ブログのアイキャッチ画像の作り方と設定方法が知りたいです。
こんなお悩みを解決します。
こんにちは、かかみです。
アイキャッチ画像を設定することは、あなたのブログへのアクセス数を増やすために重要なツールの一つです。
魅力的なアイキャッチ画像を設定することで、読者にブログ記事の内容が伝わり、「この記事を読んでみよう」とブログへのアクセスにつながっていきます。
今回は、ブログのアイキャッチ画像の作り方やコツ、設定方法を分かりやすく解説します。
この記事を最後まで読むことで、短時間でおしゃれなアイキャッチ画像を作成できるようになりますよ。
ぜひ参考にしてみてください!
WordPressブログのアイキャッチ画像とは


ブログのアイキャッチ画像とは、ブログ記事の冒頭やサムネイルに表示される画像のことです。
ブログ記事の内容を伝えるための看板のようなもので、読者の興味を引き、クリックして記事を読んでもらうために重要になります。
アイキャッチ画像を設定すると、ブログ記事の冒頭部分や記事一覧部分に、以下の画像のように表示されます。




このようにアイキャッチ画像を設定することで、文字だけでなく画像を使って読者の注意を引くことができます。
WordPressブログにアイキャッチ画像を設定するメリット5つ


ブログにアイキャッチ画像を設定することで得られるメリットは主に5つです。
①ブログへのアクセス数がアップする
アイキャッチ画像を設定することで、視覚的に目立ち、記事の内容を効果的に伝えることができるため、ブログ記事へのアクセス数がアップします。
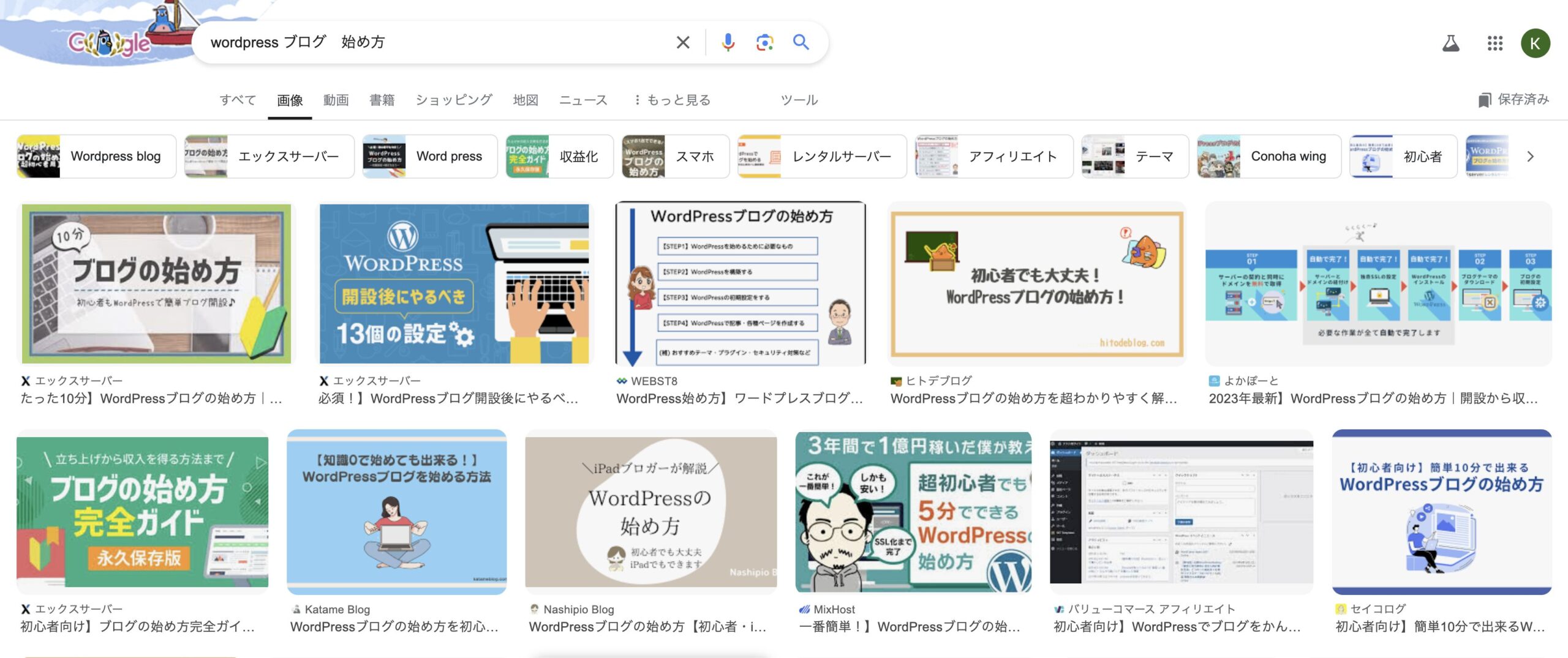
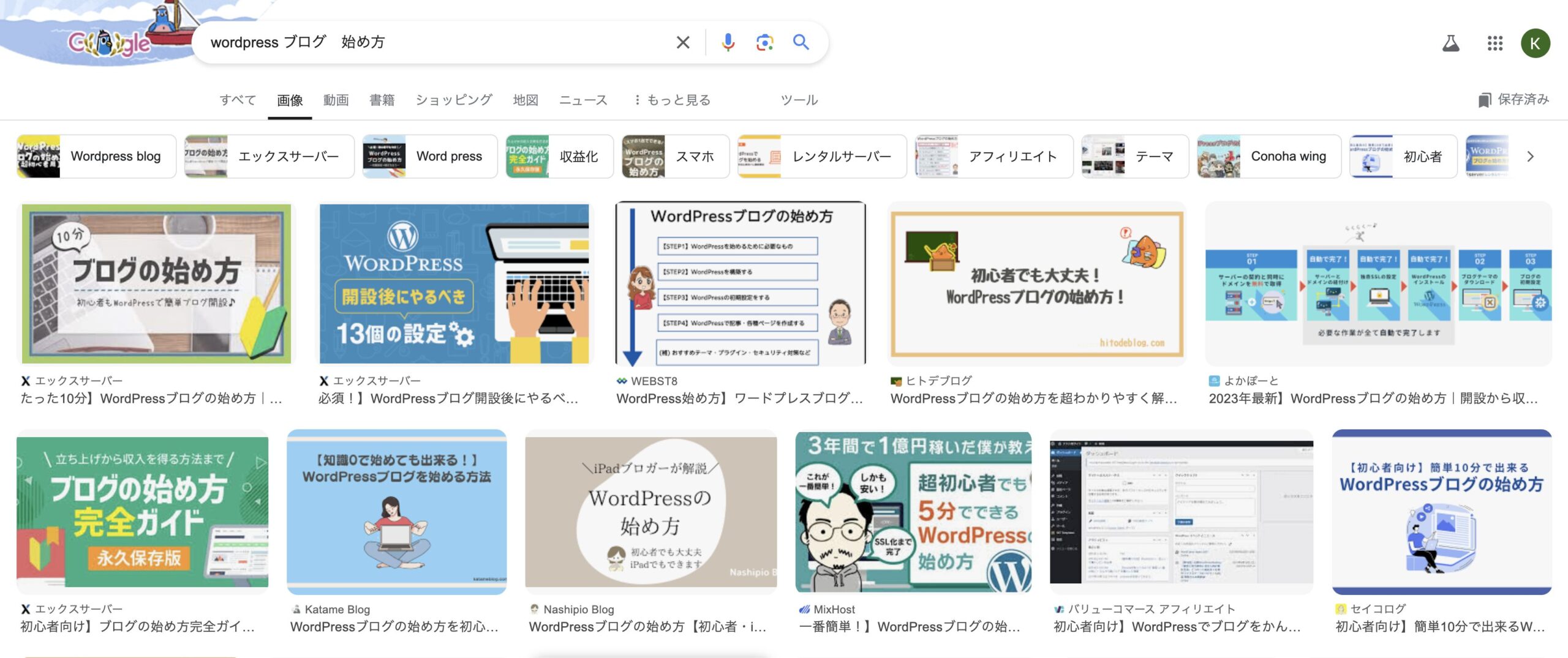
②画像検索からのアクセスにつながる
Googleの画像検索からのアクセスにつながることもあります。
画像検索を行う人は、ビジュアルで情報を求めています。
目を引くアイキャッチ画像があれば、記事内容が伝わり、アクセスにつながっていきます。


③SNSからのアクセスにつながる
SNSなどでシェアすると、アイキャッチ画像がリンクと一緒に表示されます。
アイキャッチ画像が魅力的だと、SNSで目立つことでき、アクセスにつながります。
④ブログのブランディングになる
アイキャッチ画像はブログのブランディングに役立ちます。
一貫したデザインやカラーでアイキャッチ画像を作成することで、ブログのブランドイメージを強化できるからです。
たとえば、特定の色やフォントを使用して統一感のあるアイキャッチ画像を作成することで、読者はどのブログかを一目で認識しやすくなります。
ブランディングを意識したアイキャッチ画像は、読者に対してブログの認知度を高め、信頼性やプロフェッショナルな印象を与えるため、ブログ全体の魅力を引き上げる重要な要素です。
⑤ブログ全体をよりおしゃれにする
アイキャッチ画像があることで、ブログ全体がおしゃれになります。
当ブログではブログ全体の色、デザインなどの統一感を意識してアイキャッチ画像を作成しています。


ただしブログ全体のデザインは、ほぼWordPressテーマによって決まります。
WordPressテーマに加えてアイキャッチ画像を活用することで、よりおしゃれなデザインに仕上げることができます。
WordPressテーマについて以下の記事でご紹介していますので、ぜひご覧ください!


ブログのアイキャッチ画像をデザインするコツ6つ


WordPressブログのアイキャッチ画像をデザインにするコツ6つです。
①記事に合う画像やイラストを使う
ブログ記事の内容に合ったアイキャッチ画像やイラストを使いましょう。
アイキャッチ画像やイラストが記事内容と合っていないと、読者が自分とは関係のない記事と誤解し、記事から離脱するかもしれません。
たとえば、ファッション系の記事なのに料理の画像が設定されていたら、「間違えたかな?」と思いますよね。


アイキャッチに使う画像やイラストは、ブログ記事に合うものを選びましょう。
また、ぼやけていない画像を使用することが大切です。
画像がぼやけていると、あなたのブログ記事の印象が下がってしまうので気をつけましょう。
②キーワードを使って記事内容を伝える
アイキャッチ画像には、記事内容が一目で分かるようにキーワードを使用したテキスト情報を載せるのがおすすめです。
キーワードをメインとすることで、読者に記事内容をアピールできます。
ただし、長文にすると分かりにくくなるため、「一目で記事内容が分かるように」を意識しましょう。
③テキストを目立たせる
アイキャッチ画像に使用するテキストは、読みやすいデザインにしましょう。
テキストを目立たせるために、色やサイズを工夫し、背景に同化しないようにすることが必要です。


また、ブログ記事に合ったフォントを使用することも大切です。
④アイキャッチ画像の配色を意識する
おしゃれで読みやすいアイキャッチ画像を作成するため、配色を意識することが大切です。
目立たせようとして多くの色を使ってカラフルにするのは目立つけど読みにくくなってしまいます。
ブログ記事内に表示されることを意識して、ブログのテーマカラーに合わせるのがオススメです。
読みやすい配色パターンについて、以下のサイトを参考にしてみてください。
⑤画像サイズを適切にする
アイキャッチ画像を適切なサイズで作成しましょう。
WordPressにはアイキャッチ画像の推奨サイズがあります。
推奨サイズ
横1200 x 縦600 (比率:1 : 1.191 )
推奨サイズで作成しない場合、表示が崩れることがありえます。
ただし、おすすめしたサイズはあくまで多くのケースに適合しやすいというだけです。
あなたが使用するWordPressテーマによって推奨サイズが異なるため、アイキャッチ画像を作成前に確認してみてください。
⑥PCとスマホで確認する
アイキャッチ画像をPCとスマホの両方で確認することがオススメです。
PCではテキストが読めても、スマホでは小さくて読みづらいことがあります。
そのため、PCとスマホでの見え方を意識しましょう。
Canvaでブログアイキャッチ画像の作り方3ステップ


ここでは、Canvaを利用したブログのアイキャッチ画像の作り方を解説します。


Canvaは多機能なデザインツールで、無料で利用できます。
Canvaにはデザインテンプレートが豊富に揃っていて、直感的に操作できるため、デザインに自信がない人でも簡単にアイキャッチ画像を作ることができます。


- Canvaに登録
- アイキャッチ画像のサイズを調整
- 画像をダウンロード
①Canvaに登録
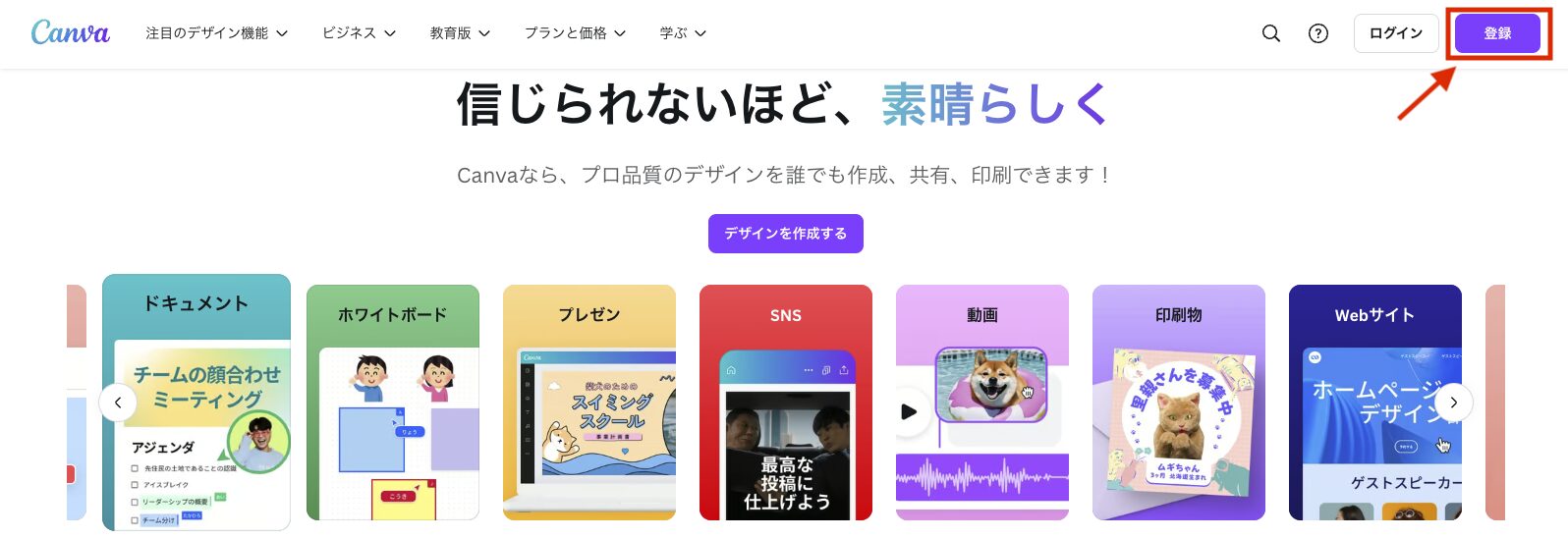
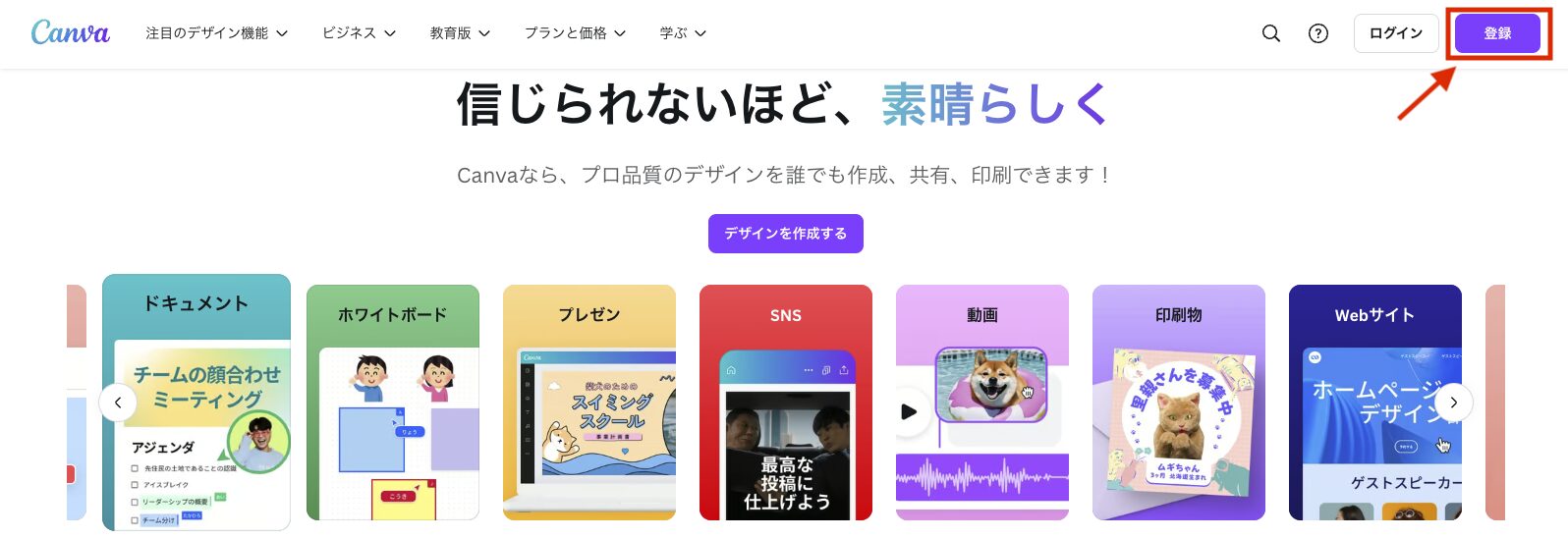
まずはCanvaの公式サイトでアカウントを作成します。
画面右上にある「登録」をクリックします。


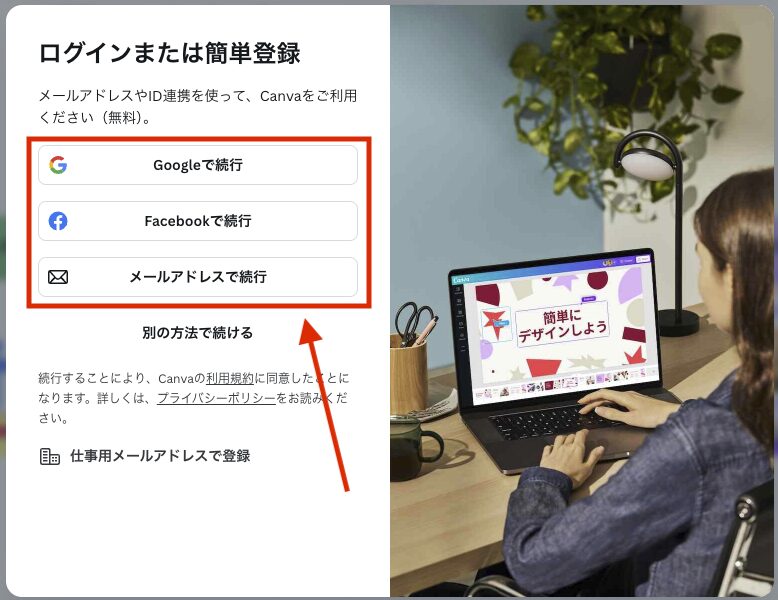
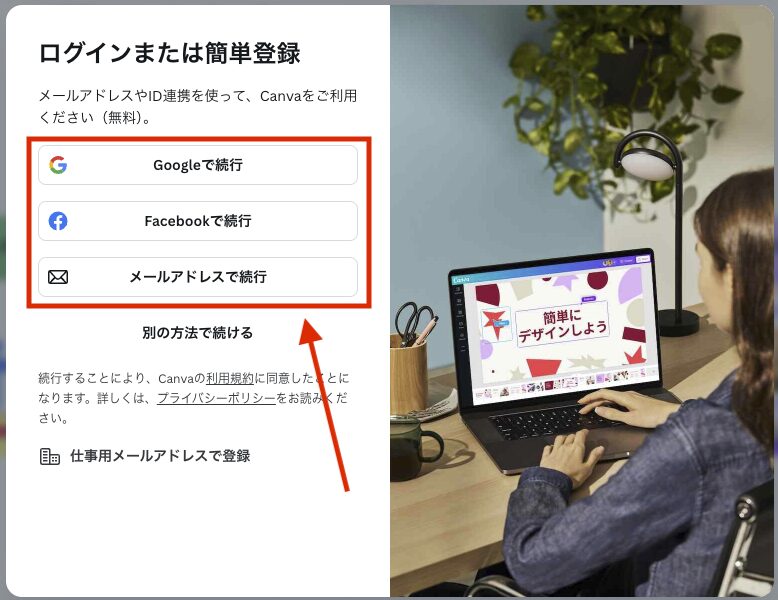
クリックすると、以下の画像のようにアカウントを登録する画面が表示されます。
どれかを選択して、Canvaと連携させます。


これで完了です。
②アイキャッチ画像のサイズを調整
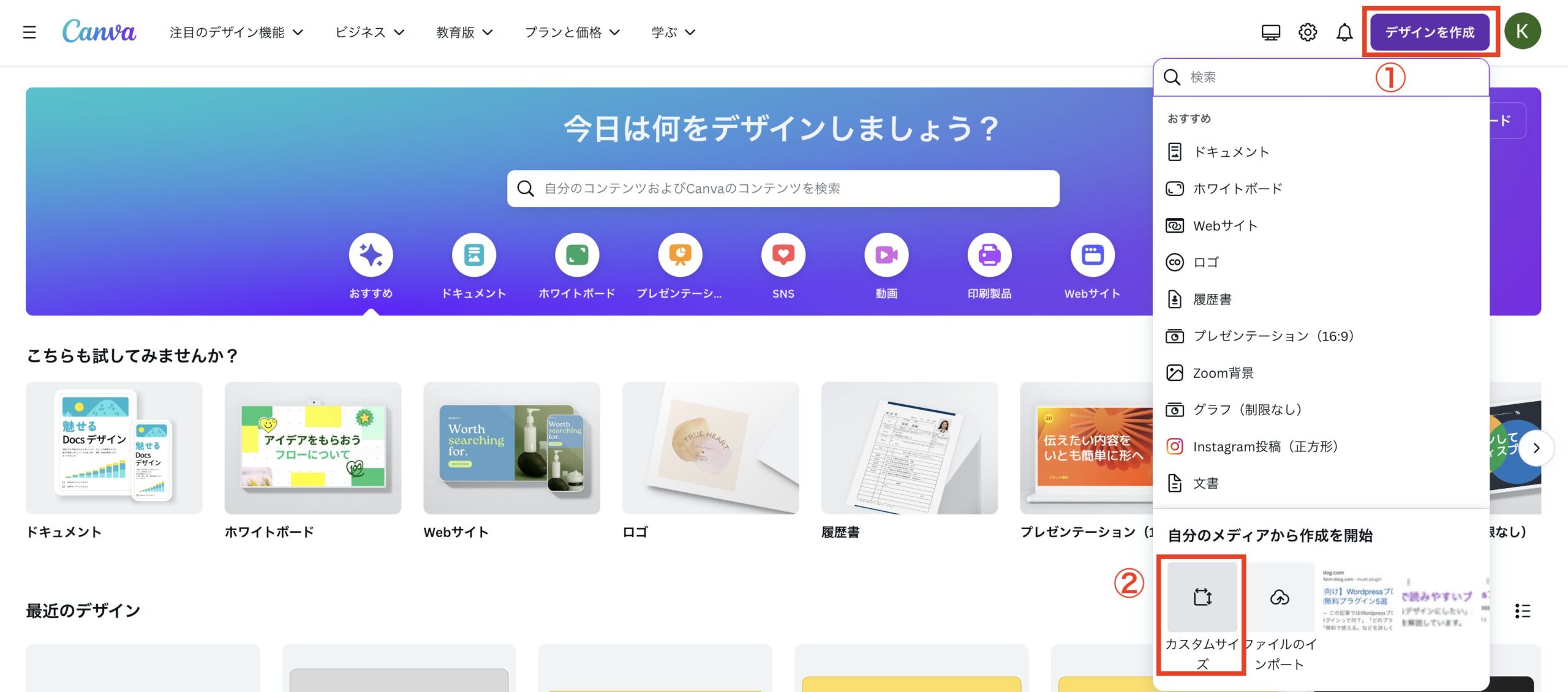
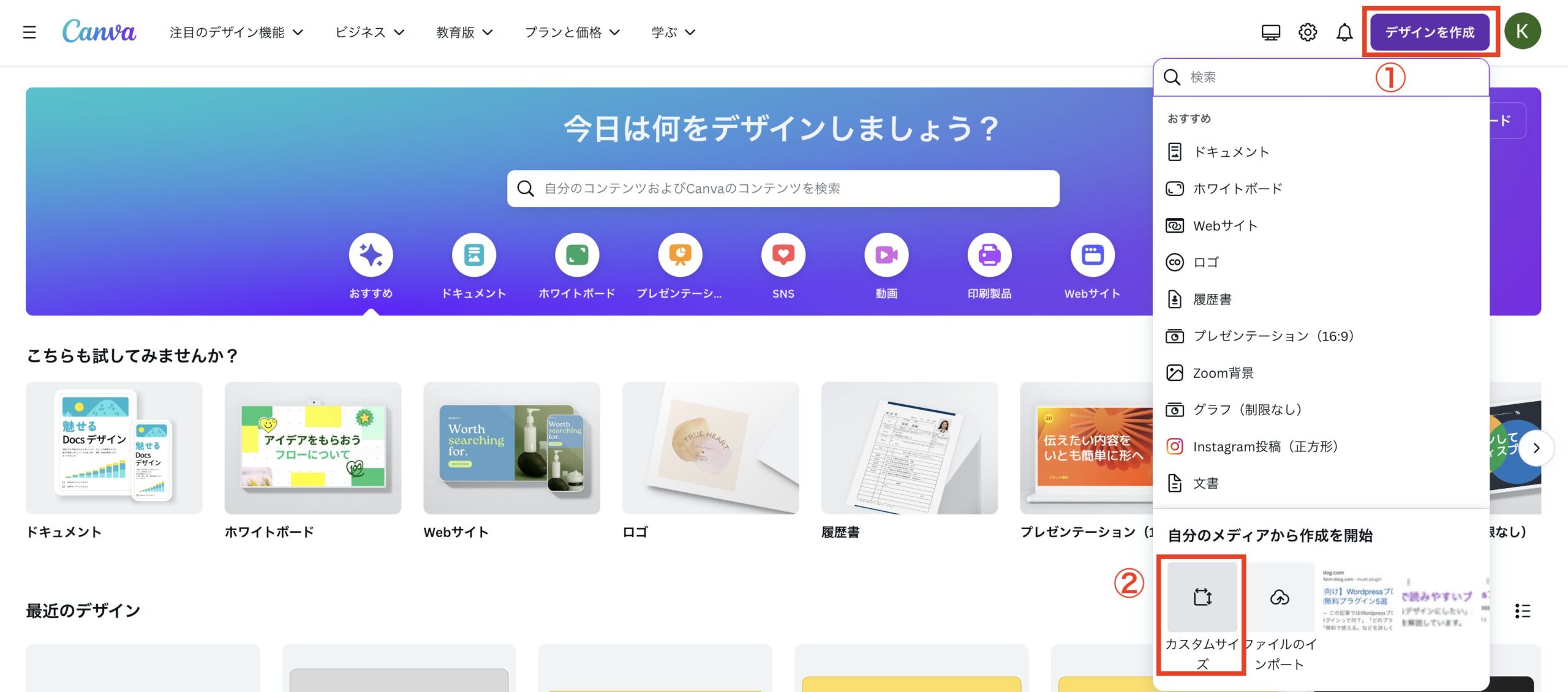
Canvaにログイン後、画面右上の「デザイン作成」をクリック後、表示されたメニューの下部の「カスタムサイズ」をクリックします。


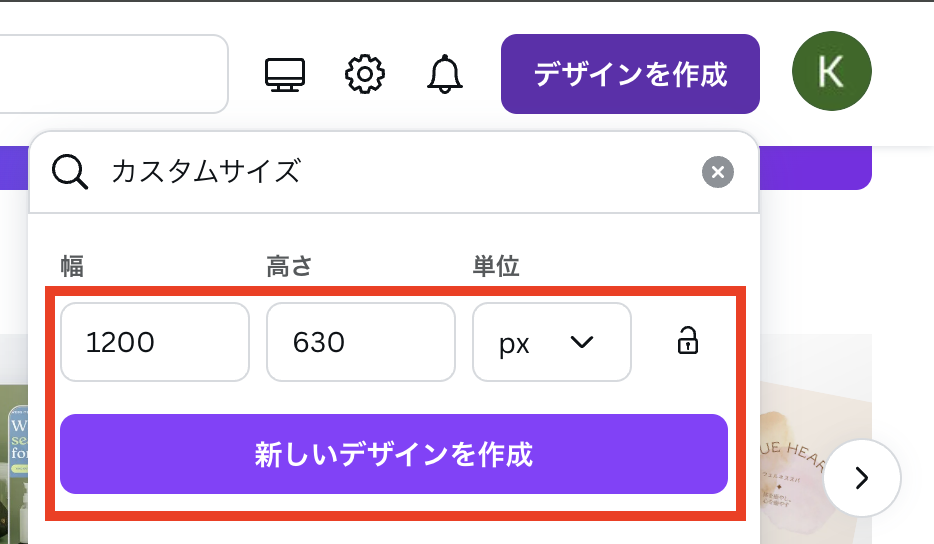
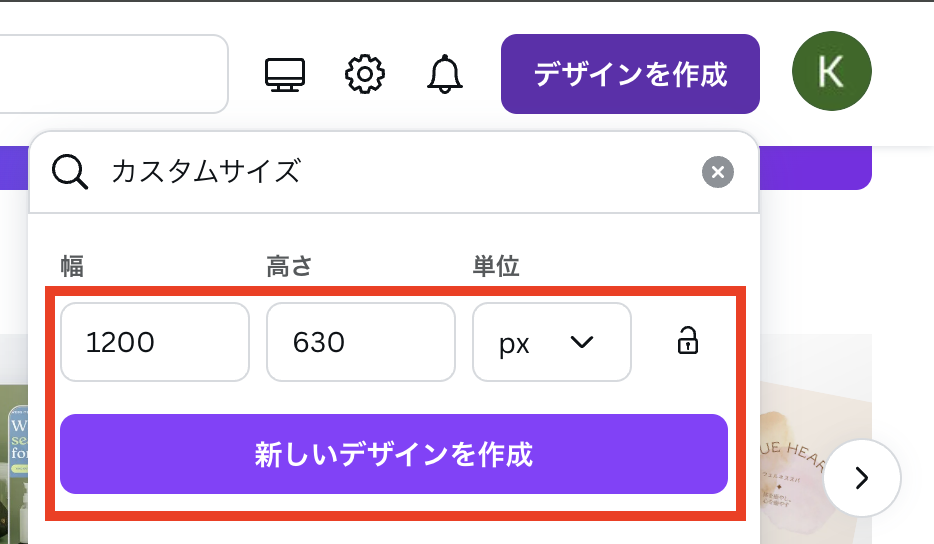
サイズを指定できるメニューが表示されるので、「幅」と「縦」の数字を入力して、「新しいデザインを作成」をクリックします。


当ブログでは以下のサイズを指定しています。
2つのアイキャッチ画像の作り方を解説します。
テンプレートを活用
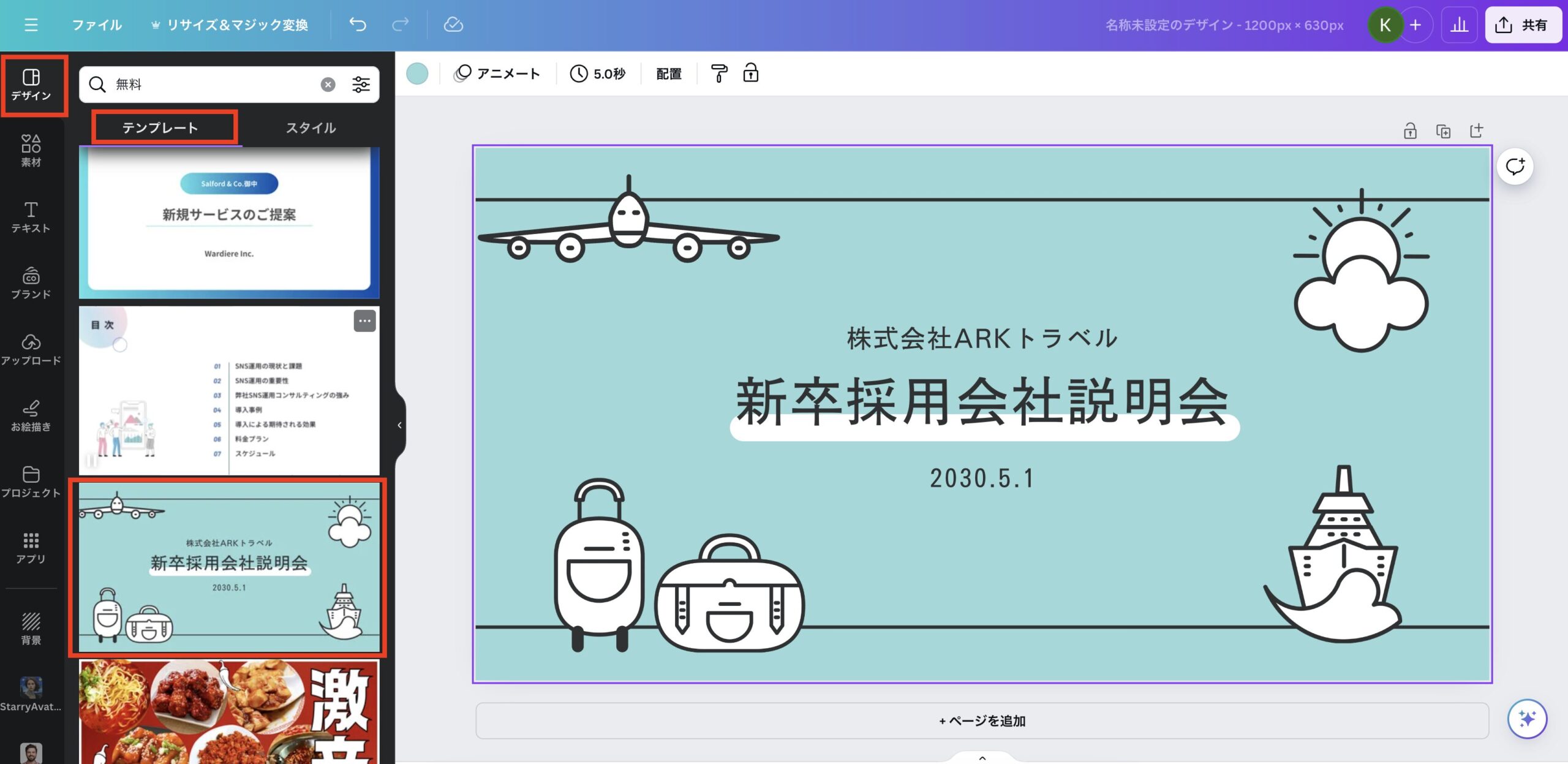
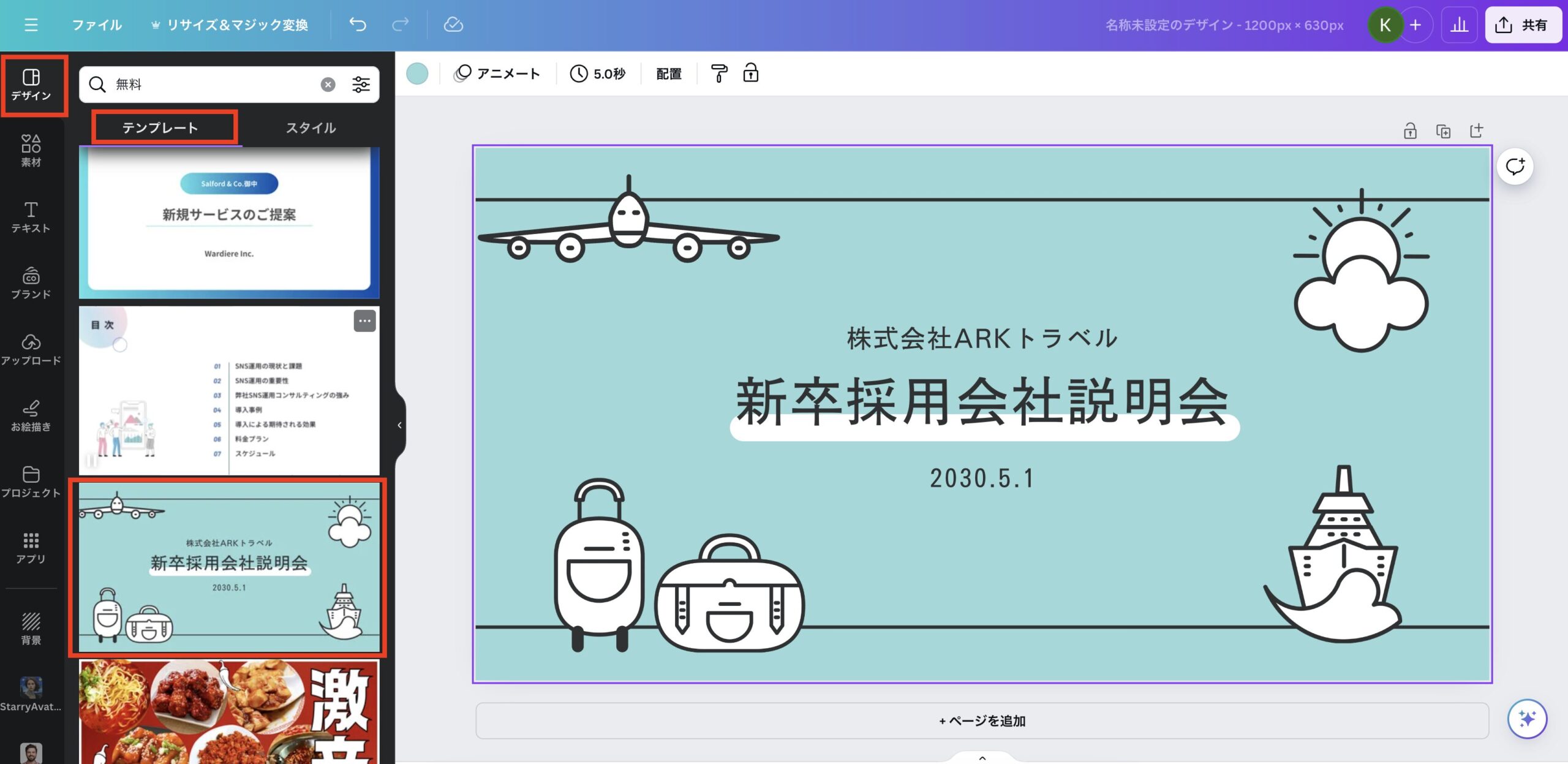
Canvaのテンプレートを活用する場合、画面左側からテンプレートを探します。
(※テンプレートは無料と有料があります)
好きなテンプレートをクリックすると、右側のデザイン編集ゾーンに表示されます。


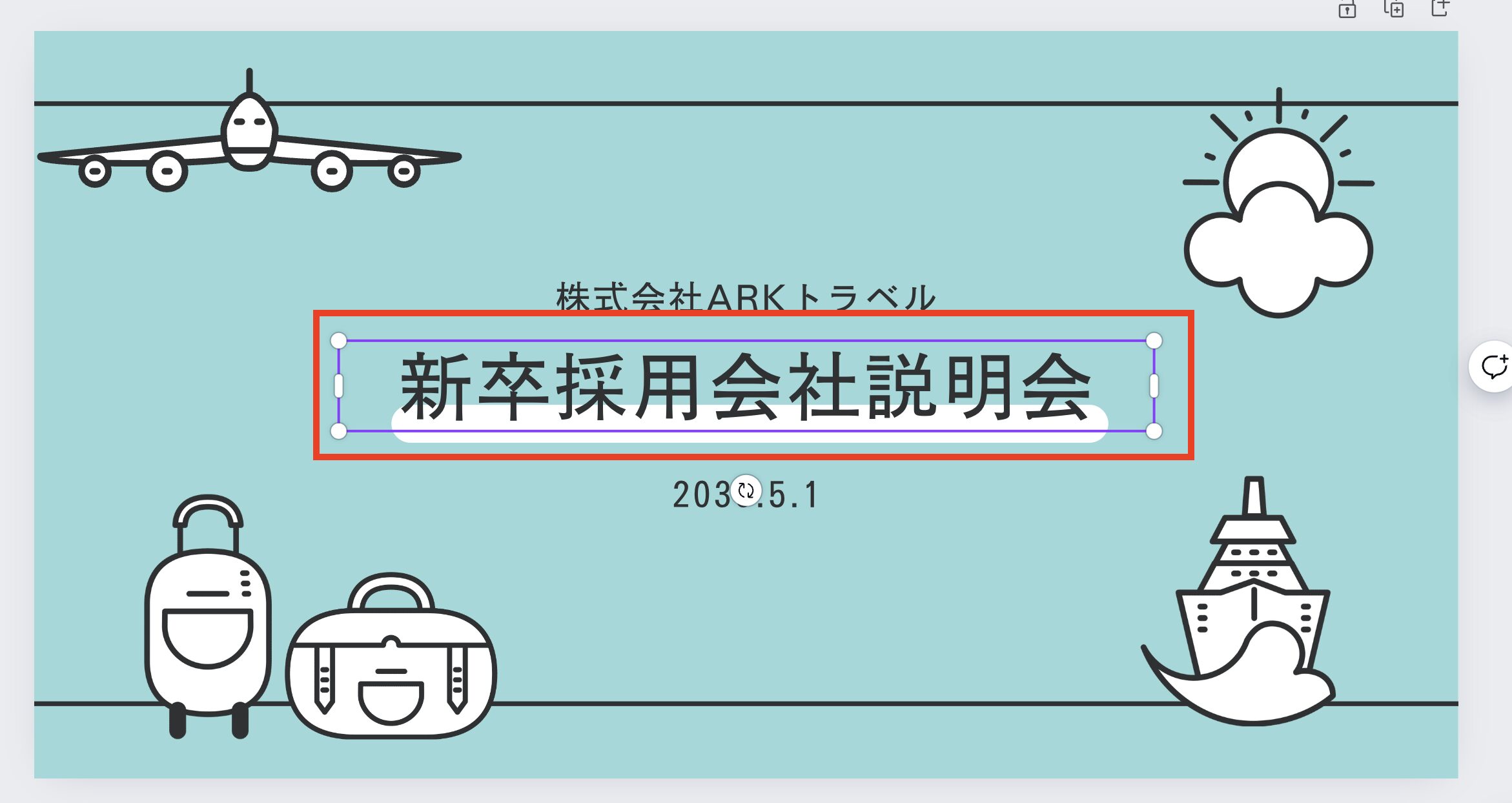
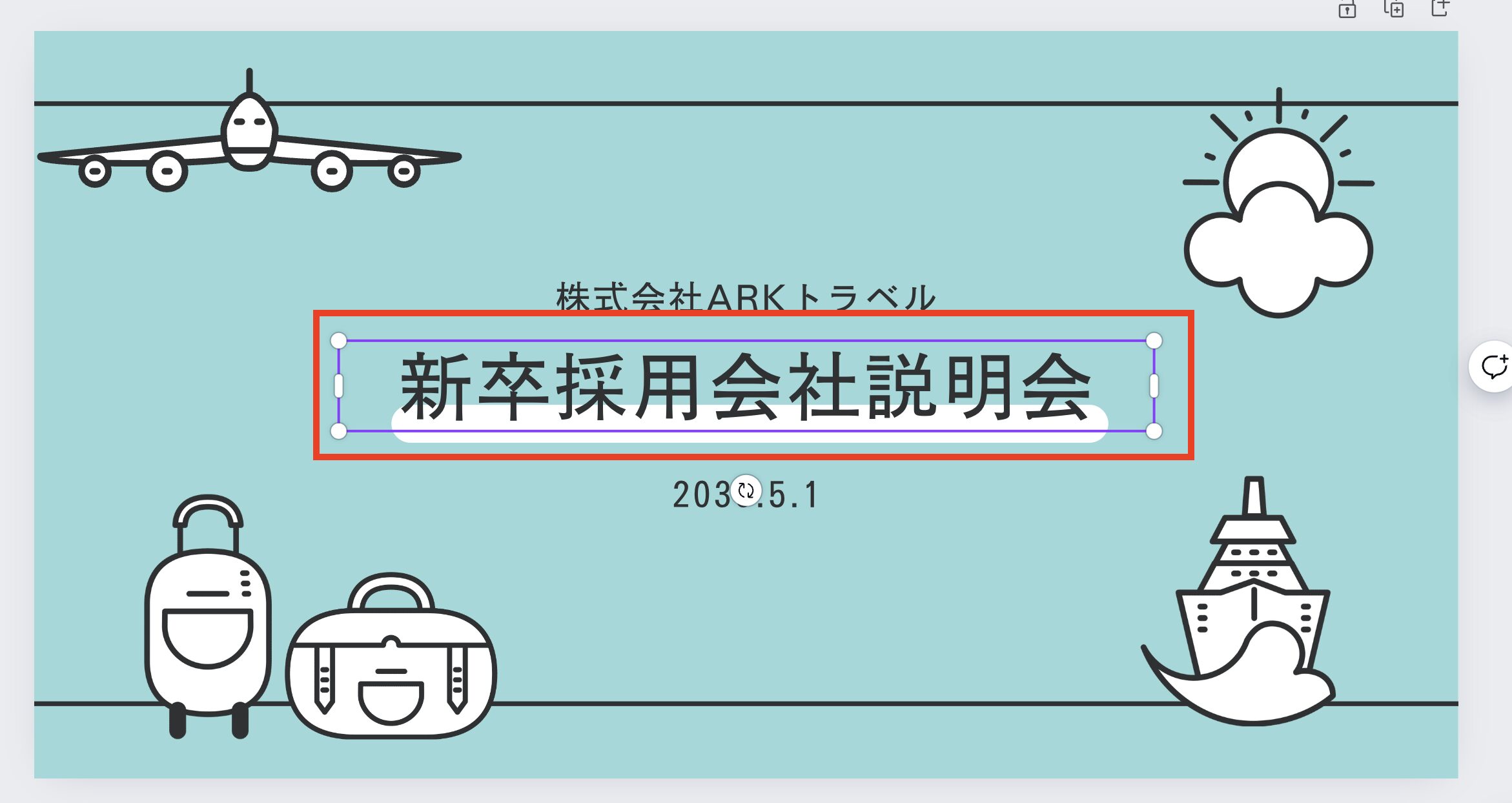
テキスト部分をクリックすると、テキストを編集することができます。


「新卒採用会社説明会」を「アイキャッチ画像の編集」に変更しました。


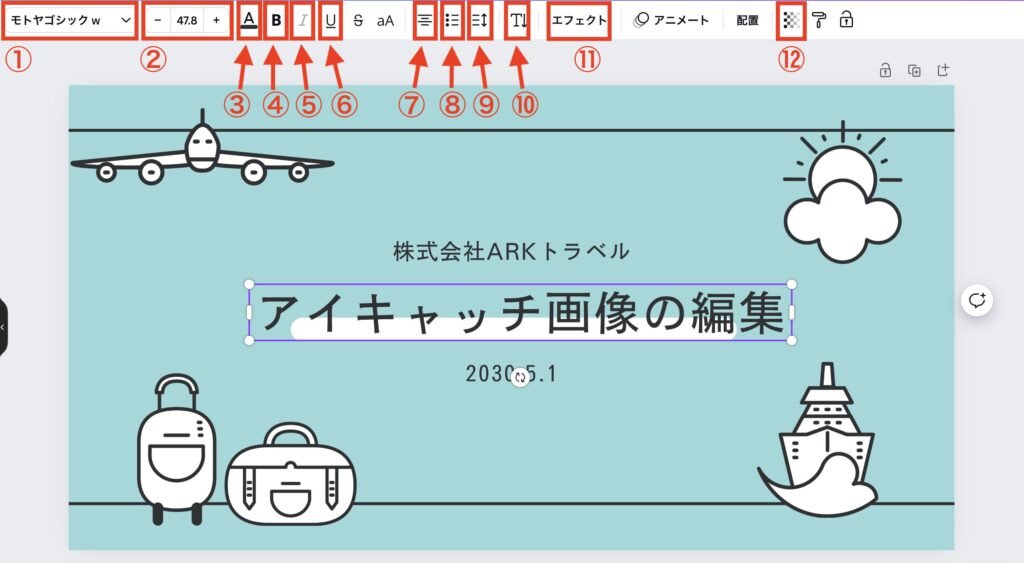
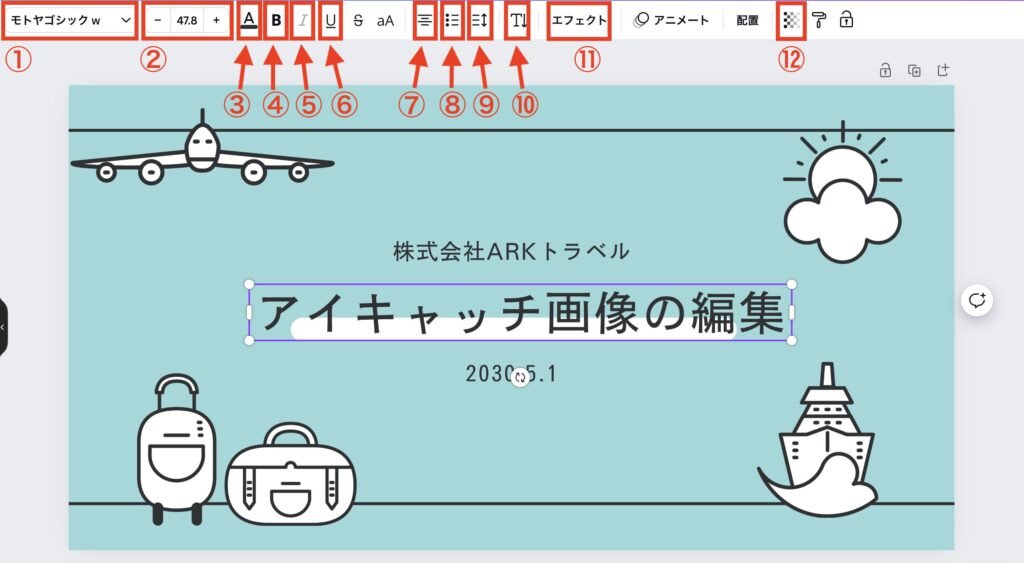
テキストのサイズや色などを編集する場合、上のメニューで変更します。


- フォント
- フォントサイズ
- カラー
- 太字
- 斜体
- 下線
- 配置
- 箇条書き
- 文字間隔・行間隔
- 縦書き
- スタイル
- 透明度
背景カラーを編集する場合、背景部分をクリックした後、メニューの左側にある箇所で変更します。


以上が、Canvaのテンプレートを活用した、アイキャッチ画像の作り方です。
用意した画像を使用
自分で用意した画像を使用する方法です。
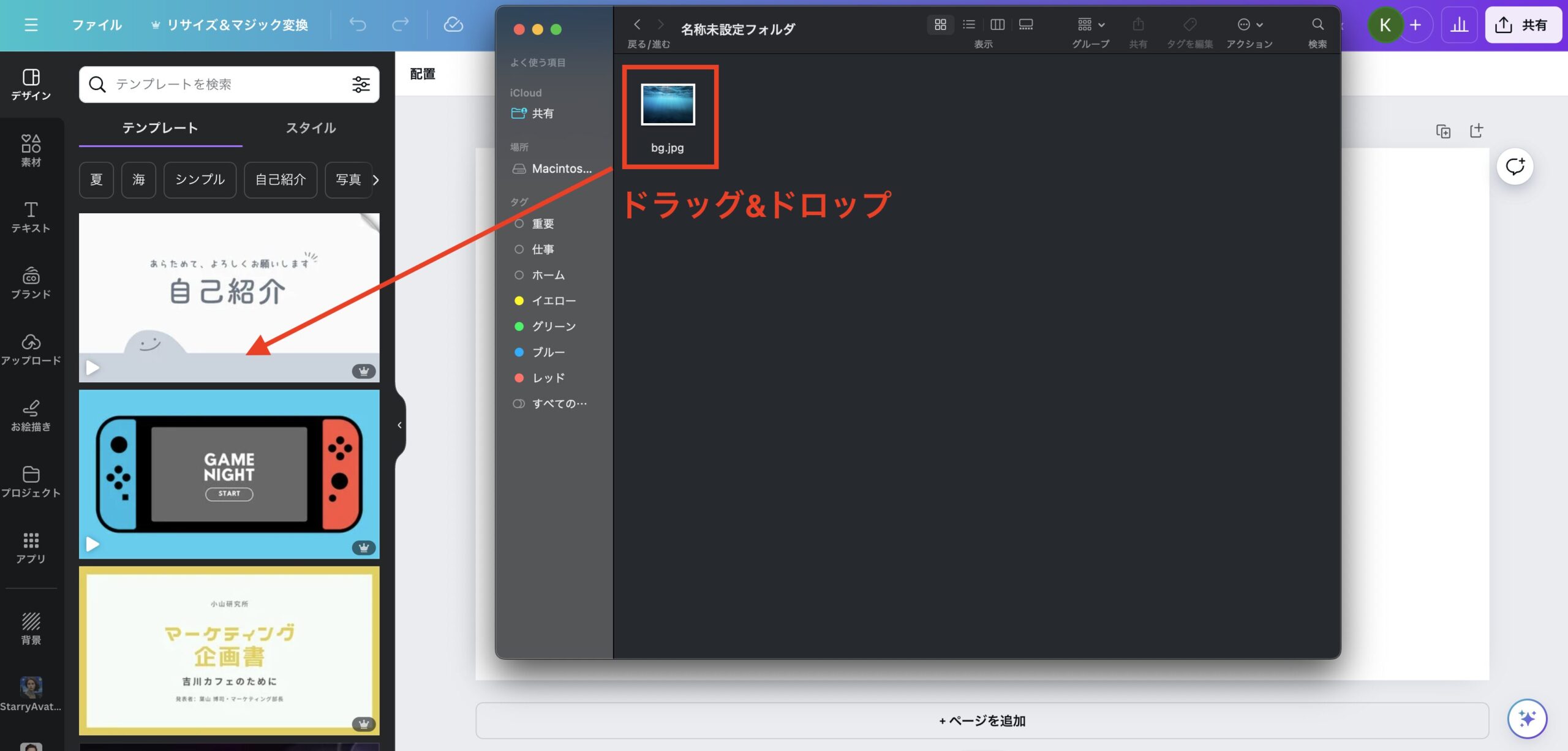
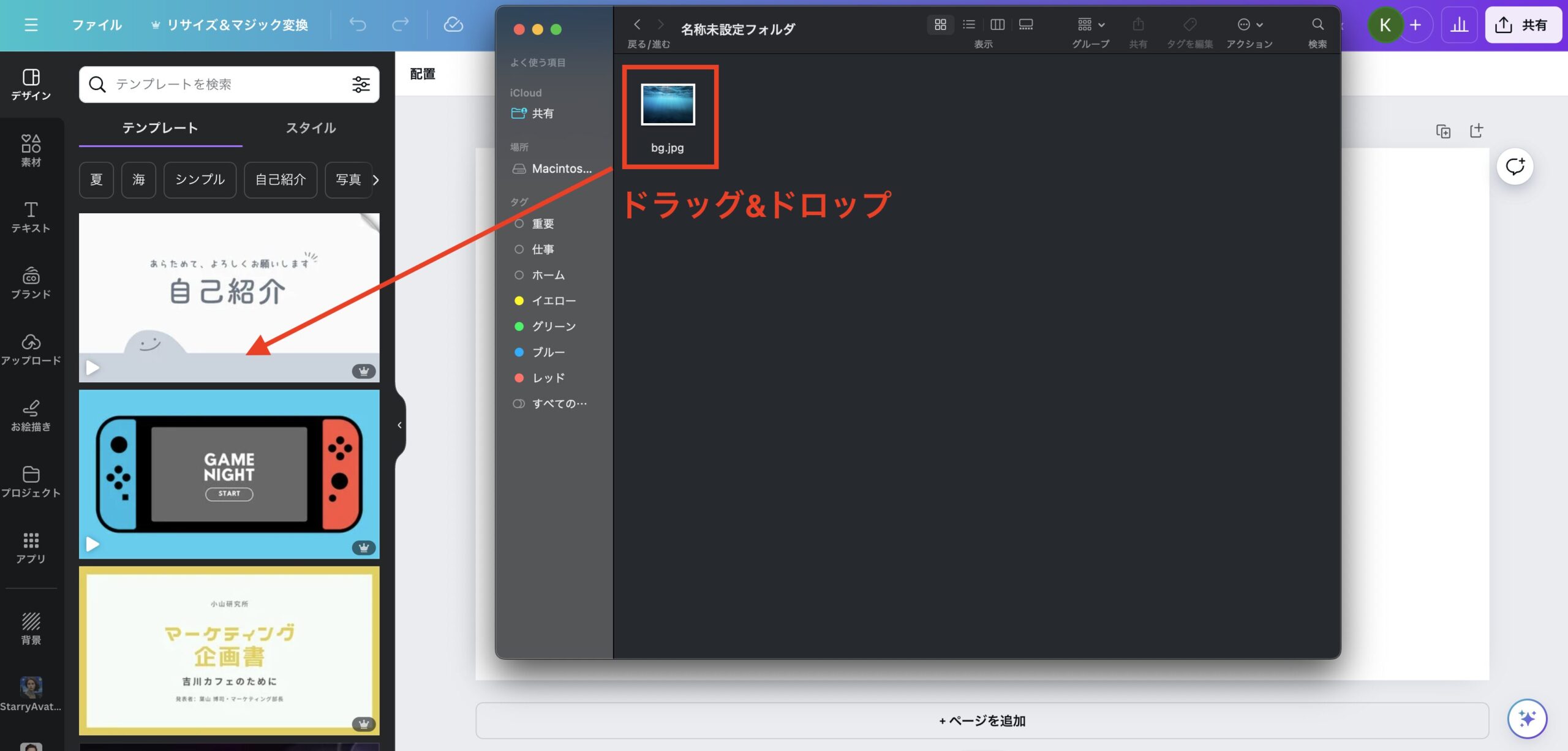
使用したい画像をCanvaへドラッグ&ドロップします。


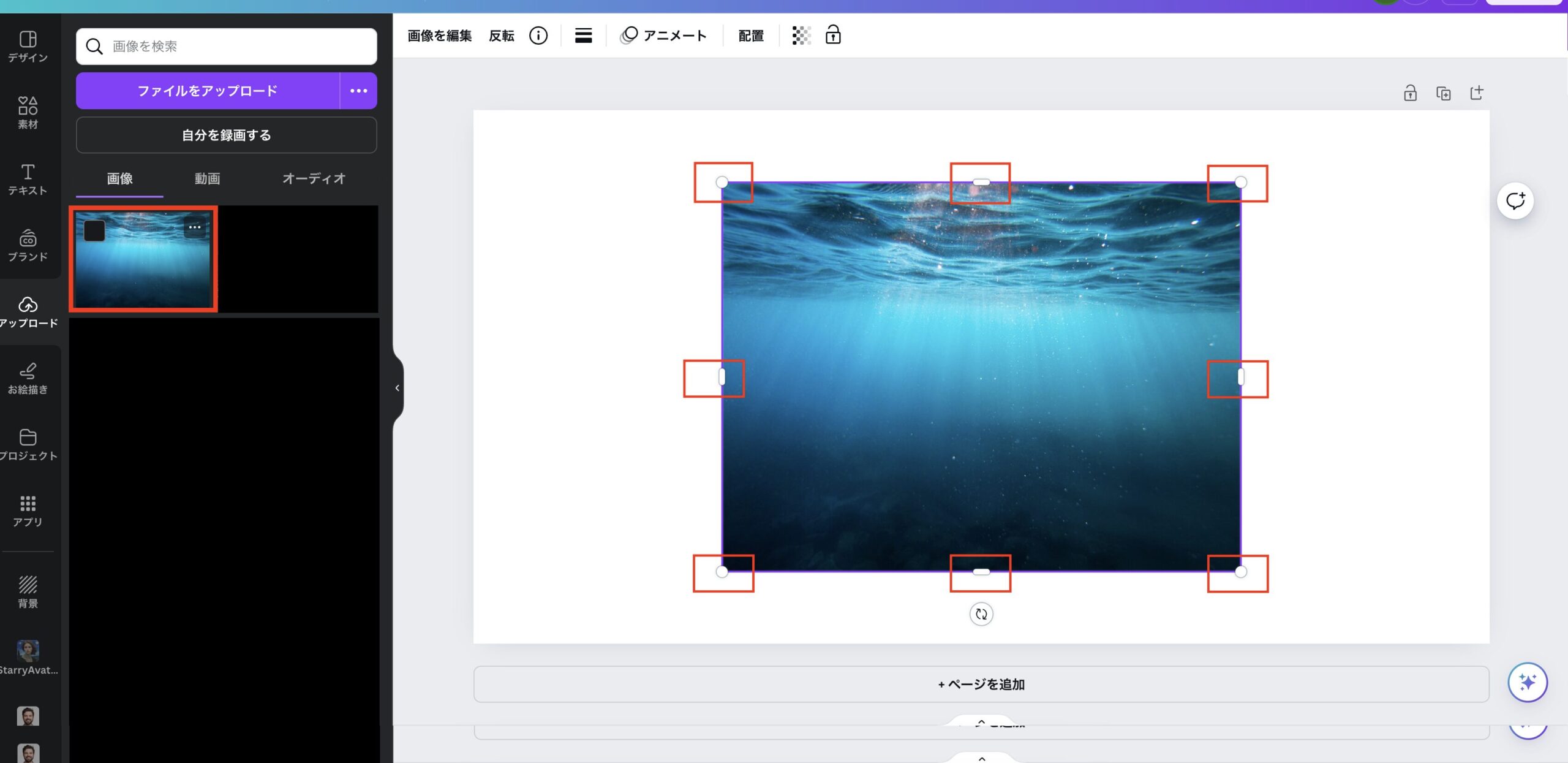
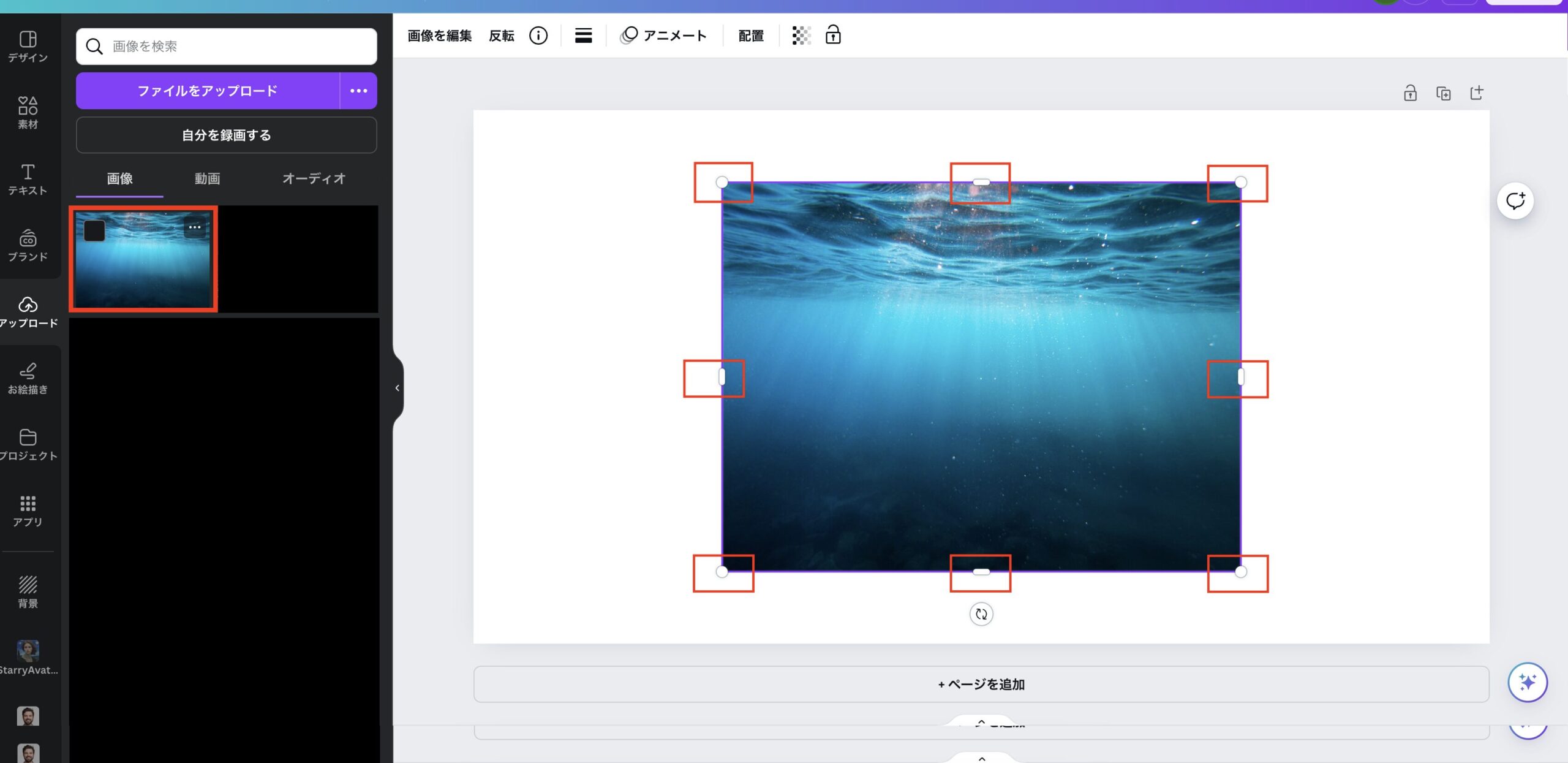
画像が読み込まれたら、設定したサイズに合わせます。
画像をクリックすると、画像の周辺にサイズを調整できるポイントが表示されるので、それで調整します。


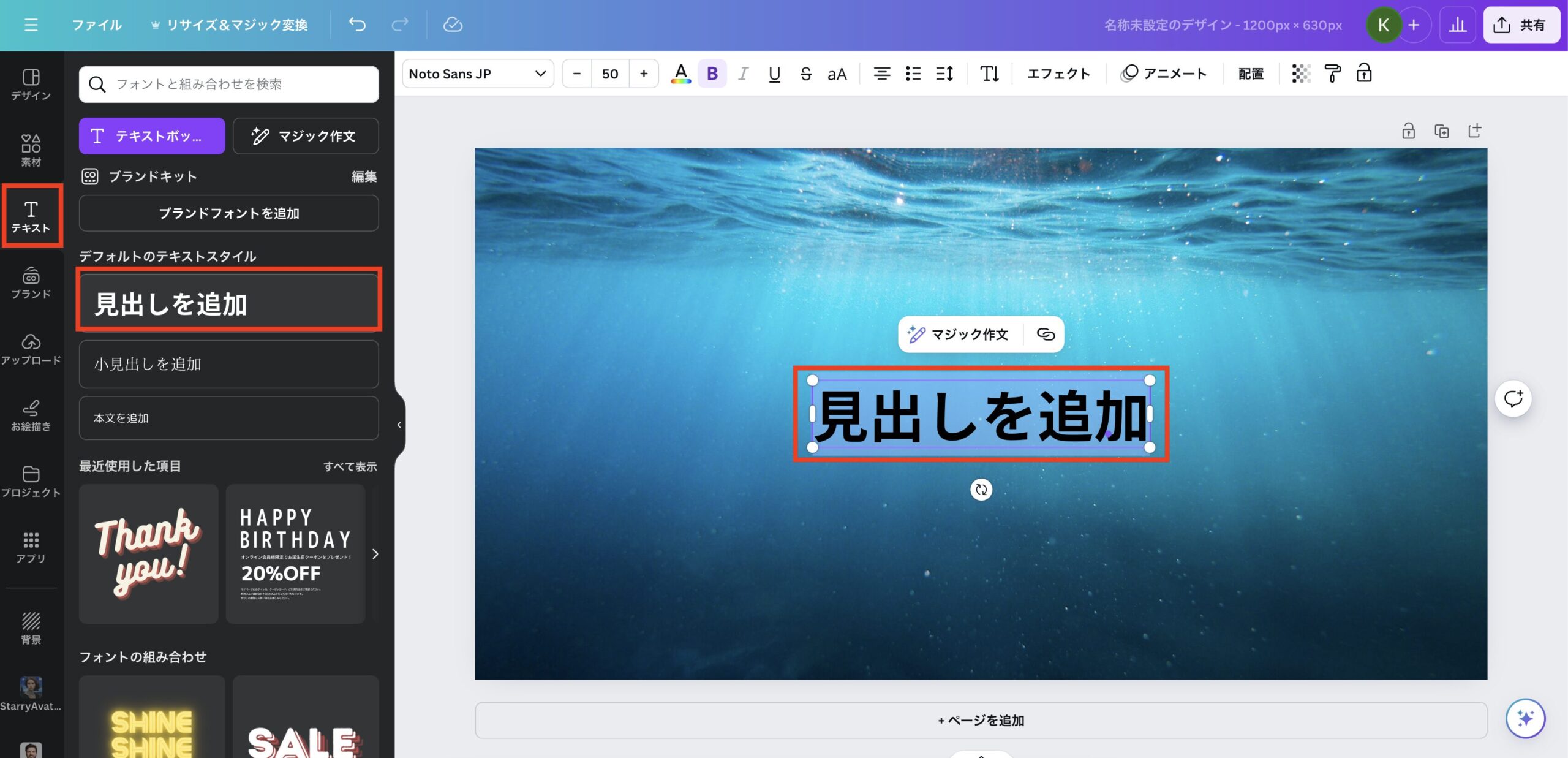
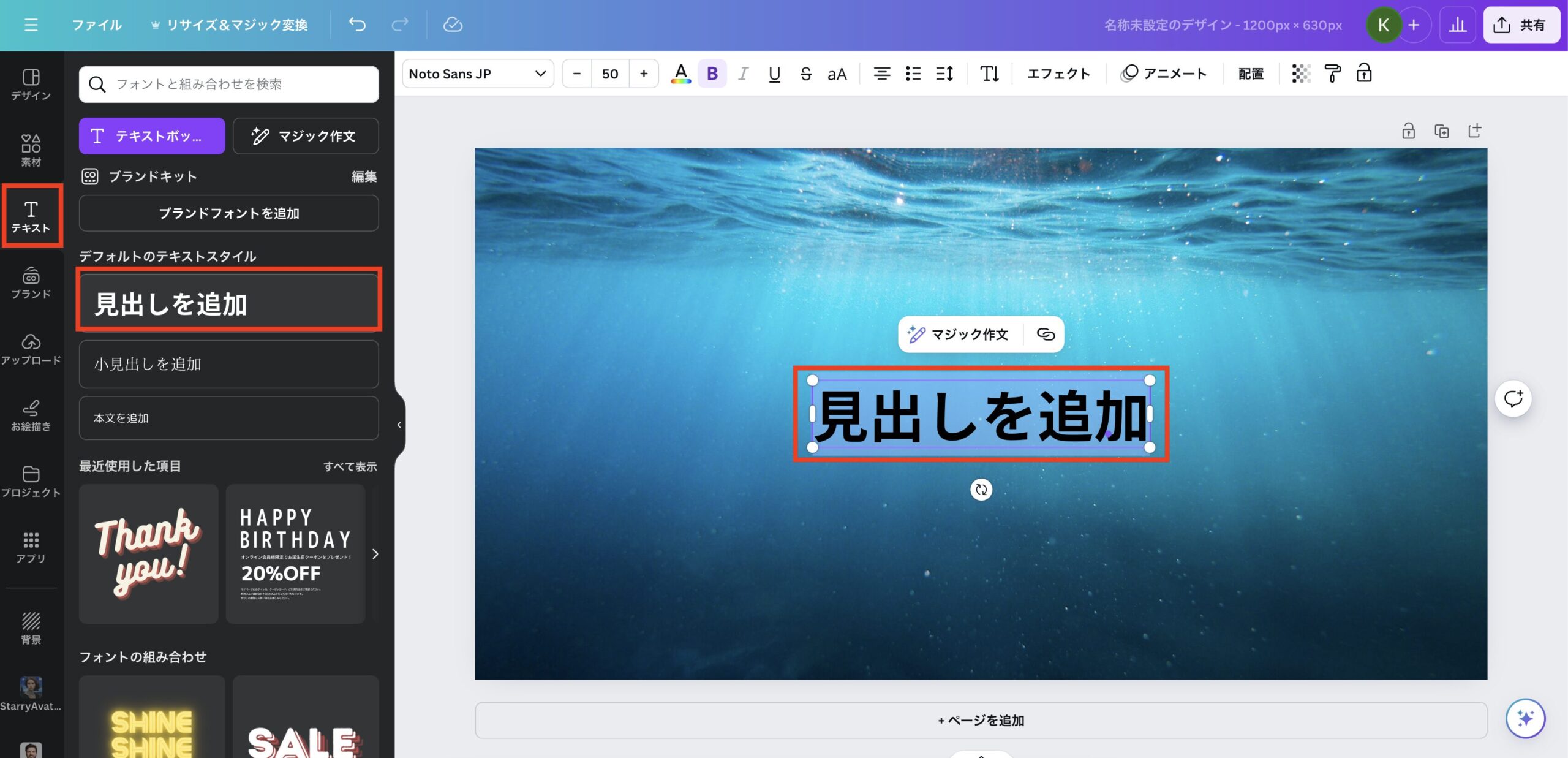
次にテキストを入力します。
画面左側のメニューで「テキスト」をクリックし、好きなテキストを選択します。 (※今回は「見出しを追加」を選んでいます)


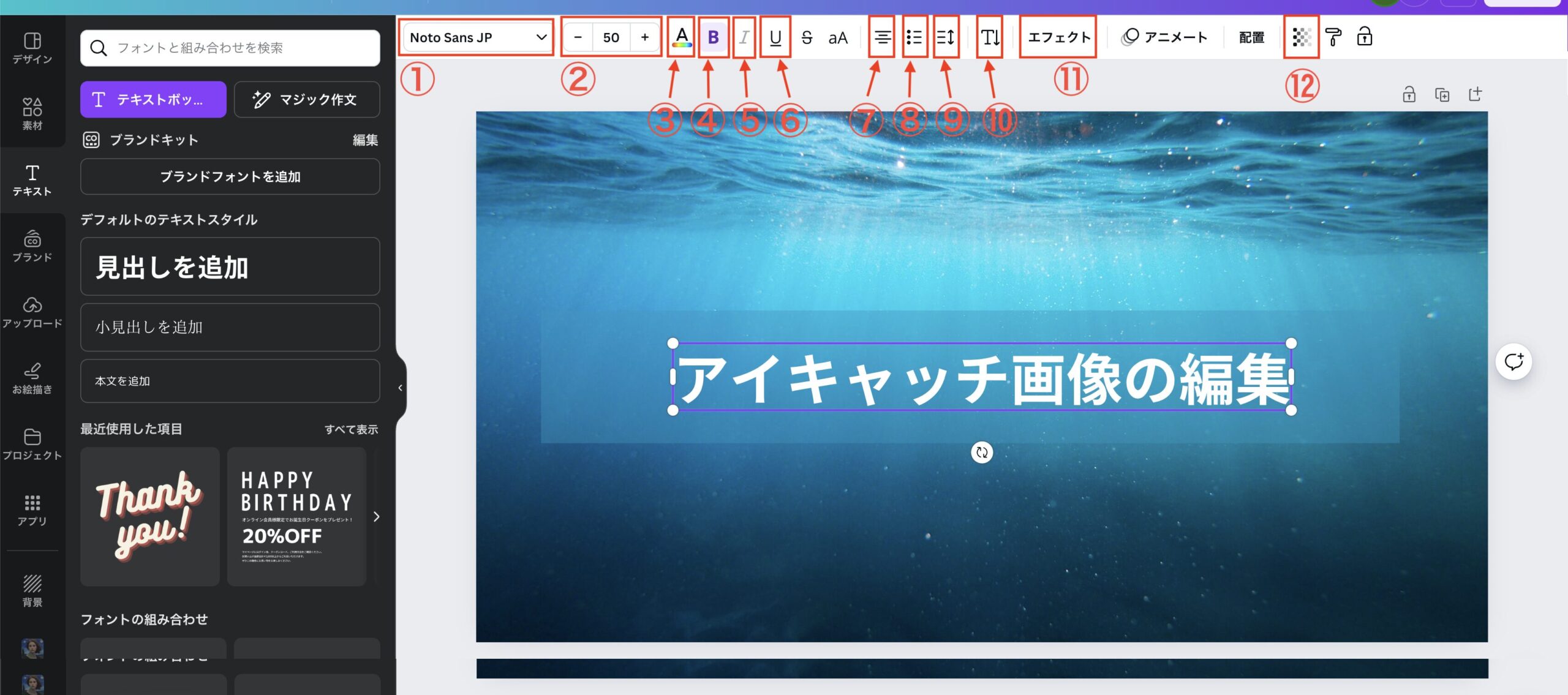
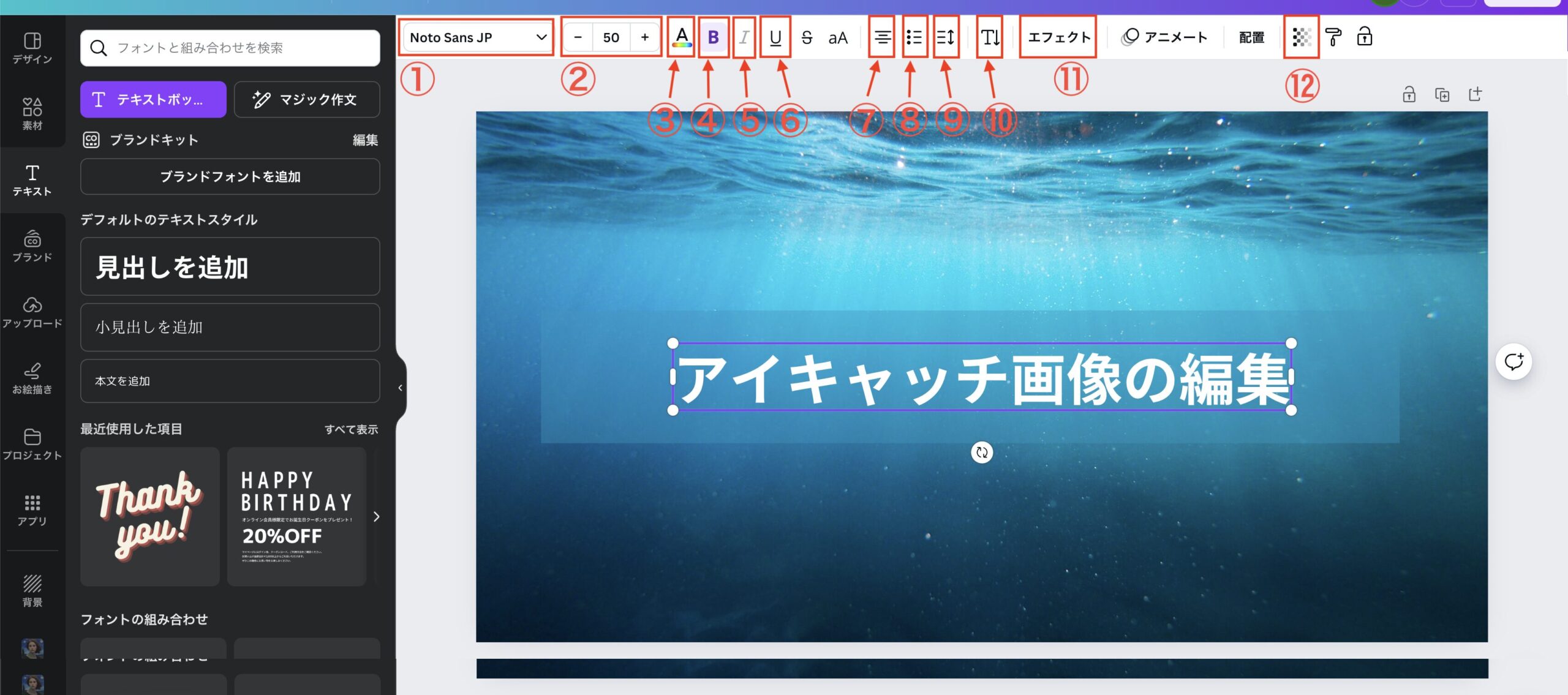
テキストを編集する場合、上のメニューで変更します。


- フォント
- フォントサイズ
- カラー
- 太字
- 斜体
- 下線
- 配置
- 箇条書き
- 文字間隔・行間隔
- 縦書き
- スタイル
- 透明度
③画像をダウンロード
最後に作成したアイキャッチ画像をダウンロードします。
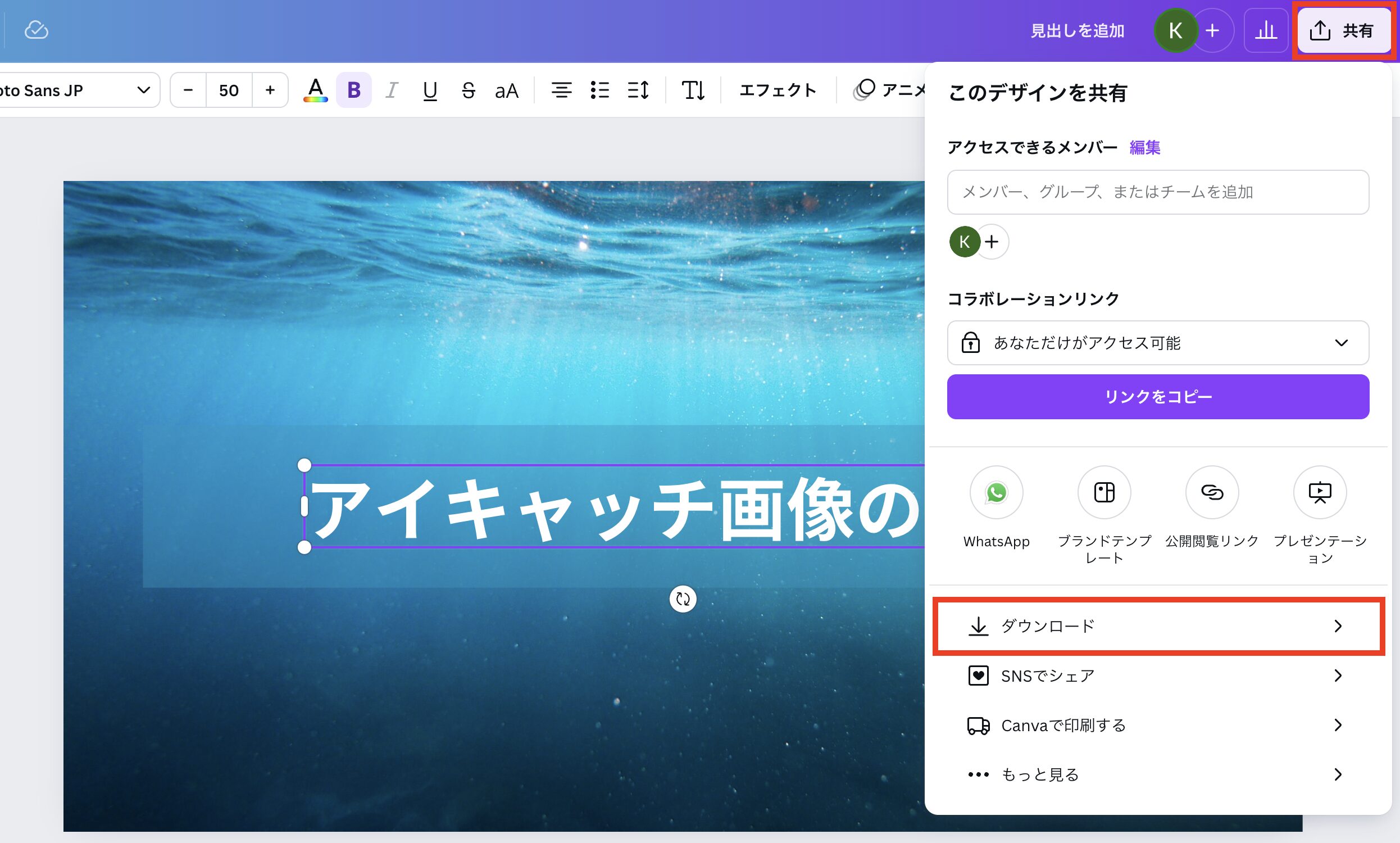
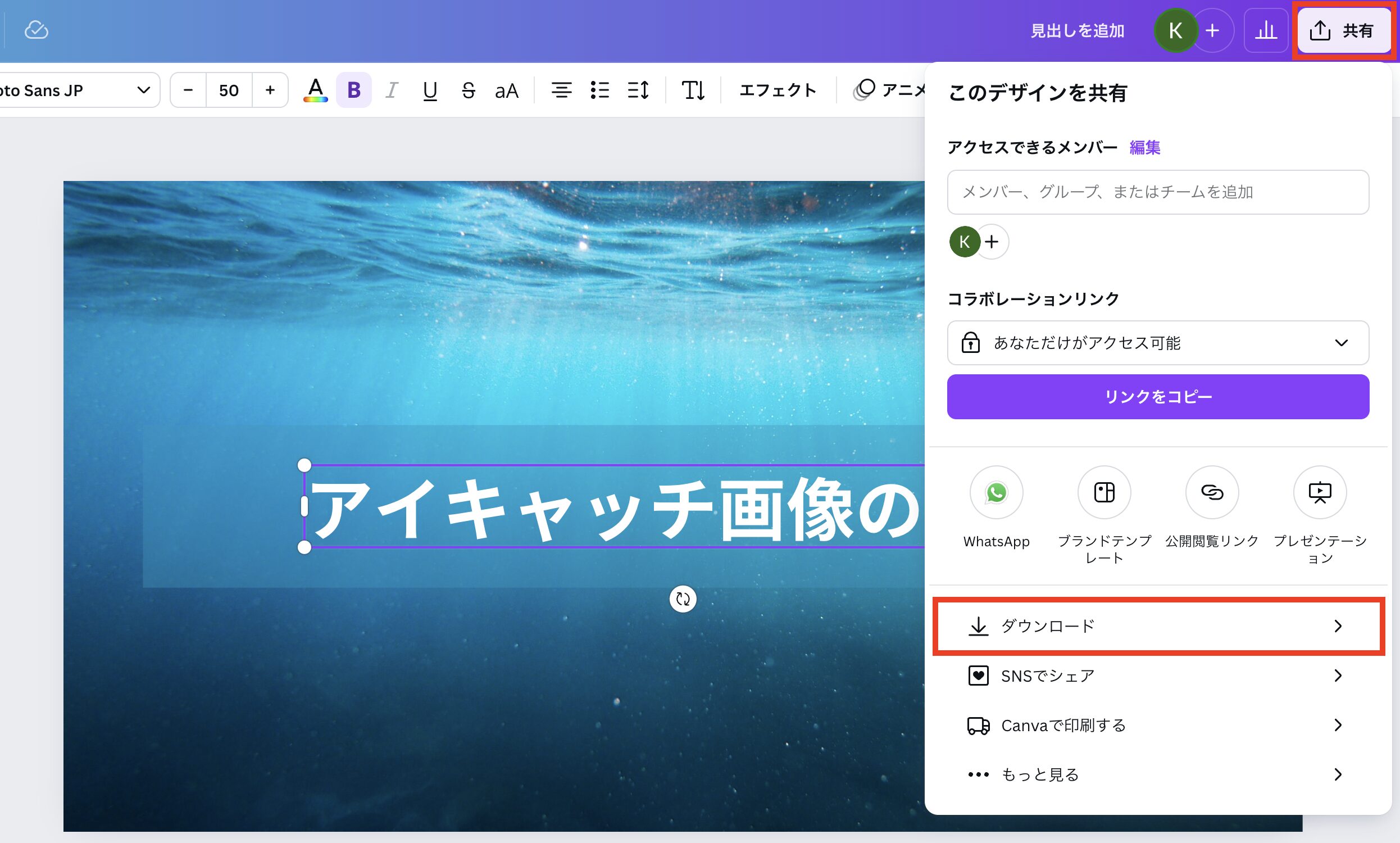
画面右上の「共有」をクリックし、「ダウンロード」をクリックします。


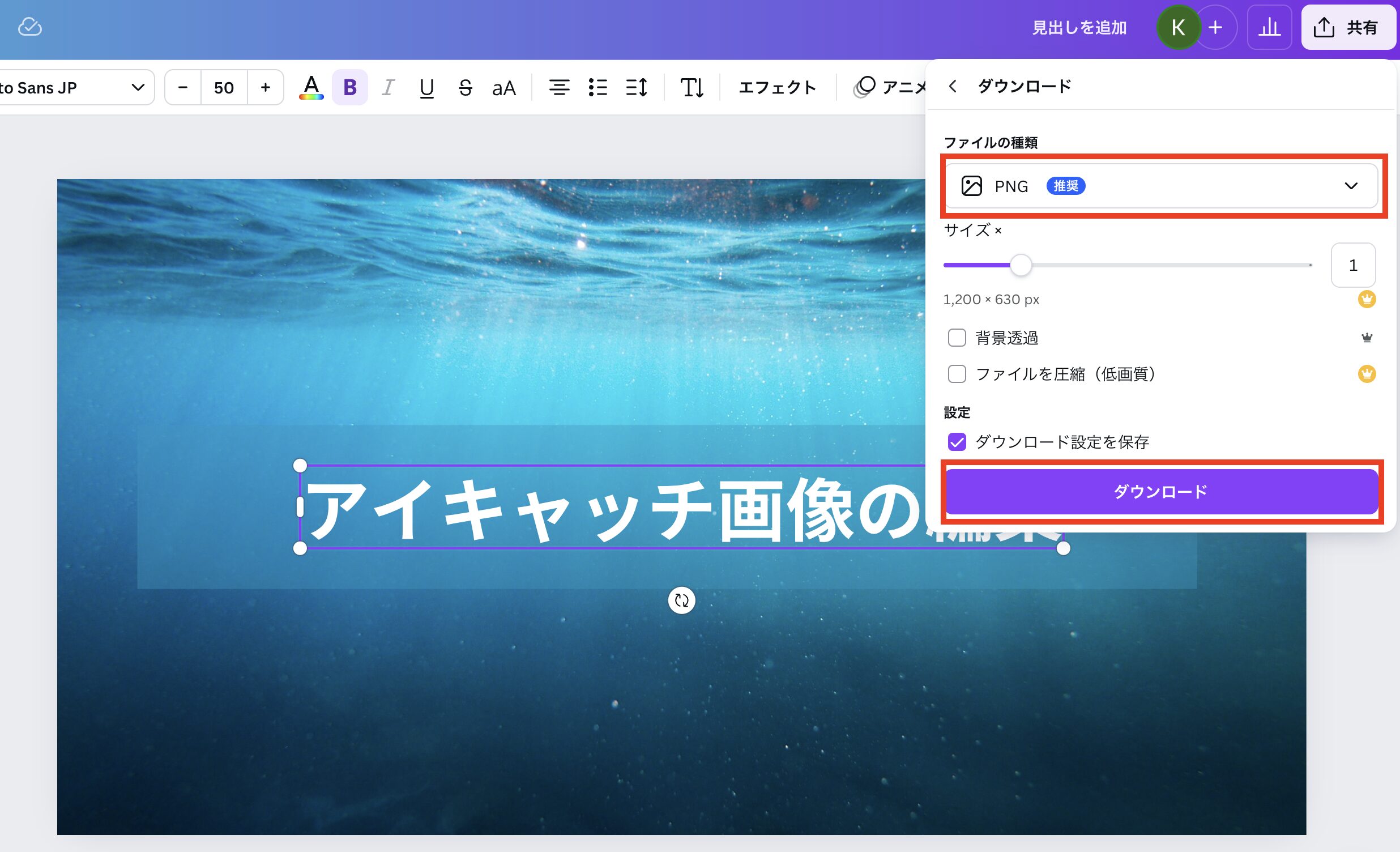
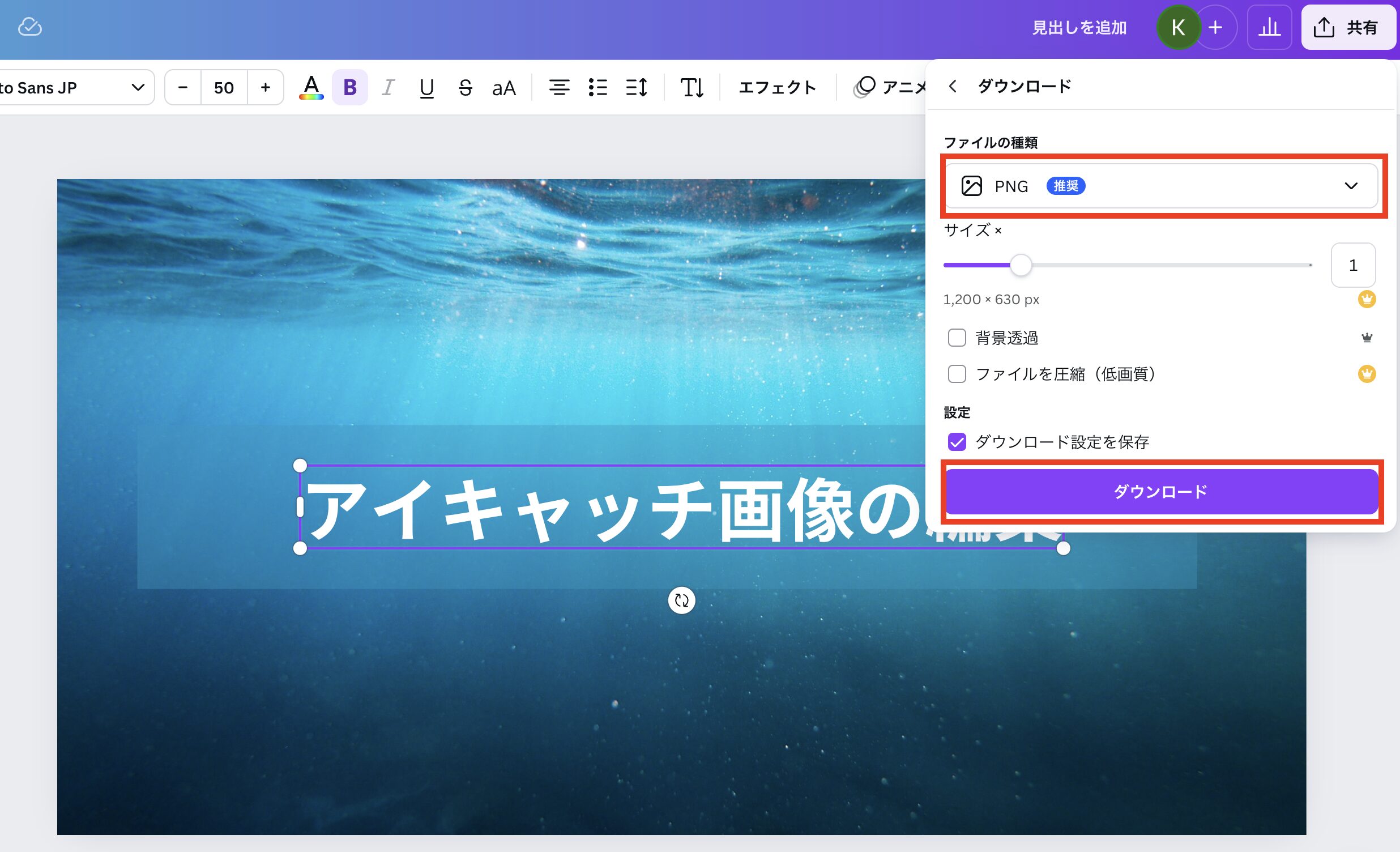
「ファイルの種類」を選択し、「ダウンロード」をクリックします。
(※ファイルの種類は、「JPG」か「PNG」でOKです。)


数秒後にダウンロードが完了します。
無料版と有料版について
今回は、Canvaの無料版で進めていきましたが、有料版にすると使用できるテンプレートやイラストなどの素材が大幅に増えます。
| 項目 | 無料版 | 有料版 |
| 料金(税込み) | 無料 | 月契約:1,500円/月 年契約:12,000円/年 |
| テンプレート数 | 25万点以上 | 61万点以上 |
| 素材数 (写真) | 20万点以上 | 7500万以上 |
| 背景透過 | X | ◯ |
| クラウドストレージ | 5GB | 1TB |
今なら1ヶ月無料トライアル期間があるので、興味があればぜひ試してみてくださいね!
WordPressでアイキャッチ画像を設定する方法


WordPressブログでアイキャッチ画像を設定する方法です。
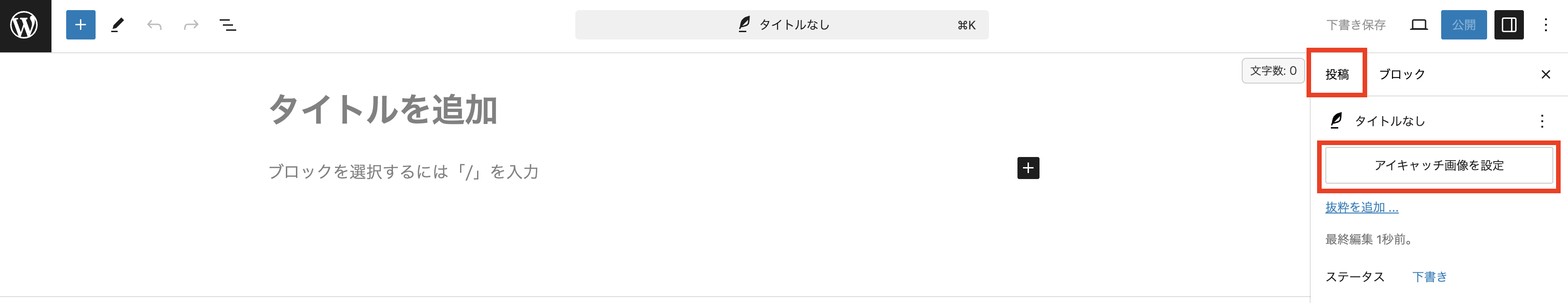
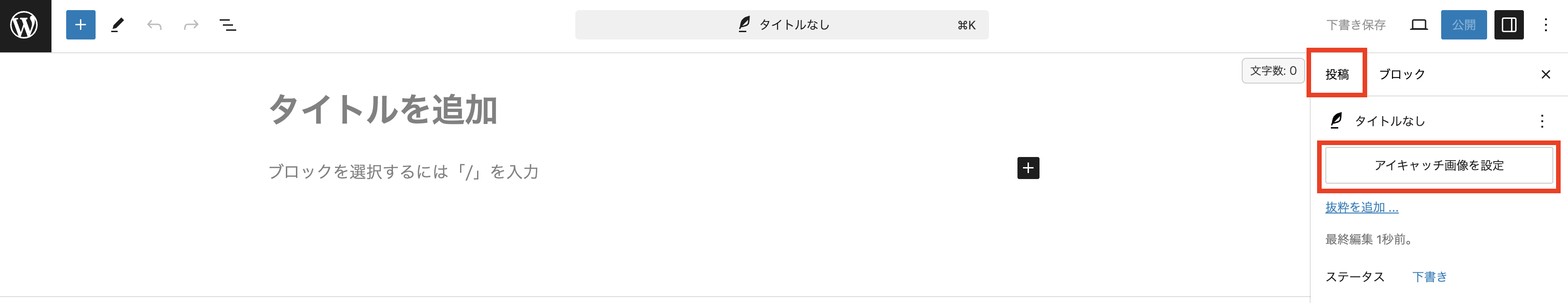
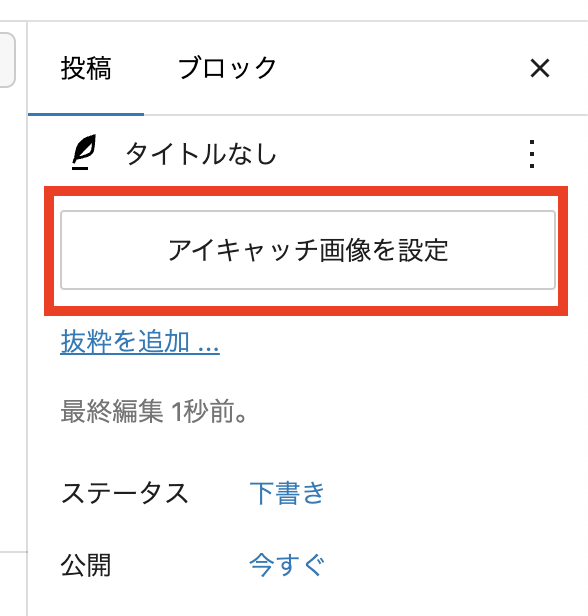
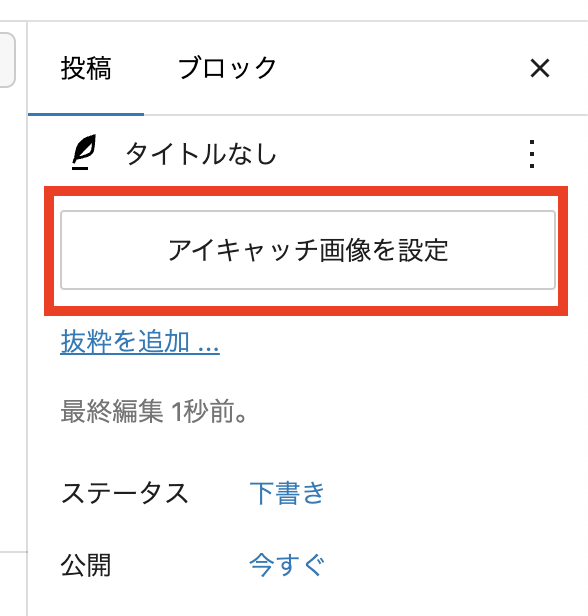
記事投稿画面の右側のメニューで「投稿」を選択、「アイキャッチ画像を設定」をクリックします。


アイキャッチ画像をアップロードし選択します。
「代替テキスト」に画像の意味を入力しましょう。
視覚障害者向けの読み上げ機能、画像が表示されない時に代替テキストの表示、SEOの効果があります。
「アイキャッチ画像を設定」をクリックします。


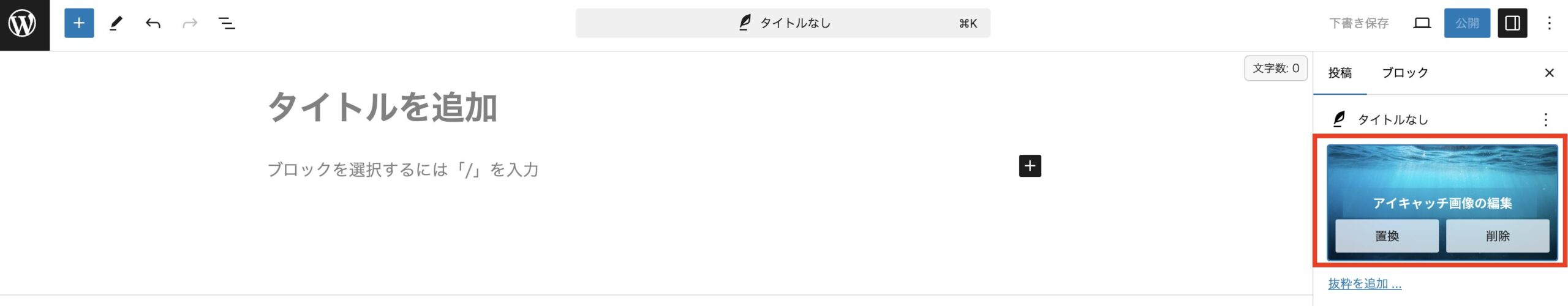
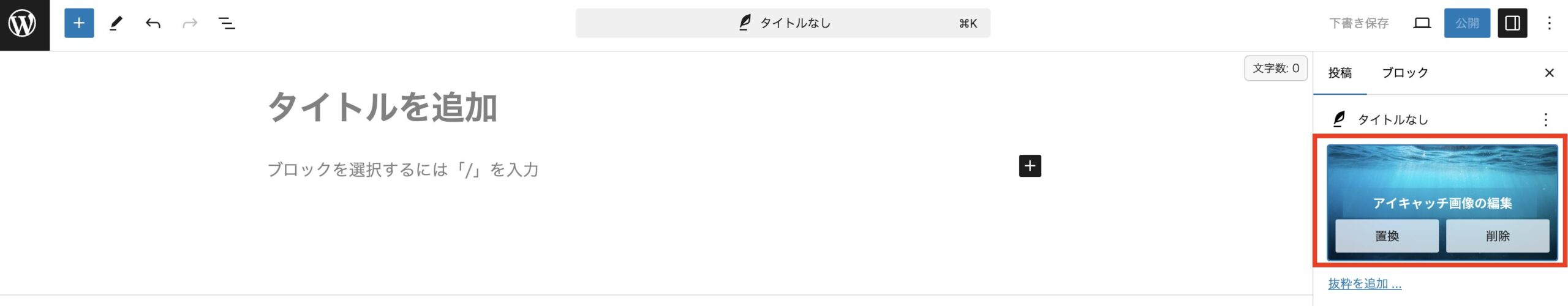
最初の「アイキャッチ画像を設定」に画像が表示されていればOKです。


「アイキャッチ画像の設定」が表示されていない場合
記事投稿画面で「アイキャッチ画像を設定」が表示されていない場合があります。
その時は、以下の方法を試してみてください。
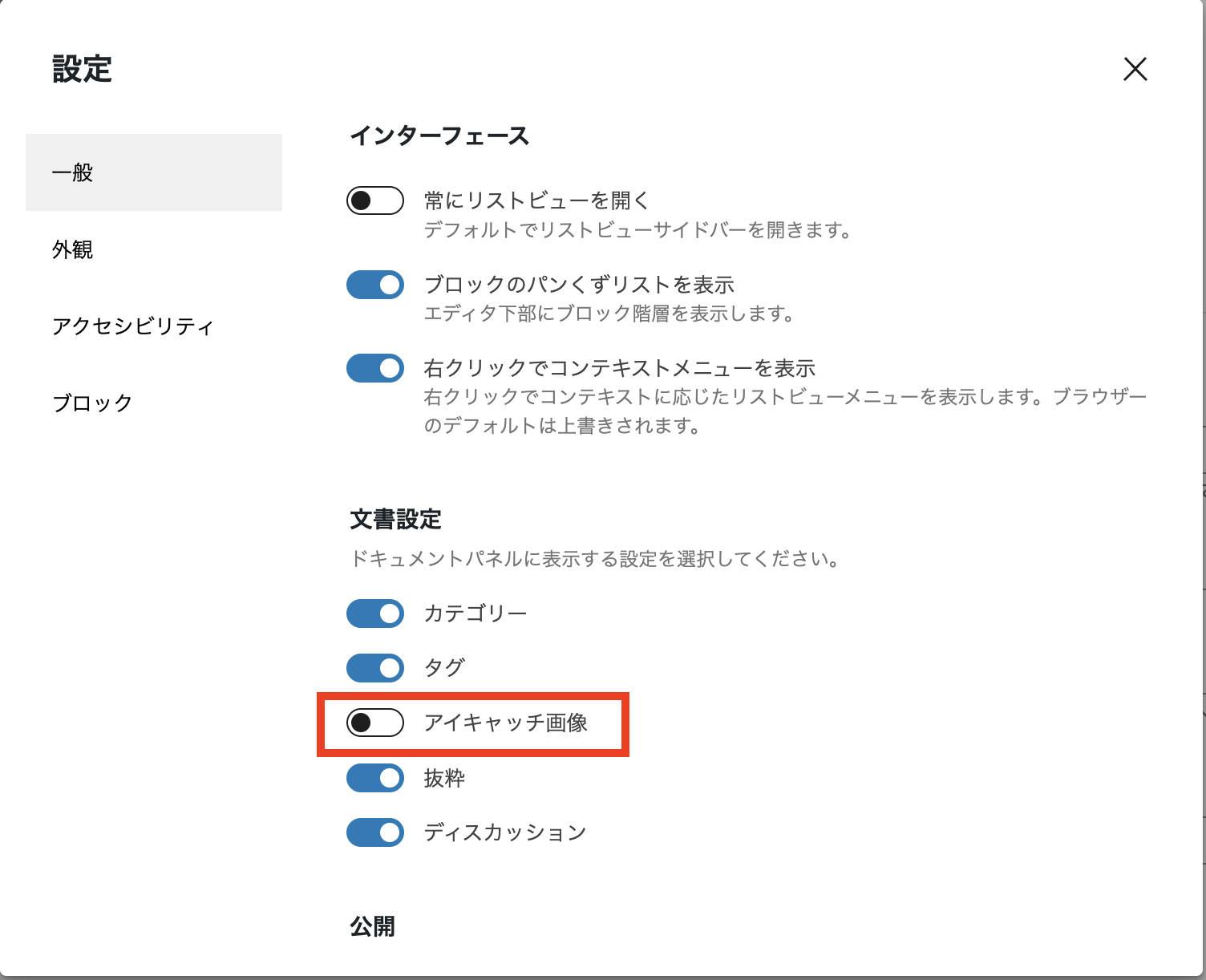
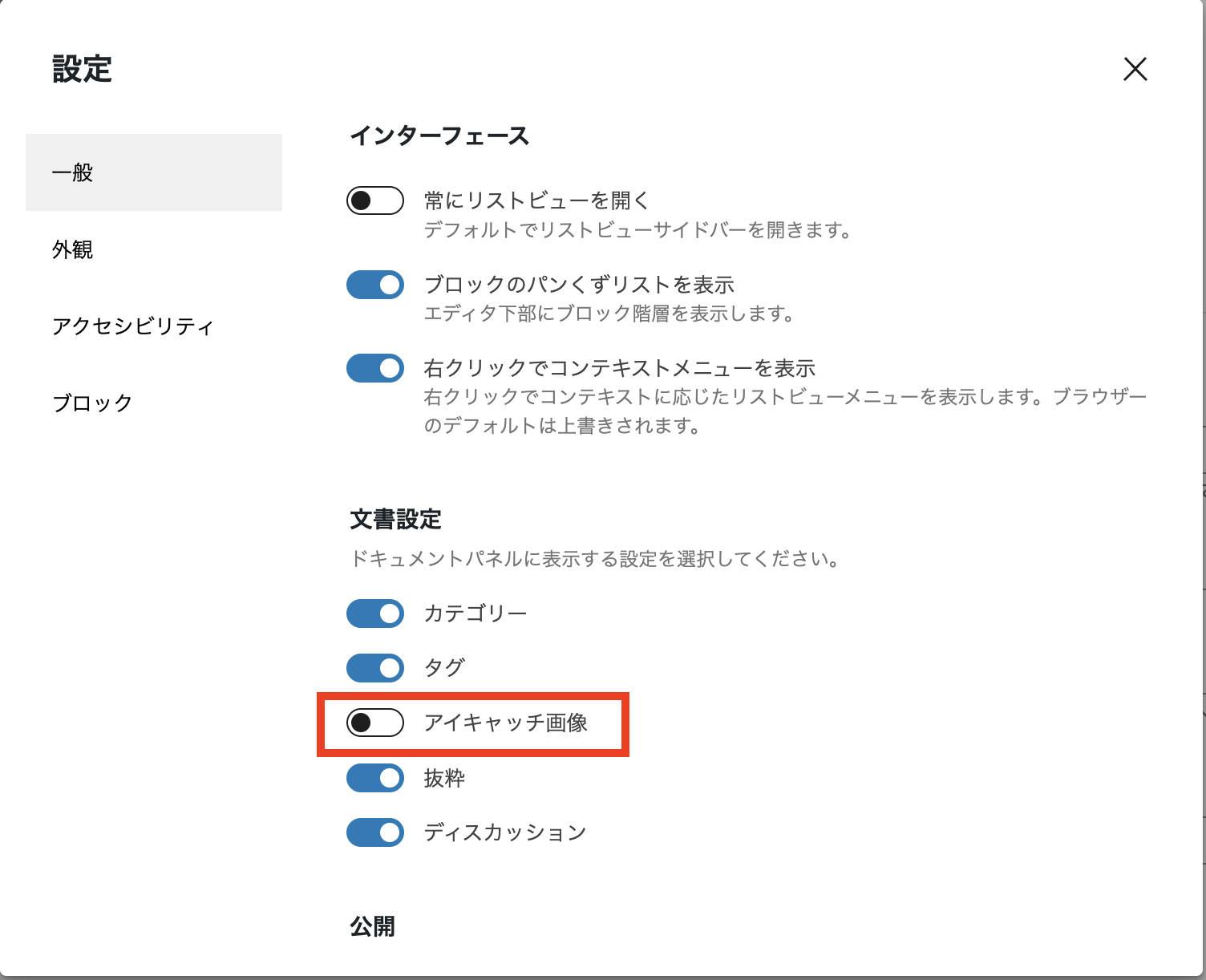
記事投稿画面の右側のメニューの「︙」をクリックし、「設定」をクリックします。


「アイキャッチ画像」の表示切替をします。


「アイキャッチ画像を設定」が表示されます。


アイキャッチ画像を圧縮
アイキャッチ画像のサイズは圧縮し、軽量化して使いましょう。
画像が多くなると記事が重くなり、読み込みが遅くなって読者にとって良くありませんし、SEOにも影響が出ます。
ここでは2つの圧縮方法をご紹介します。
- 画像圧縮ツール(無料):TinyPNG
- プラグイン(無料):EWWW Image Optimizer
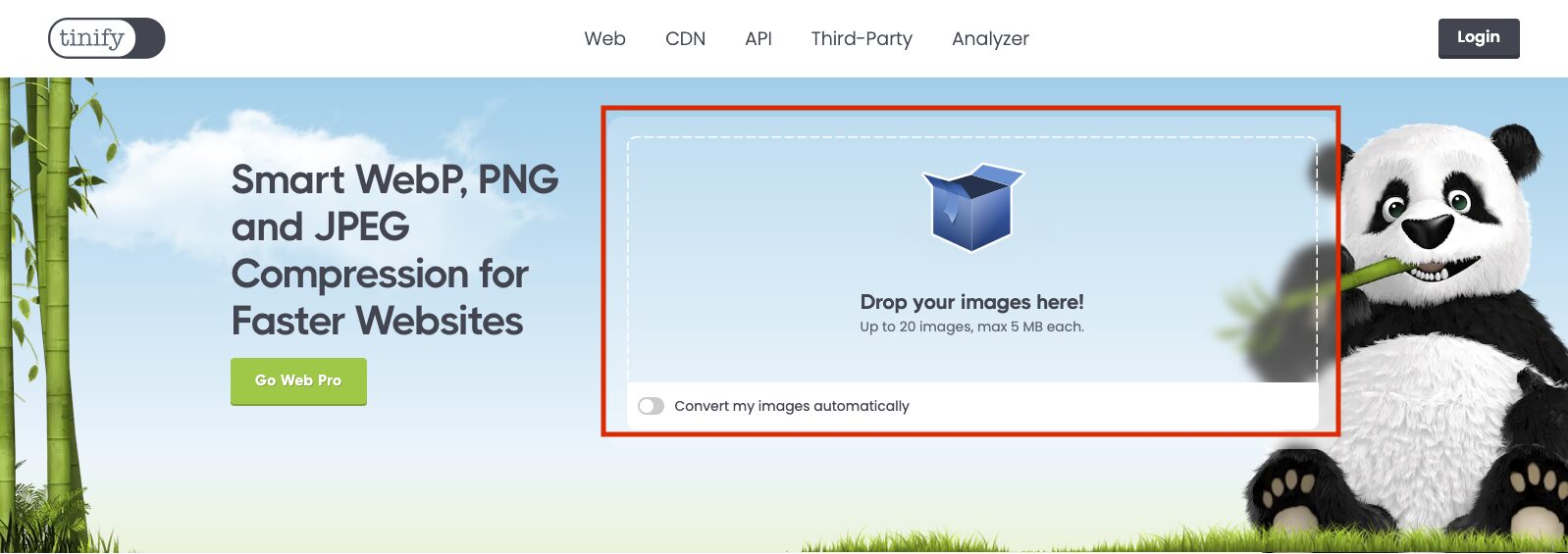
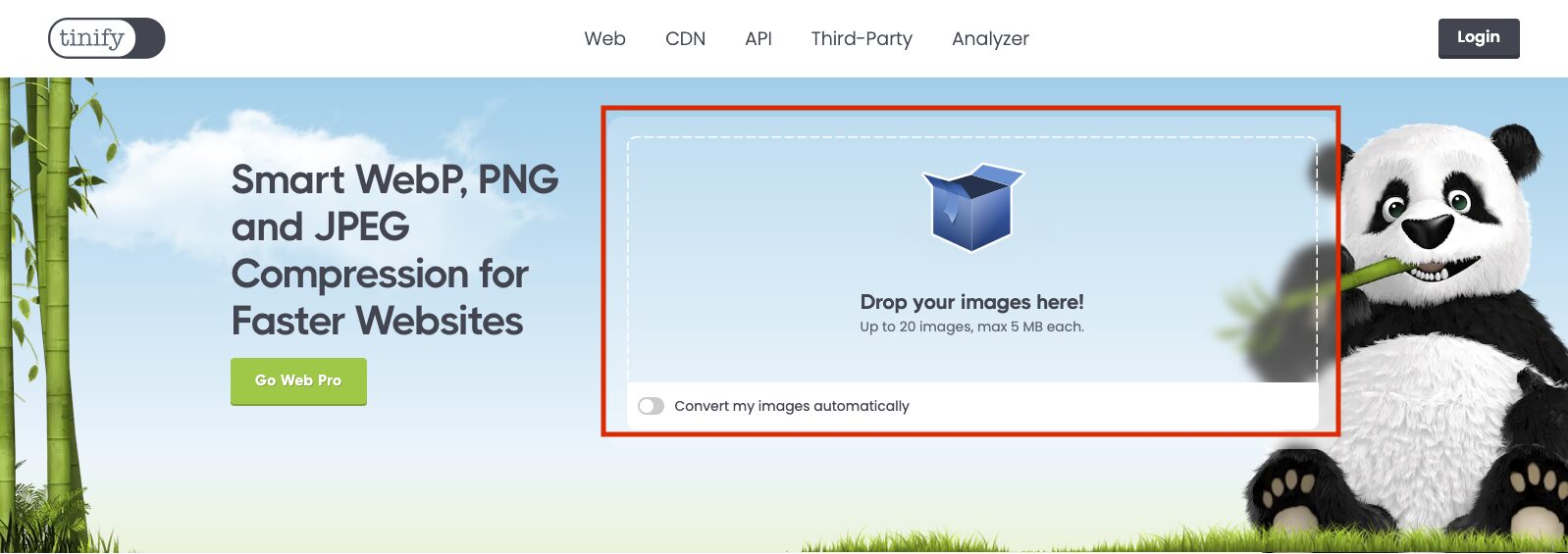
TinyPNG
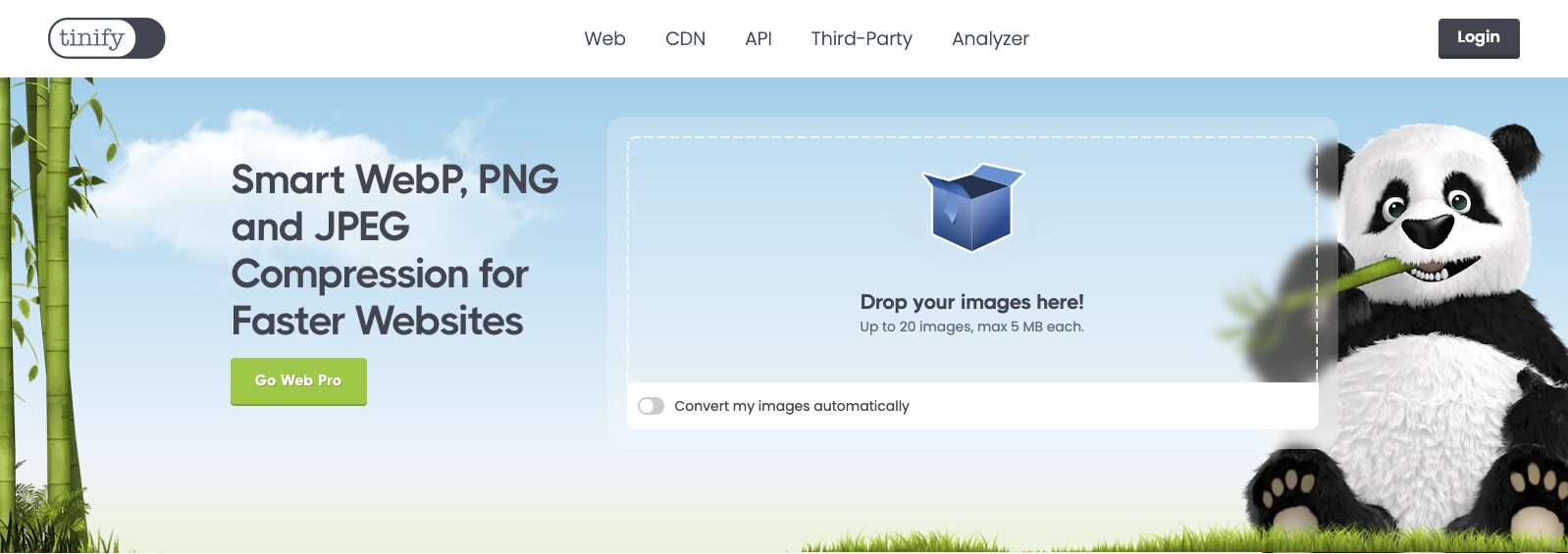
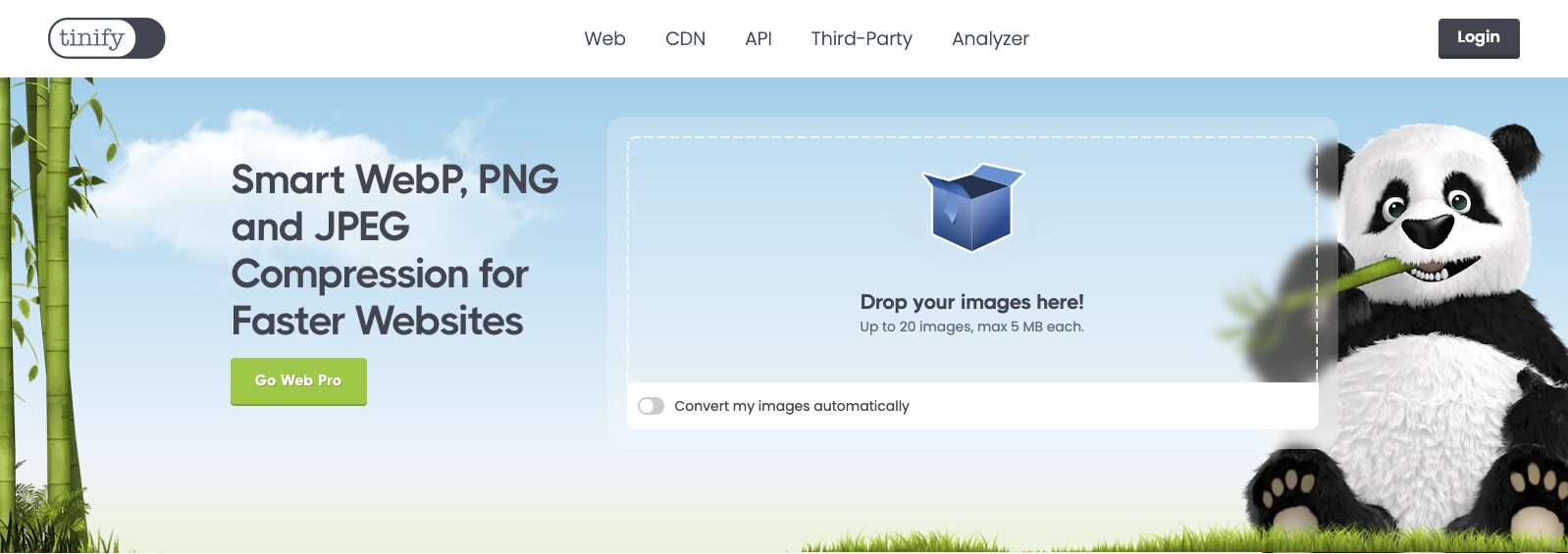
画像を圧縮するための無料ツール「TinyPNG」を使うと簡単に圧縮できます。


TinyPNGの使い方
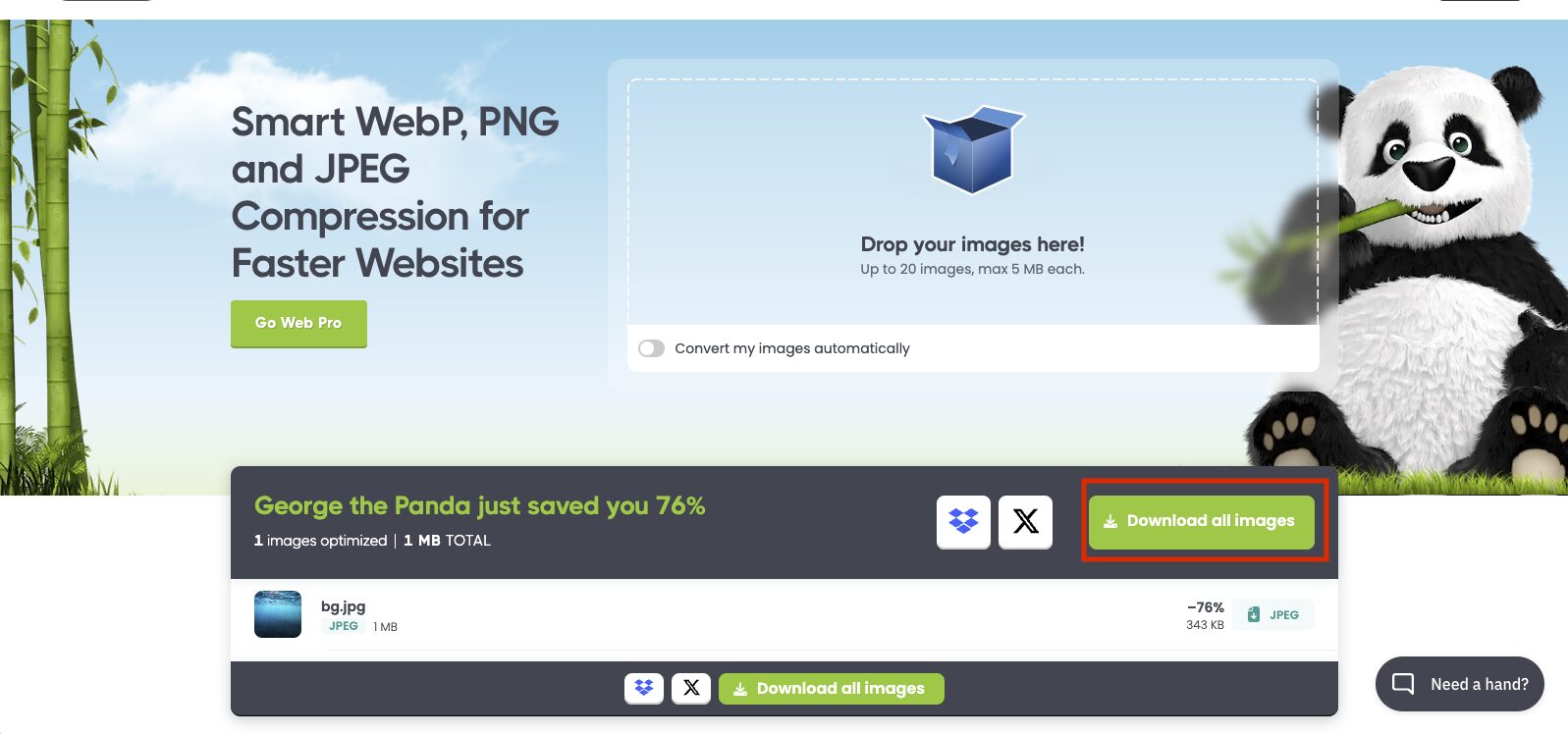
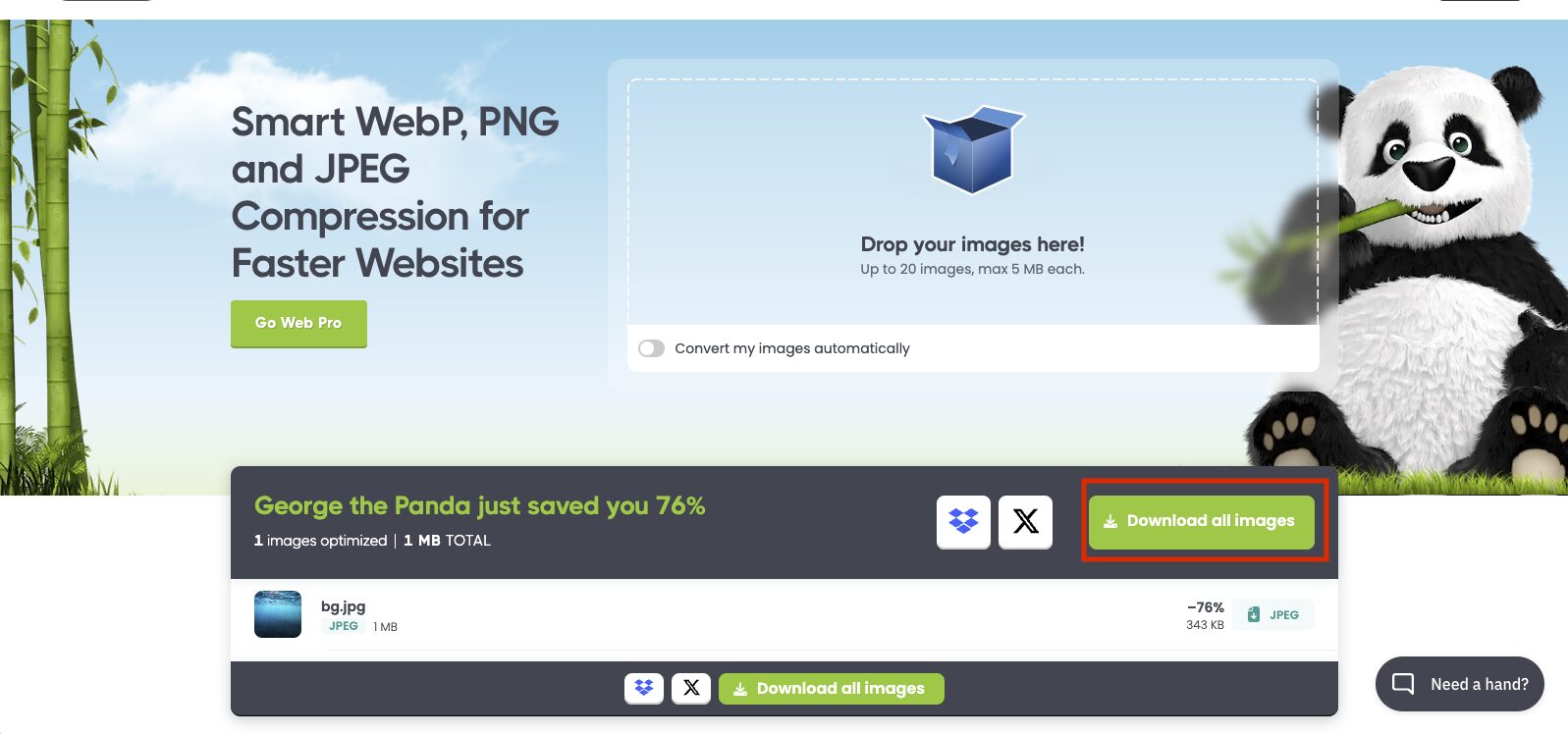
圧縮したい画像を赤枠の中にドラッグ&ドロップします。


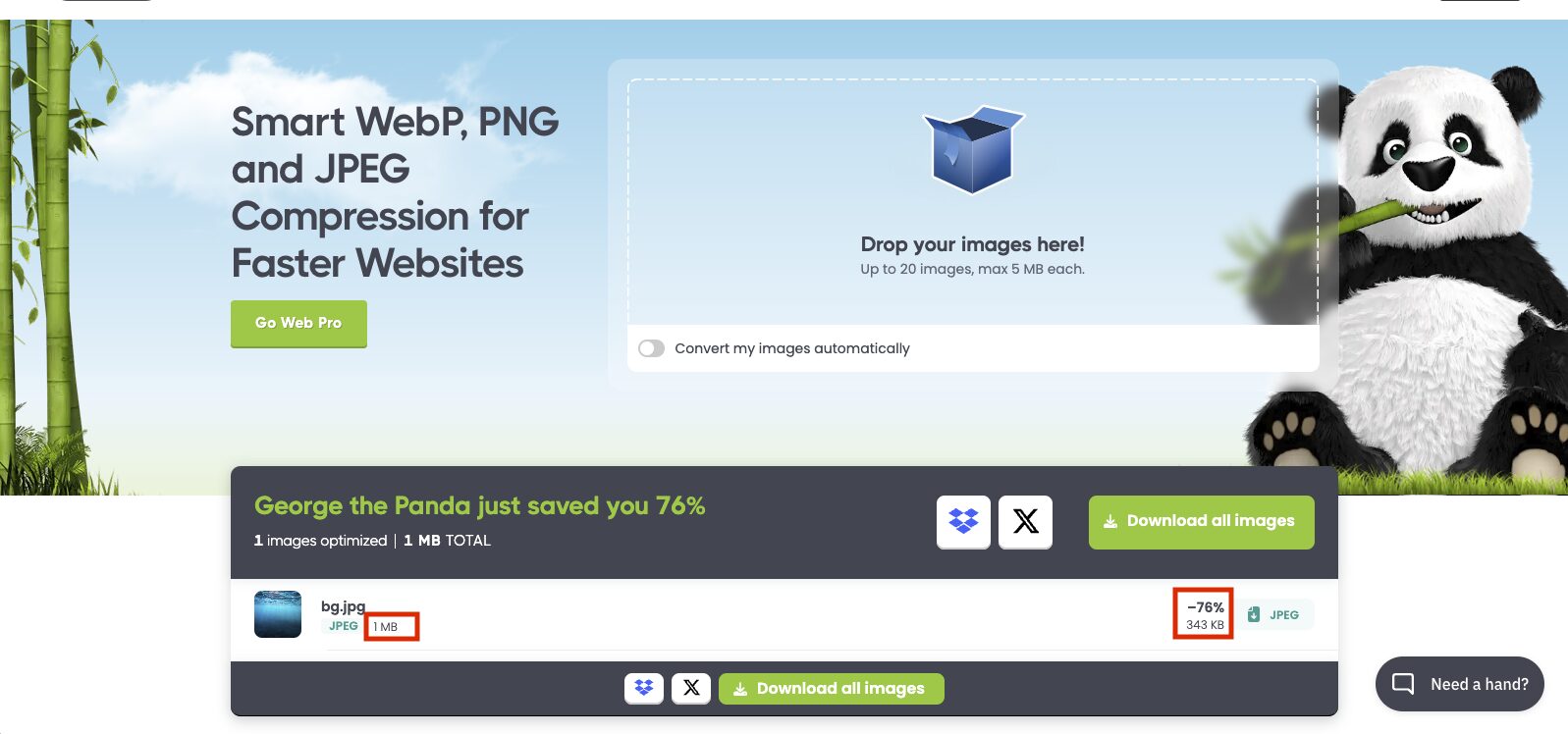
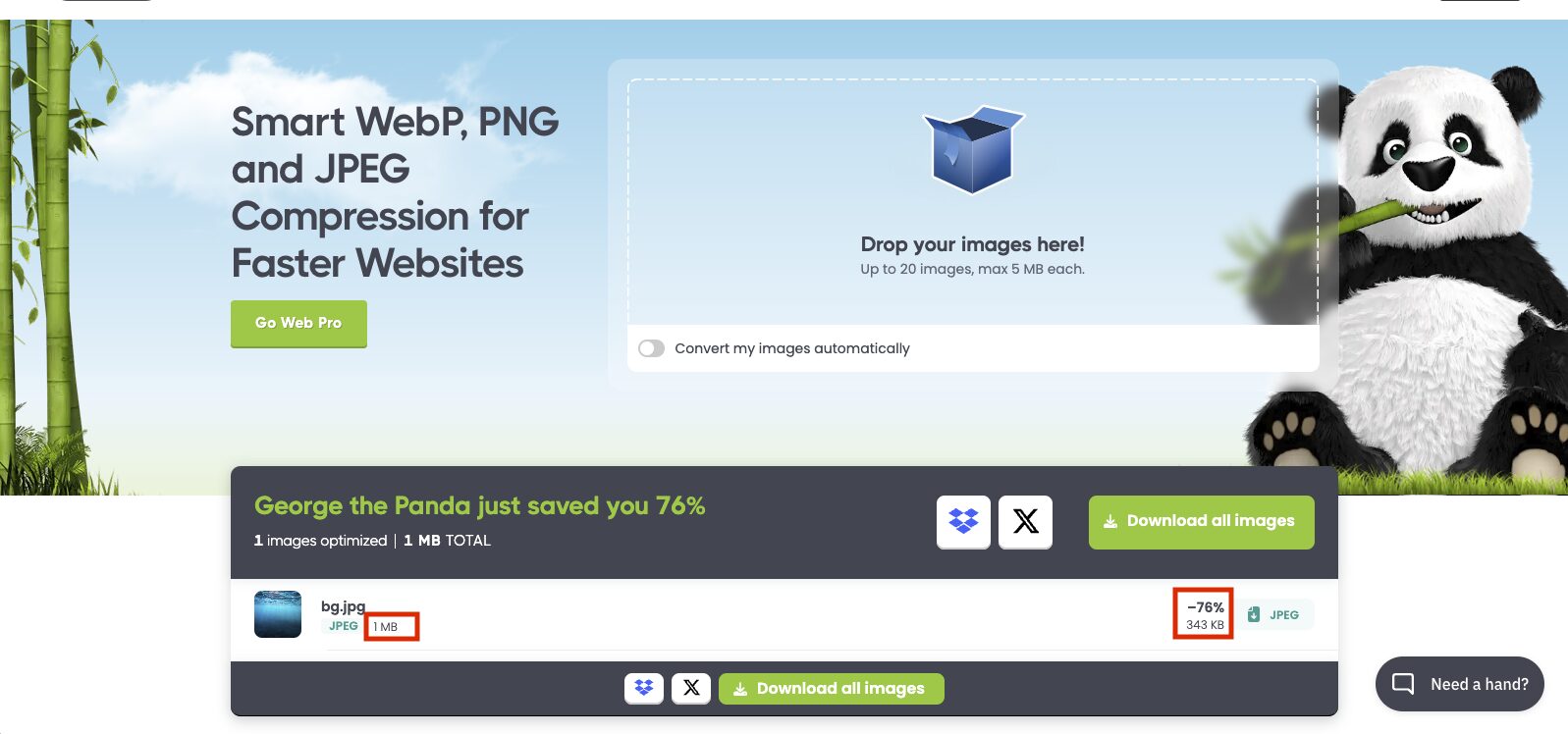
圧縮が完了するとパンダが万歳して何%圧縮できたかが表示されます。


「Download」ボタンをクリックすると、ダウンロードできます。


EWWW Image Optimizer
プラグインをインストールするだけで、WordPressにアップロードされた画像を自動で圧縮してくれます。


アイキャッチ画像に使えるオススメの無料素材サイト


アイキャッチ画像に使えるオススメの無料素材サイトを紹介します。
アイキャッチに使用する画像やイラストのサイトを知りたい人も多いと思いますので、ぜひ参考にしてみてください。
- O-DAN:全38のフリー素材サイトを同時検索できる!
- photoAC:日本人の画像が多い
- pixabay:3,800万以上がある素材サイト
- Unsplash:写真家が画像を投稿しているプラットフォーム
- Pexels:多くの写真家の画像の使用が可能
- PAKUTASO:AI画像素材あり
- いらすとや:よく目にする人物のイラスト
- unDraw:おしゃれなイラストが多く、色の変更も可能
- FLAT ICON DESIGN:かわいらしいイラストが多い
- ちょうどいいイラスト:多方面のイラストあり
Canva以外のアイキャッチ画像の作成におすすめのツール3選


Canva以外でアイキャッチ画像の作成にオススメのツールを3つご紹介します。
①Figma


Figmaは無料で使えるデザインツールです。
豊富なテンプレートがあり、直感的に操作することできるので、デザインに自信がない人でも簡単にアイキャッチ画像を作成できます。
Photoshop


Photoshopは、Adobeが提供する有料の画像編集ツールです。
画像編集ツールとして、世界中の多くのユーザーに支持されています。
Photoshopの特徴は、画像内の不要な部分を切り抜いたり、被写体の微細な彩度を調整したりするなど、他のデザインツールでは実現できない機能があります。
Illustrator


Illustratorは、Adobeが提供する有料のイラスト制作ツールです。
イラスト作成においてはトップクラスのツールです。
アイキャッチ画像の詳細なイラストやキャラクターを作成する際に非常に役立ちます。
ブログのアイキャッチ画像に関するよくある質問


アイキャッチ画像は必要ですか?
結論から言いますと、ブログにアイキャッチ画像は必ずしも必要ではありませんが、アイキャッチ画像があることで得られるメリットは大きいです。
- 視覚的な魅力の向上
- 記事内容が分かりやすい
- SEO効果
- ブランディング
- SNSなどでのシェアの促進
アイキャッチ画像を使用することで得られるメリットが大きいので、ぜひ設定しましょう!
まとめ アイキャッチ画像を設定してブログへのアクセスを伸ばしましょう!


今回はブログのアイキャッチ画像の作り方やコツ、WordPressでの設定方法を解説しました。
Canvaを使用してアイキャッチ画像の作り方
- Canvaに登録
- アイキャッチ画像のサイズを調整
- 画像をダウンロード
アイキャッチ画像のコツ
アイキャッチ画像をブログに設定することで得られるメリットは大きいので、ぜひ設定してみましょう。
最初はアイキャッチ画像を作るのに時間はかかると思いますが、作ってくるうちに徐々に慣れていきますよ!
最後までお読みいただき、ありがとうございます!
この記事があなたのお役に立っていましたら大変うれしいです!