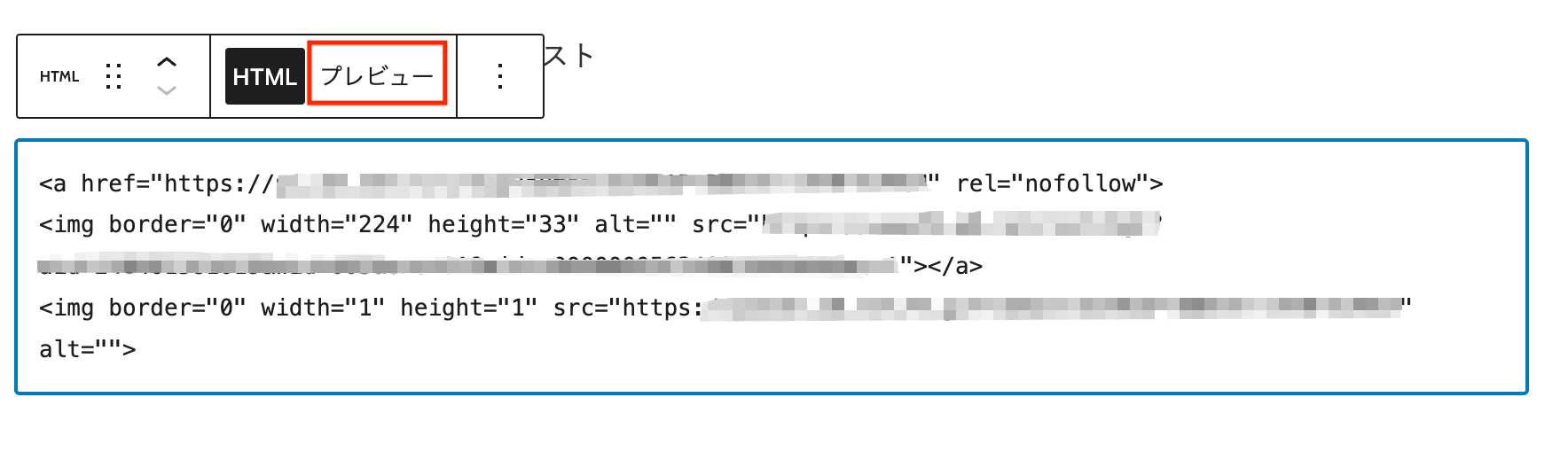
貼った後は、「プレビュー」をクリックしてどのように表示されるか確認します。

これで完了です!
ワードプレスブログ記事の装飾方法

記事を装飾することで、読みやすくなったり、重要な情報を強調できます。
ただし、装飾を多用しすぎると、記事が読みにくくなりますので、注意しましょう!
太字
テキストや文章を強調したい時は、「太字」を使用します。
太字を使用して目立たせることで、サラッと流し読みをする読者にも伝えることができるようになります。
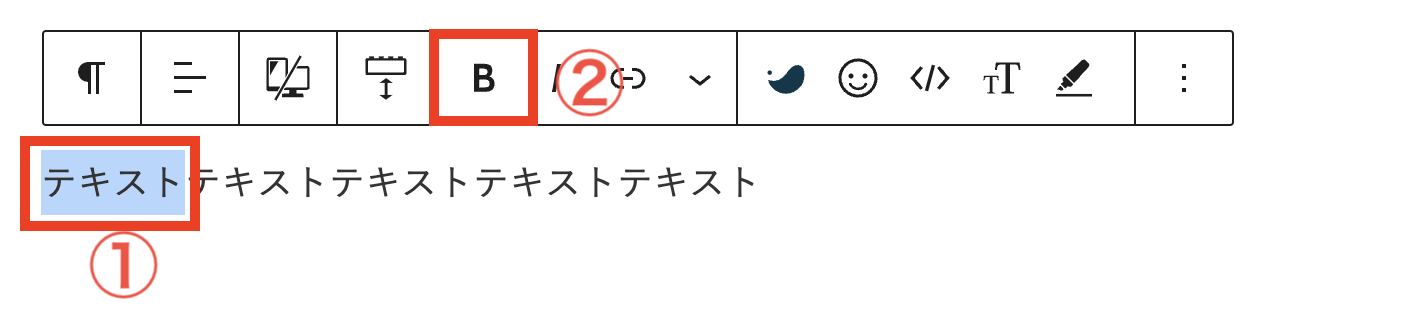
太字にする手順
①太字にするテキストを選択
②ツールバーの「B」をクリックします

テキスト色の変更
テキストの色を変更する方法です。
2つ方法があります。
- 選択したテキストのみ色を変更
- ブロック全体のテキストの色を変更
選択したテキストのみ色を変更手順
①色を変更したいテキストを選択
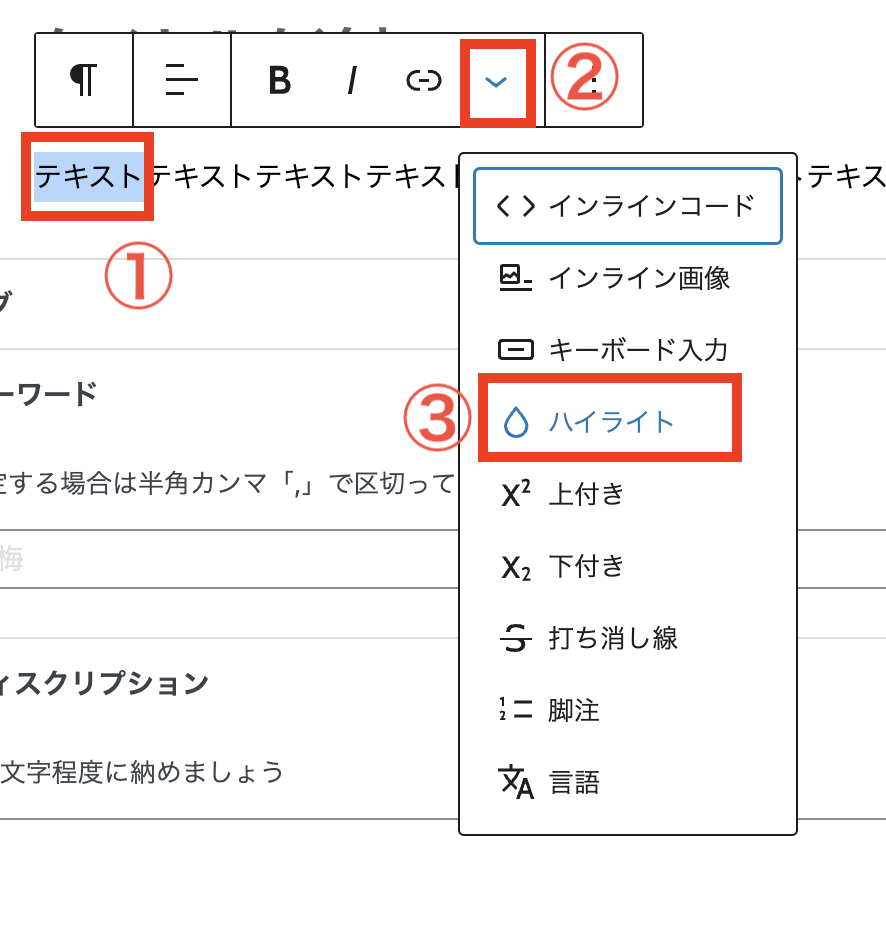
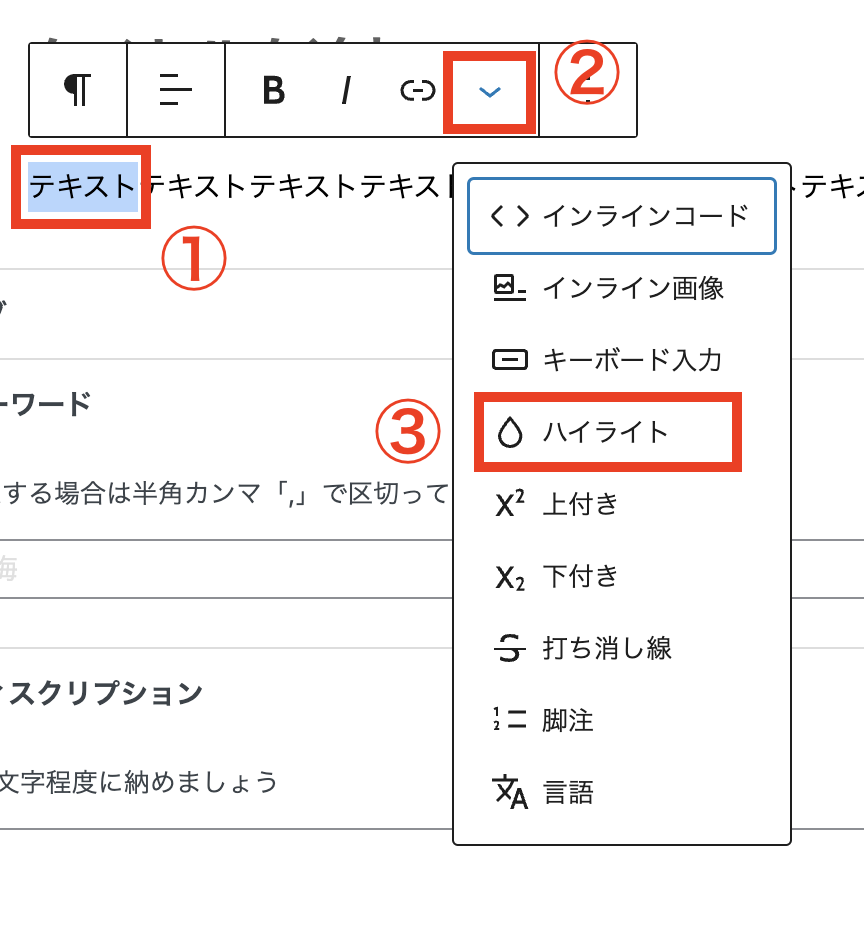
②ツールバーの「∨」をクリック
③「ハイライト」クリック

色を選択します。

ブロック全体のテキストの色を変更手順
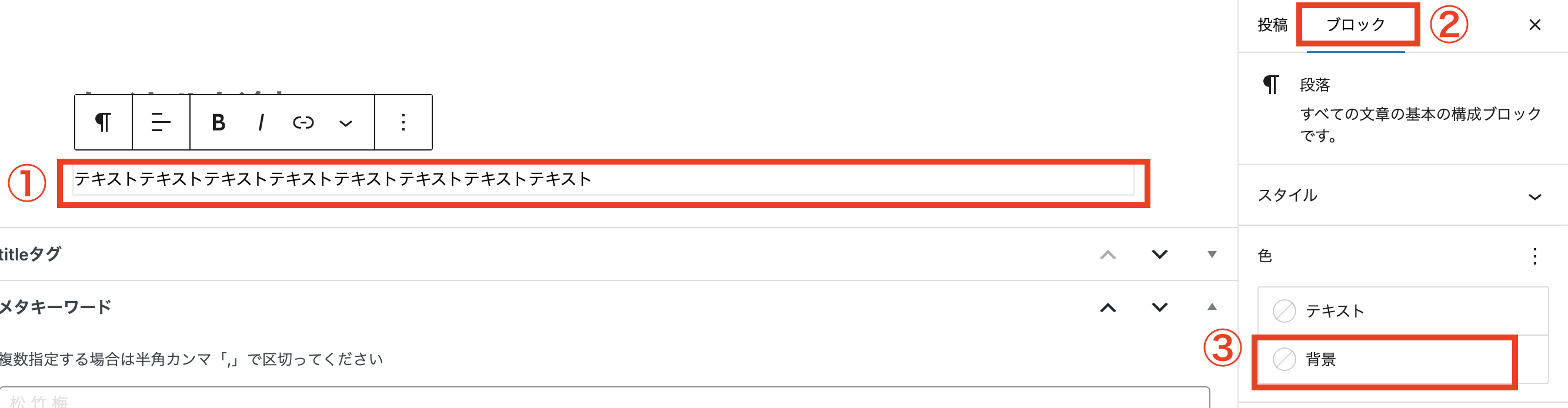
テキストの色を変更したいブロックを選択します。

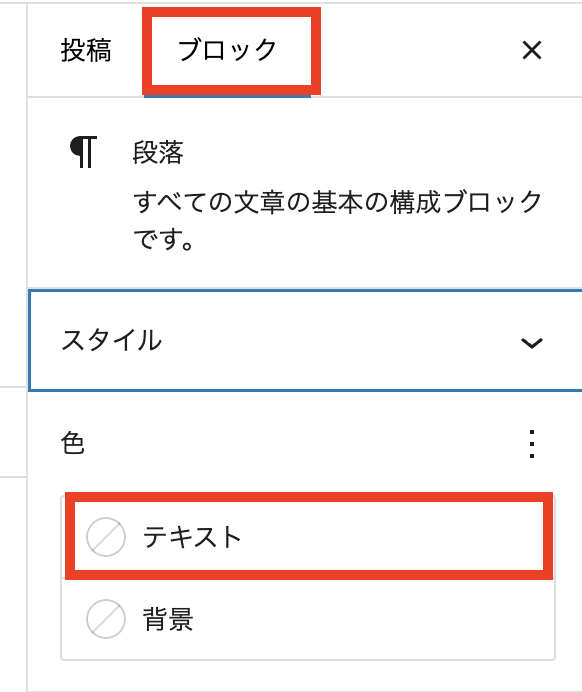
画面右側のパネルの「ブロック」を選択後、「テキスト」をクリックします。

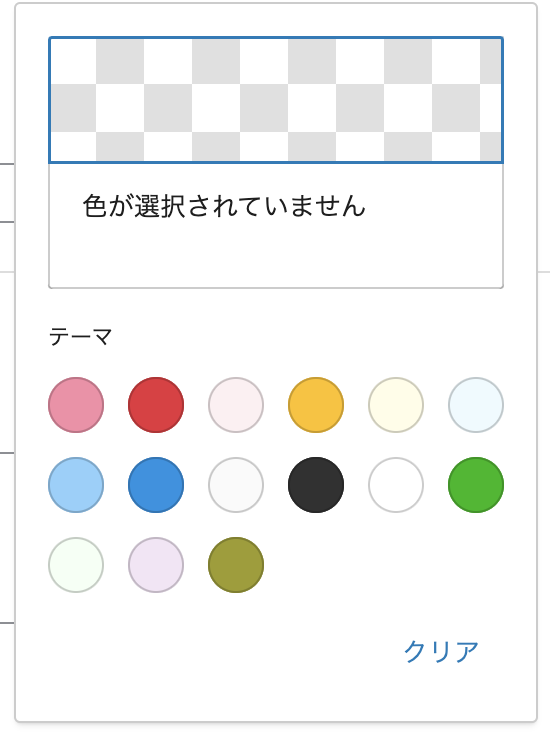
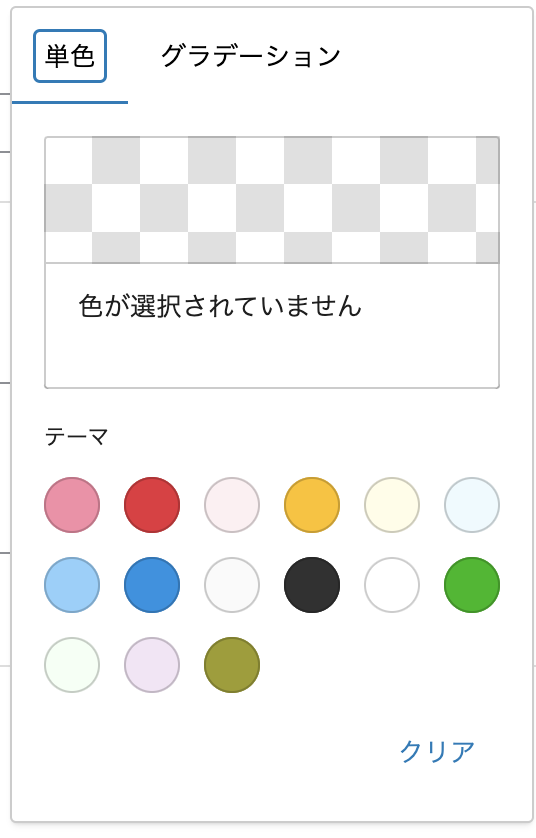
色を選択します。

背景色の変更
背景色を変更する方法も2種類あります。
- 選択したテキストの背景のみ色を変更
- ブロック全体の背景の色を変更
選択したテキストの背景のみ色を変更
①背景色を変更したいテキストを選択
②ツールバーの「∨」をクリック
③「ハイライト」クリック

「背景」を選択後、色を選択します。

以下の画像のようになります。

ブロック全体の背景の色を変更
①テキストの背景色を変更したいブロックを選択
②画面右側のパネルの「ブロック」を選択後
③「背景」をクリックします。

色を選択します。

以下の画像のようになります。

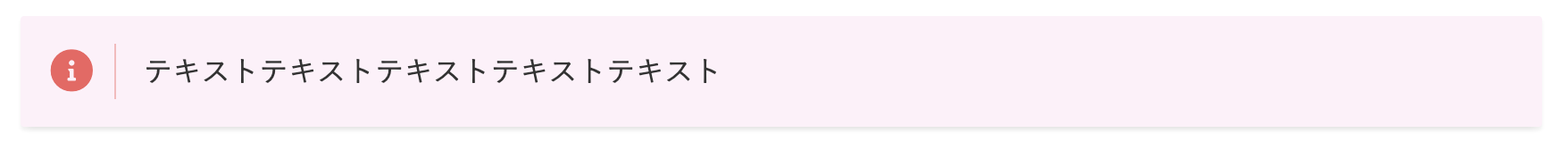
注意喚起などのデザイン
ブログを見ていると、以下のような注意喚起やアナウンスになっている文章を見かけることがあると思います。

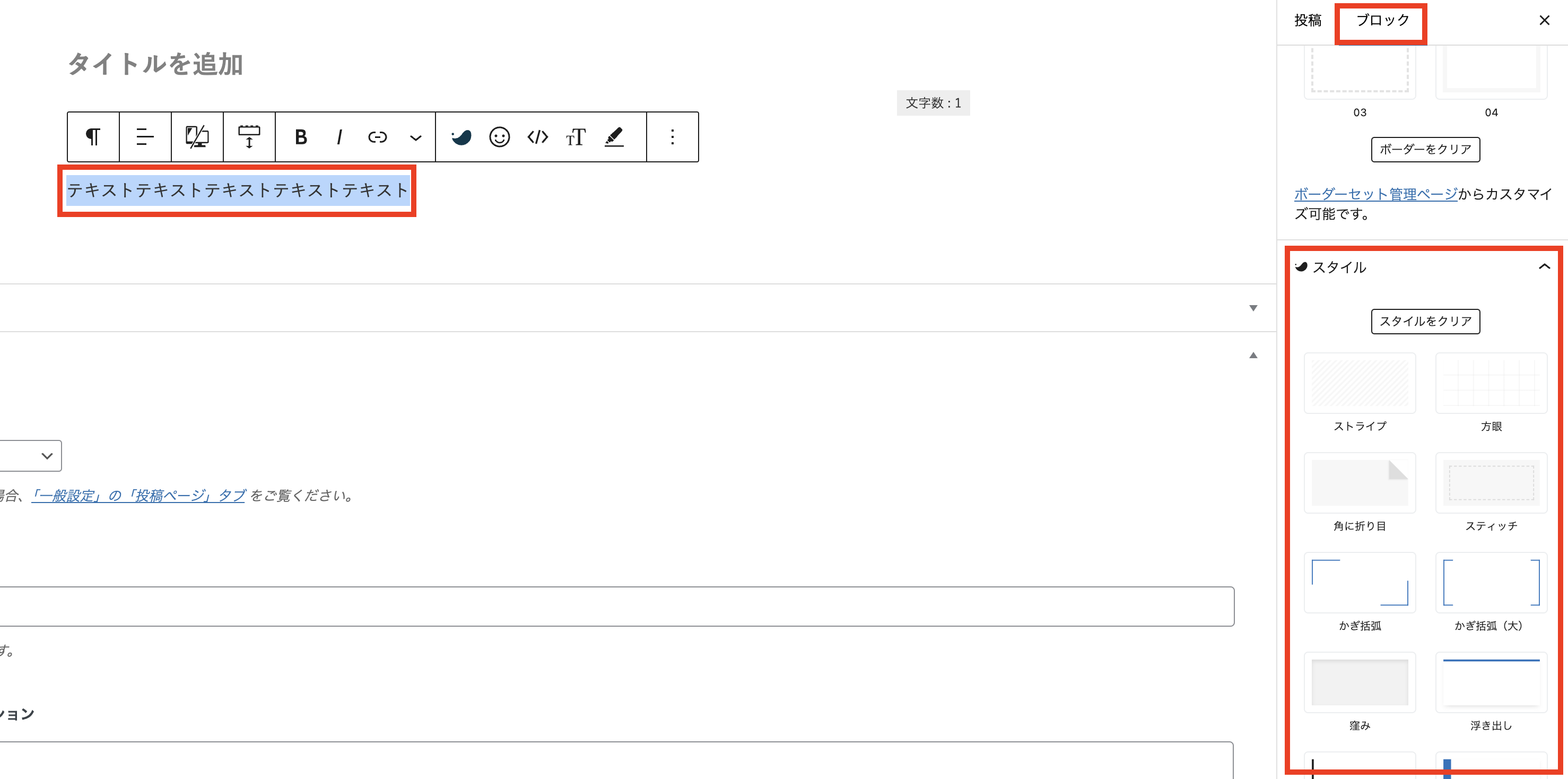
デザイン追加方法
①テキストを追加したいブロックを選択
②ブロックを選択
③スタイルからデザインを選択

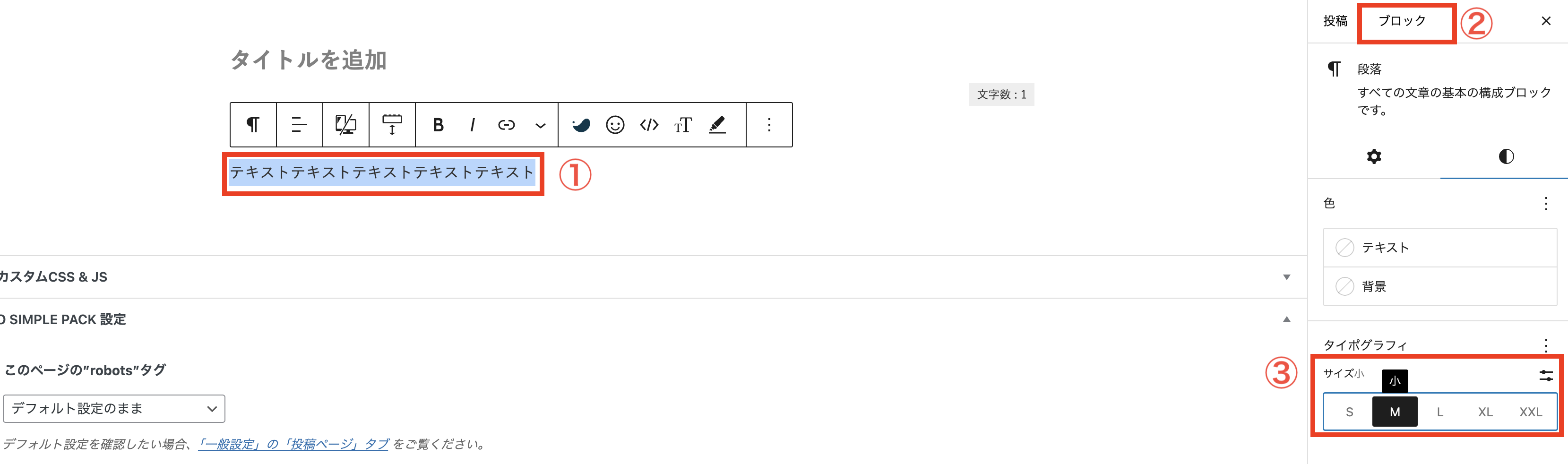
文字サイズの変更
ワードプレスのデフォルト機能では、ブロックごとのテキストサイズの変更のみ可能です。
ブロックごとのテキストサイズの変更手順
①テキストを変更したいブロックを選択
②ブロックを選択
③サイズを選択

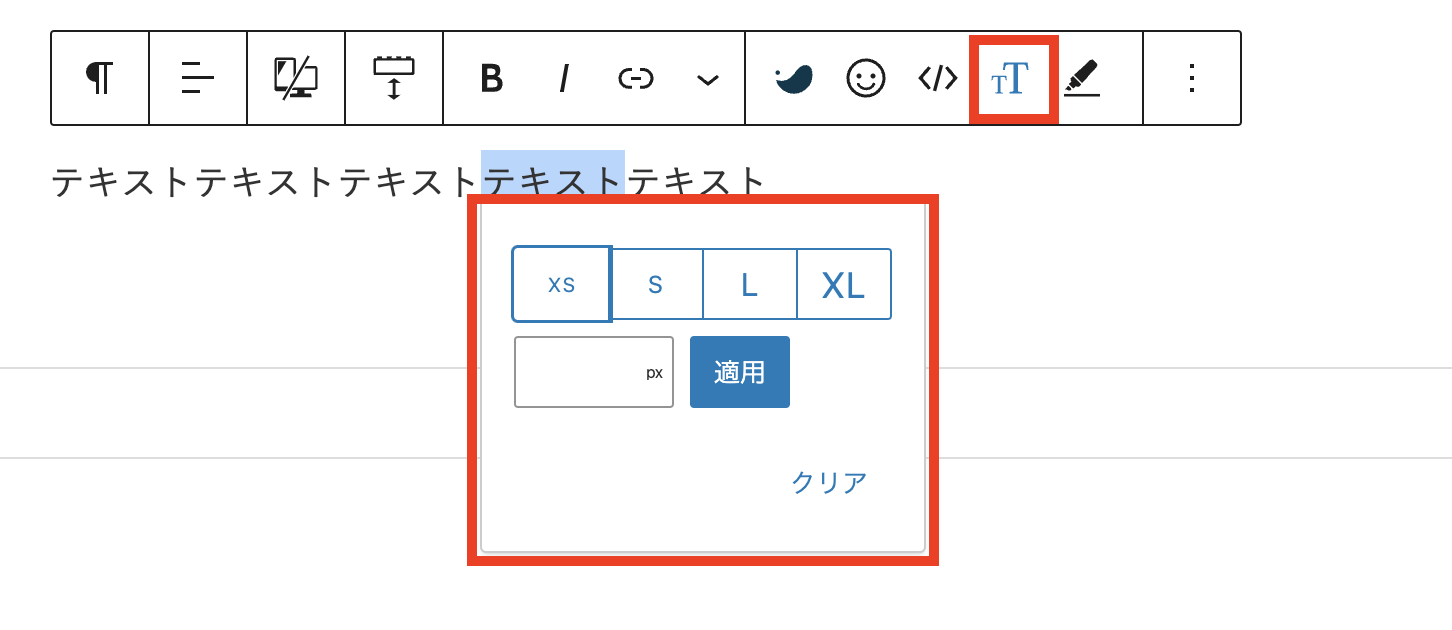
ワードプレステーマには一部のテキストを変更できる機能もついています。
たとえば、「SWELL」を使用すると一部のテキストが変更できる機能があります。

行間を広げる
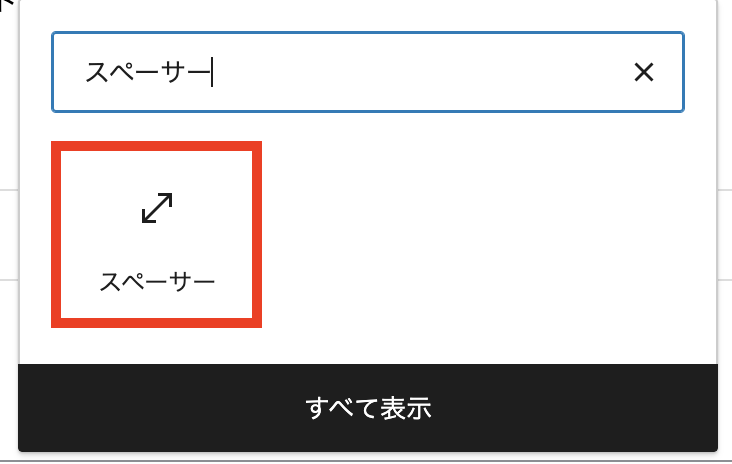
ブロックとブロックの間隔を広げたいと感じたら、「スペーサー」を使用します。
ブロックとブロックの間隔を広げる手順
間隔を変更したい場所に「スペーサー」を追加します。

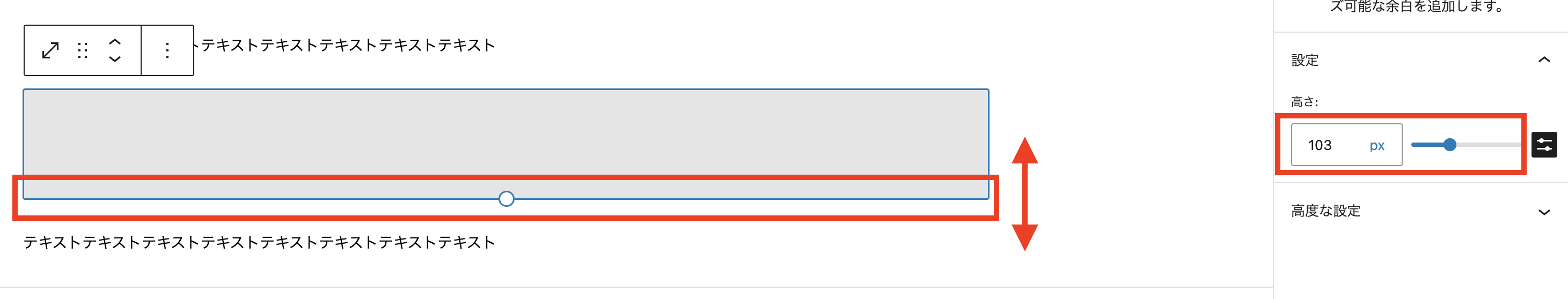
間隔を広げる方法は2種類あります。
- スペーサーブロックの下側を上下に動かす
- 画面右側のパネルで「高さ」を変更する

ワードプレステーマ独自の装飾の利用
使用するワードプレステーマごとに独自のデザインがあります。
たとえば、SWELLは以下のようなデザインがあります。

強調するためのマーカーもひけます。

ワードプレスブログ記事の公開前に設定をすること

記事が書き終わりデザインを整えたら、公開前に必要な設定をしましょう。
記事のカテゴリー設定
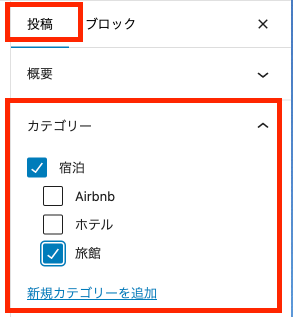
記事を分類するためにカテゴリー設定をします。
画面右側のパネルから、「投稿」を選び、「カテゴリー」を設定します。

記事のパーマリンク設定
パーマリンクの設定をします。
パーマリンクとは、記事ごとのURLです。
当記事だと「how-to-write-wordpress」の部分です。
パーマリンク変更の手順
①画面右側のパネルの「投稿」を選択
②「URL」部分をクリックします。

パーマリンクを変更します。

パーマリンクは、以下の2点が重要です。
- 半角の英数字を使用
- 読者が記事内容を理解可能
記事のアイキャッチを設定
アイキャッチの設定です。
アイキャッチは、記事のサムネイルとして表示されるので、読者の目につきやすくになります。
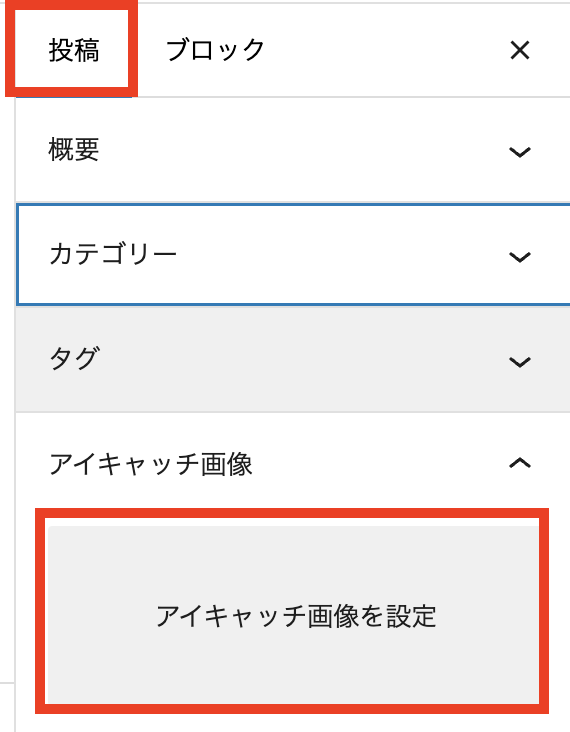
アイキャッチ設定の手順
画面右側のパネルで「投稿」を選択、「アイキャッチ画像を設定」をクリックします。

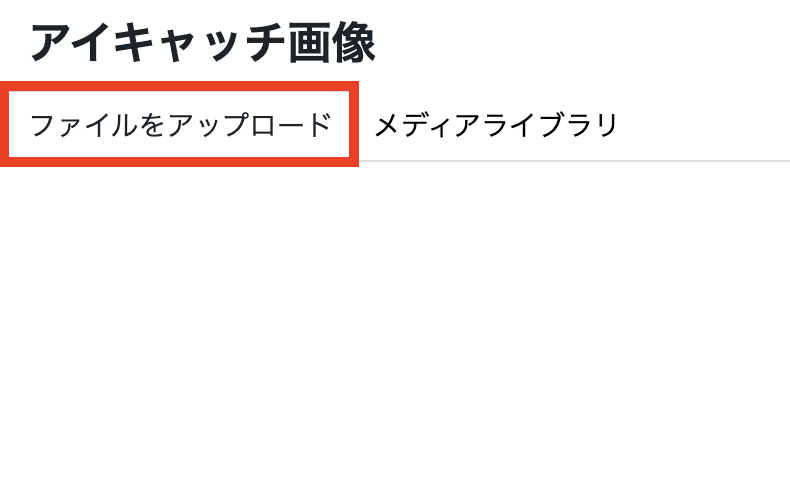
新しい画像を使用する時は、「ファイルアップロード」を選択して画像を追加します。

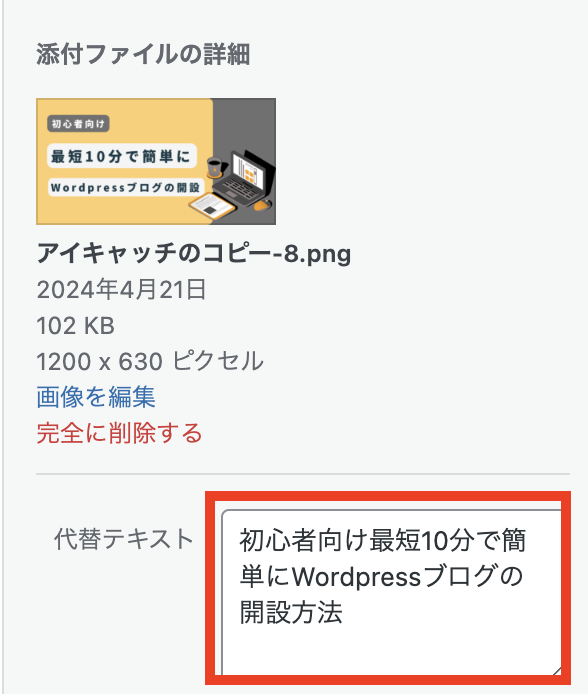
「代替テキスト」部分には、ブログ記事のタイトルを入れておくのをオススメします。

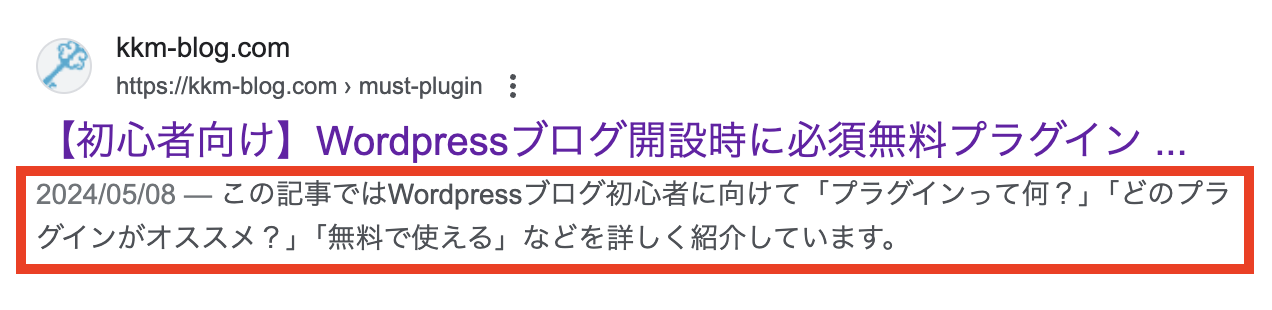
記事のメタディスクリプションの入力
メタディスクリプションとは、ブログの記事内容を簡潔にまとめた説明文のことです。
記事にメタディスクリプションを設定すると、検索結果でタイトルの下に表示されることがあり、読者はメタディスクリプションを確認して記事を読むか読まないかを判断しています。

メタディスクリプションを入力するには、「入力機能付きのワードプレステーマを使用する」か「プラグインを使用する」かです。
メタディスクリプションの3つの入力ポイント
- 選定したキーワードを含める
- 記事の内容が分かりやすい内容にする
- 70文字前後でまとめる
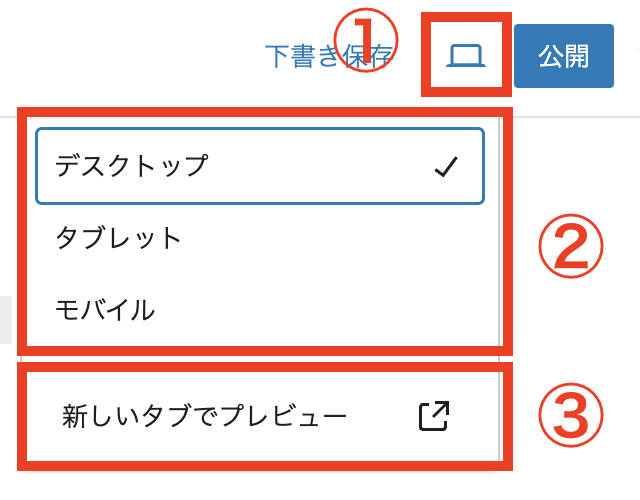
記事のプレビューの確認
設定を終え、投稿前には必ずプレビューで記事がどのように反映されているかを確認しましょう!
①画面右上の「PCマーク」をクリック
②デスクトップ、タブレット、モバイルの中から選択
(※全項目確認しましょう。特にモバイルはスマホユーザーが多いので重要です)
③ 新しいタブでプレビューをクリック

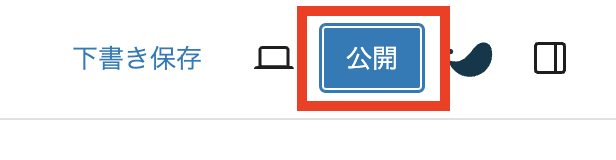
ワードプレスブログ記事の公開方法

記事を書き終え全ての設定が完了したら記事を公開していきます。
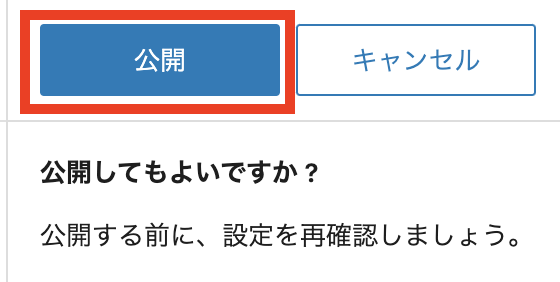
画面右上の「公開」ボタンをクリックします。

公開ボタンをクリックすると、以下の画像のように表示されますので、「公開」ボタンをクリックします。

これで記事が公開されました。
公開されたかを記事のURLを使用して確認しましょう。
ワードプレスブログ記事を公開後、インデックス登録を申請

記事を投稿後は、Googleサーチコンソールを使用してインデックス登録しましょう。
インデックス登録は、ブログ記事が検索エンジンの検索結果に表示されるために非常に重要です。
インデックス登録方法
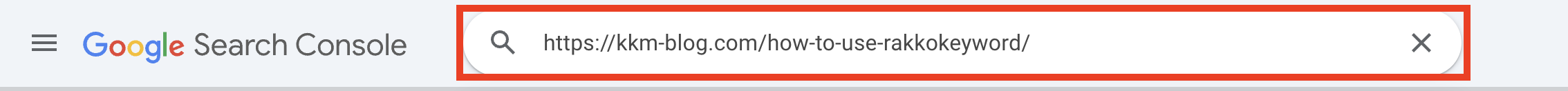
Googleサーチコンソールを開いて、記事のURLを入力します。

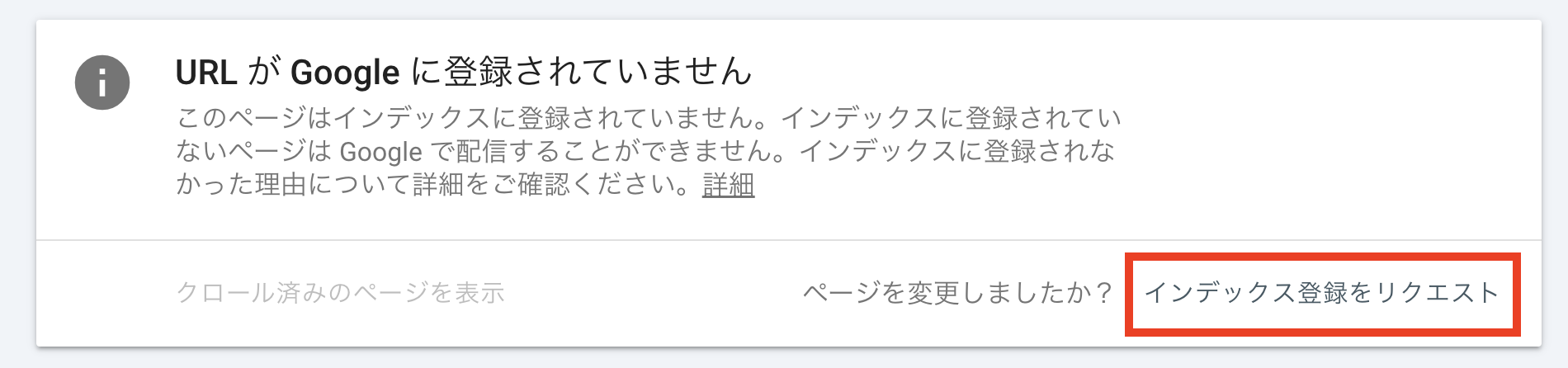
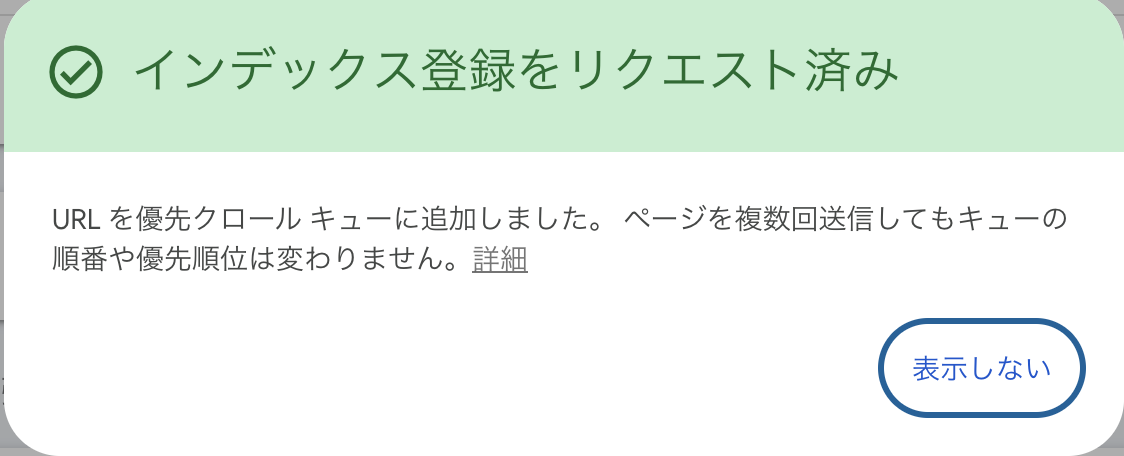
以下の画面が表示されたら「インデックス登録をリクエスト」をクリックします。

「インデックス登録をリクエスト済み」と表示されたら完了です!

Googleサーチコンソールの設定方法について以下の記事で解説していますので、ぜひご覧ください!

ワードプレスブログ記事の編集や削除方法

すでに投稿した記事を更新するためにリライトをしたり、必要のない記事を削除することがあります。
ここでは投稿した記事を編集、非公開、下書き保存や削除する方法を解説します。
記事を編集(リライト)する
投稿した記事の編集方法です。
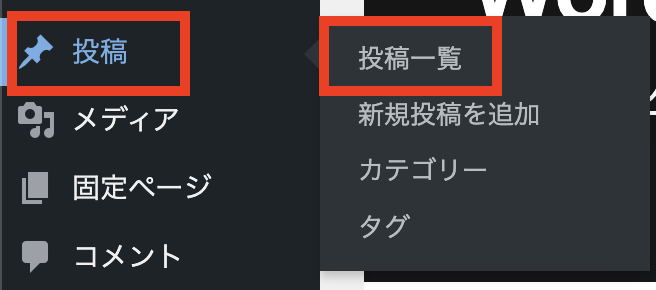
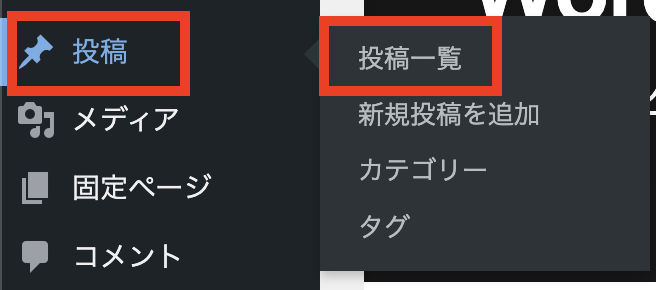
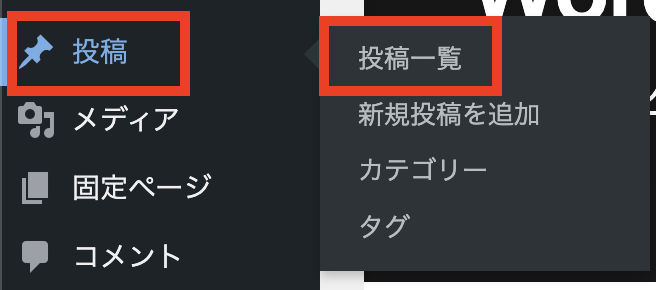
ワードプレス管理画面の「投稿一覧」を開きます。

編集したい記事にカーソルをあて、「編集」をクリックします。

記事を執筆画面が開くので、記事をリライトしていきます。
リライトしたら「更新」しましょう。

ブログ記事のリライトのやり方について以下の記事で詳しく解説していますので、ぜひ参考にしてみてください!
>>【ブログ初心者】ブログ記事のリライトのやり方 効果的な方法とコツ
記事を非公開、下書き保存にする
次に公開している記事を「非公開」「下書き」に変更する方法です。
ワードプレス管理画面の「投稿一覧」を開きます。

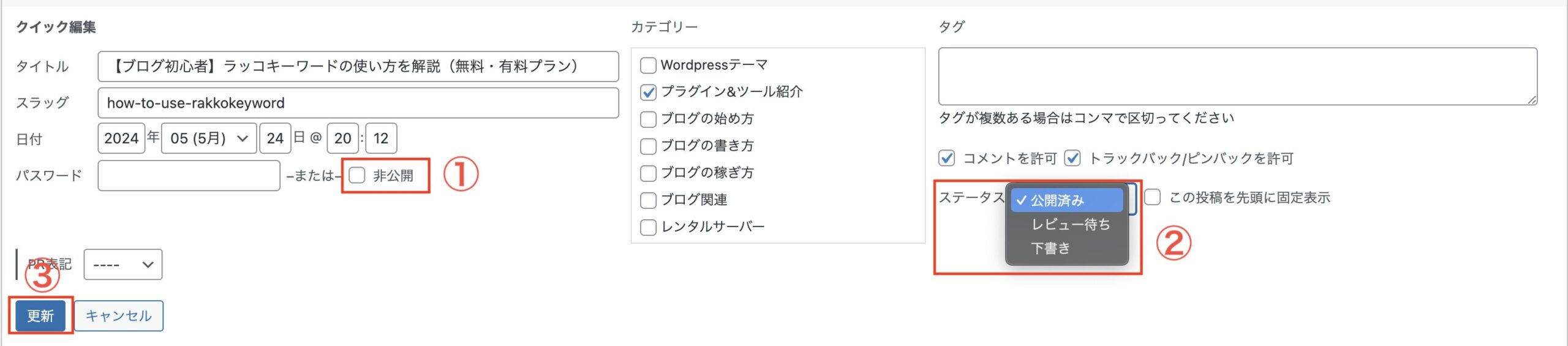
「非公開」や「下書き」に変更したい記事にカーソルをあて、「クイック編集」をクリックします。

クイック編集画面が開きますので、
「非公開」したい場合には①にチェックを、
「下書き」にしたい場合は②の「下書き」を選択します。
その後「更新」をクリックしたら完了です。

記事の削除
公開している記事を「削除」する方法
ワードプレス管理画面の「投稿一覧」を開きます。

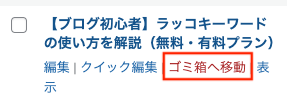
削除したい記事にカーソルをあて、「ゴミ箱へ移動」をクリックします。

削除した記事の「復元」や「完全削除」方法
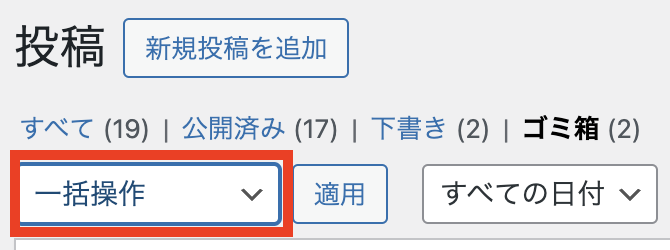
削除した記事の「復元」や「完全削除」をするには、投稿一覧画面のゴミ箱をクリックします。

画面上部の「一括操作」の中から選択します。

まとめ:ワードプレス記事の書き方

今回はブログ初心者向けに、ワードプレスでのブログ記事の書き方を解説しました。
ブログ記事を書くためにすることが結構あり、はじめの頃は時間がかかりますが、記事を書いていくうちに徐々に慣れていき、作業にかかる時間も短縮されていきます。
ブログ記事の書き方5ステップ
本文でよく使うもの
最後までお読みいただき、ありがとうございます!
この記事があなたのお役に立っていましたら大変うれしいです!