ブログをおしゃれなデザインにしたいけどどうすればいいの?
こんなお悩みを解決します。
ブログ運営をするために、ブログをおしゃれなデザインにすることは非常に重要になります。
読者をひきつける、ブログ記事を読みやすくすることにつながるからです。
しかし、ブログ初心者が「ブログデザイン」と言われても困ってしまいますよね。
この記事ではブログをおしゃれなデザインにする方法やコツなどを解説します。
ぜひ参考にしてみてください!
おしゃれなブログデザインは読者を引きつける


ブログデザインは、ブログの見た目や使いやすさに直結する大切な要素です。
レイアウト、カラー、フォント、画像などを組み合わせることで、読者にとって魅力的で読みやすく、かつ分かりやすいものになります。
整ったデザインはブログの内容を効果的に伝えることができ、ブログの認知度を高める効果があります。
そのためアクセス数が増えることで、結果として検索エンジンからの評価も向上します。
- 視覚的な使いやすさ向上
- 認知度の向上
- 信頼感の構築
- アクセス数の向上
- SEOの向上
ブログがおしゃれになるデザイン4つのポイント


ここではブログがおしゃれにするためのデザインのポイントを4つ解説します。
①ブランドカラーを決める
ブログをおしゃれにするには、まずブランドカラーを決めることが大事です。
ブランドカラーはブログ全体のイメージをまとめて、読者のブログに対する印象付けをします。
ブログのテーマに合わせた色を選ぶことで、ブログのメッセージをしっかり伝えることができます。
たとえば、
- 旅行ブログでは、自然や冒険を感じさせる緑や青を使うことが多く見られます。
- 料理ブログでは、読者に美味しそうな印象を与えるために、食欲をそそる暖色系のカラーを取り入れたりします。
ブログの内容に合った色を選ぶことで、見た目に統一性が出ることで、読者の記憶に残ります。
ブランドカラーを決めることは、ブログをおしゃれにし、読者がブログに強い印象を持ってもらうために重要です。
- 赤:興奮、情熱、エネルギー
- 青:落ち着き、信頼感、誠実さ、冷静さ
- 緑:自然、安らぎ、成長、健康
- 黄:幸福、元気、注意、楽観的
- オレンジ:活力、創造性、友好、元気
- 紫:高貴、神秘、創造性、贅沢
- ピンク:愛情、優しさ、温かさ、ロマンス
- 黒:力強さ、洗練、ミステリアス
- 白:純粋、清潔、シンプル、透明感
- 灰色:中立、バランス、控えめ、プロフェッショナル
- 茶色:安定、温かみ、信頼、自然
②3〜4色でシンプルな色使いにする
ブログデザインはシンプルな色使いにするのがオススメです。
- 視覚的な疲れを軽減するため
- プロフェッショナルな印象を与えるため
- コンテンツに焦点を合わせるため
- ブランドイメージを一貫させるため
- 読み込み速度を向上させるため
ブログでは以下の2つを意識するとよいでしょう。
使うのは3〜4色
ブログの色使いに関しては、一般的に以下のような割合がオススメとされています。
- メインカラー(主要な色): 60%
- セカンダリカラー(第二の色): 30%
- アクセントカラー(強調する色): 10%
この割合を保つことで、ブログ全体のバランスが良くなり、読者にとっても見やすいデザインになります。
原色を避ける
明度や彩度を下げて落ち着いた色を使うのがオススメです。
たとえば文章で黒色を使用する場合は、黒色そのものを使用するのでなくて、すこし落ち着いた黒色を使用します。
配色パターンが見つかるサイトをご紹介します。
③ブログ全体の統一性を意識する
ブログデザインで全体の統一性も大切です。
意識するポイント以下の5つです。
- ブランドカラー
- フォントの種類
- レイアウト
- 画像やイラストのスタイル
- ナビゲーション
ブログに統一性を持たせることは、あなたのブログの認知度向上と読者との信頼関係を構築するために重要です。
④WordPressテーマを活用する
ブログをおしゃれなデザインにするために、WordPressテーマを利用することはオススメです。
WordPressテーマを利用することで、ブログ初心者でも「プロ仕様のおしゃれなデザイン」が簡単に作成することが可能です。
デザインが簡単に作成できるだけでなく、機能面やSEO対策もされていますのでブログ初心者には大変便利なアイテム。
記事後半では、おしゃれなブログを作成できるWordPressテーマやWordPressテーマを利用したブログをご紹介しています。
ブログ記事が読みやすくなるデザイン9つのポイント


ここではブログ記事を読みやすくするためのデザインをご紹介します。
読みやすいデザインは読者の離脱を防ぐことで検索エンジンからも評価されることにつながります。
①読者の「視線の動き」を意識する
ブログを読む人がどのように視線が動くかを意識することで、読者が読みやすいデザインになります。
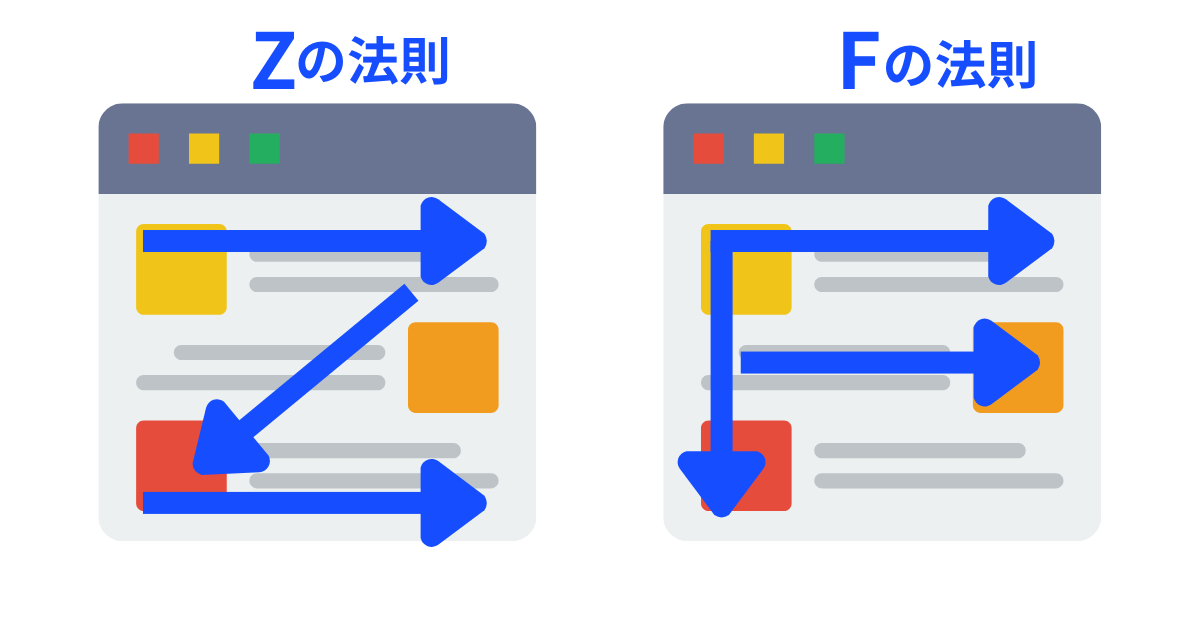
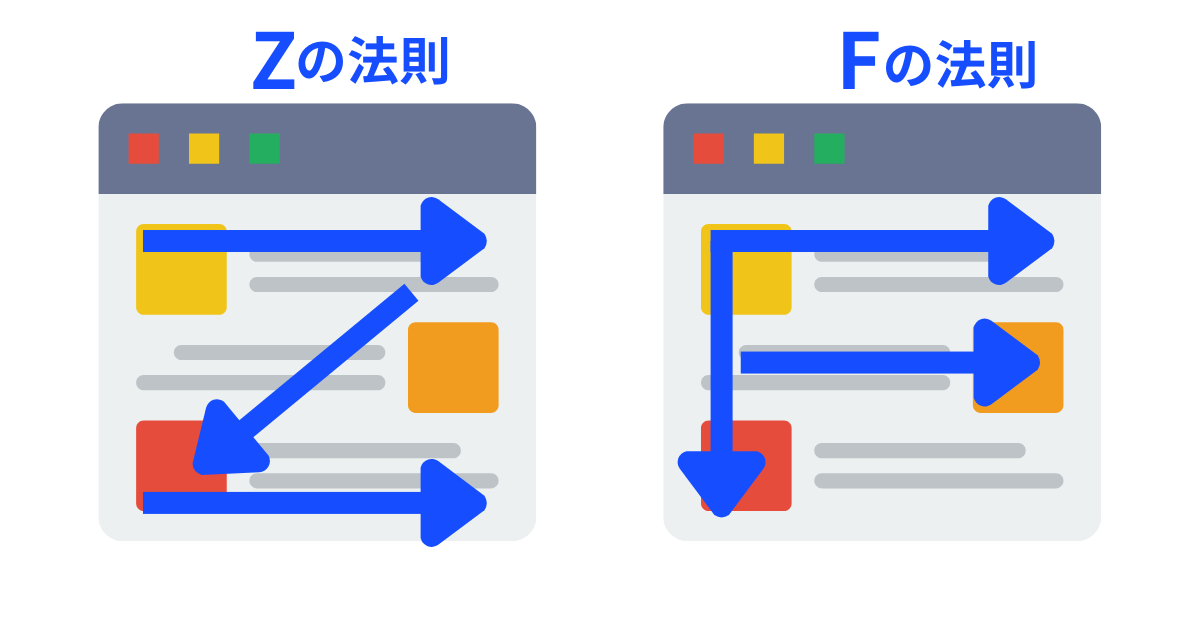
視線の動きは、「Zの法則」と「Fの法則」を使います。


たとえば、Zの法則では、読者の視線はページの左上から右上、次に左下、そして右下へとZの形に動きます。
なので、タイトルや重要なメッセージを左上や右上に配置すると目立ちやすくなります。
Fの法則では、視線はページの上部から左側に向かい、次に少し下がってまた左側に戻るというFの形をします。
これを活かすために、見出しや重要なポイントを左側に配置し、情報を段階的に提供すると効果的です。
このように、Zの法則とFの法則を使って読者の視線を考慮することで、ブログのデザインをより効果的にでき、読者が読みやすいブログになります。
②見出しを目立たせる
ブログ記事内の「H2」「H3」見出しを目立たせることは、読者が内容をすばやく理解してもらうために重要です。
見出しは、記事全体の要点や各セクションの内容を簡単に伝える役割を果たしています。
読者はまず見出しを見て、記事を読むかどうかを判断します。
見出しは、文字を大きくしたり、背景に色をつけることで目立つようにしましょう。
そうすることで、読者は記事が読みやすくなり、興味を引きやすくなります。
③箇条書きを使う
ブログに箇条書きをいれることで、情報が整理され、読みやすくなります。
たとえば、旅行ブログで「海外旅行で持っていくべきアイテム」を書く場合、
文章だと
海外旅行に持っていくべきアイテムは、パスポート、チケット、着替え、充電器です。
箇条書きだと
海外旅行に持っていくべきアイテムは以下です。
- パスポート
- チケット
- 着替え
- 充電器
ブログに箇条書きを使用することで、情報を整理でき、読者は簡単に理解できるようになります。
④画像や図解を使う
ブログ記事には適度に画像や図解を入れましょう。
たとえば画像を入れることで、文章の流れを分けることで、読者の疲れを軽減し、長時間記事を読み続けやすくなる効果があります。
また、図解を入れることで文章は伝わりにくいことも図解だと分かりやすくなります。
画像
画像を使用するときの2つのコツです。
画像の雰囲気を統一する
同じブログ記事内で使用する画像は雰囲気を統一しましょう。
雰囲気が統一されていると、記事が読みやすくなり、記事に集中しやすくなります。
画像サイズの幅を統一する
ブログ記事内で使用する画像サイズは統一しましょう。
ブログ記事の画像サイズを統一することでデザインに統一感もでて、読者が読みやすくなります。
また、画像サイズが異なっていると、ブラウザが画像をリサイズする必要がでるので、読み込みが遅くなることがあり、読者が不便を感じることがあります。
図解
ブログ記事で使用するときに使用する図解の作成方法です。
①テンプレをそのまま活用
デザイン作成ツールのテンプレを利用するのが非常に便利です。
デザイン作成ツールの中ではCanvaが使用できるテンプレートも豊富で一番使いやすいです。
Canvaには図解の素材がすでに用意されているので、テキストの変更や色の変更のみで作成できます。
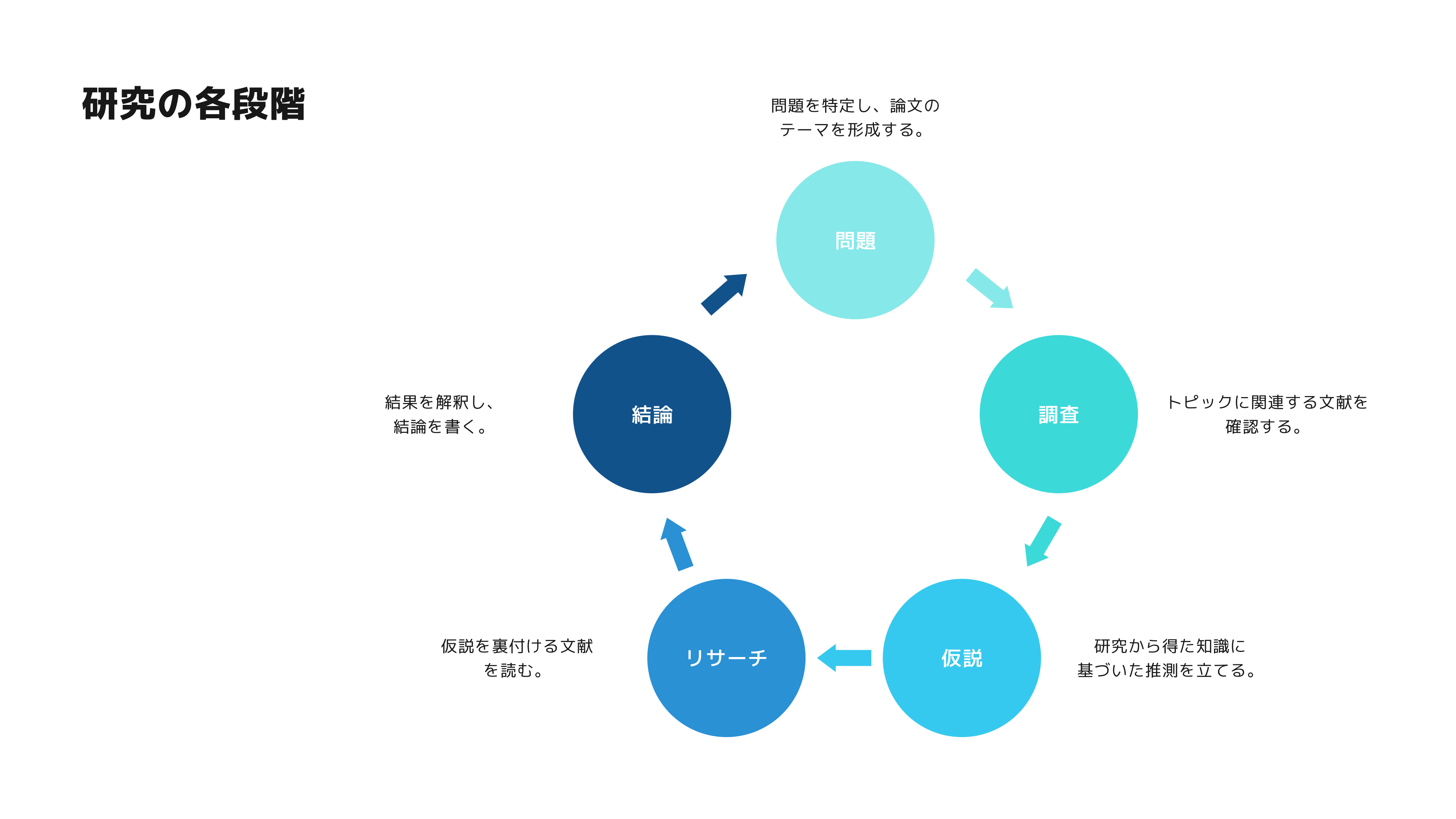
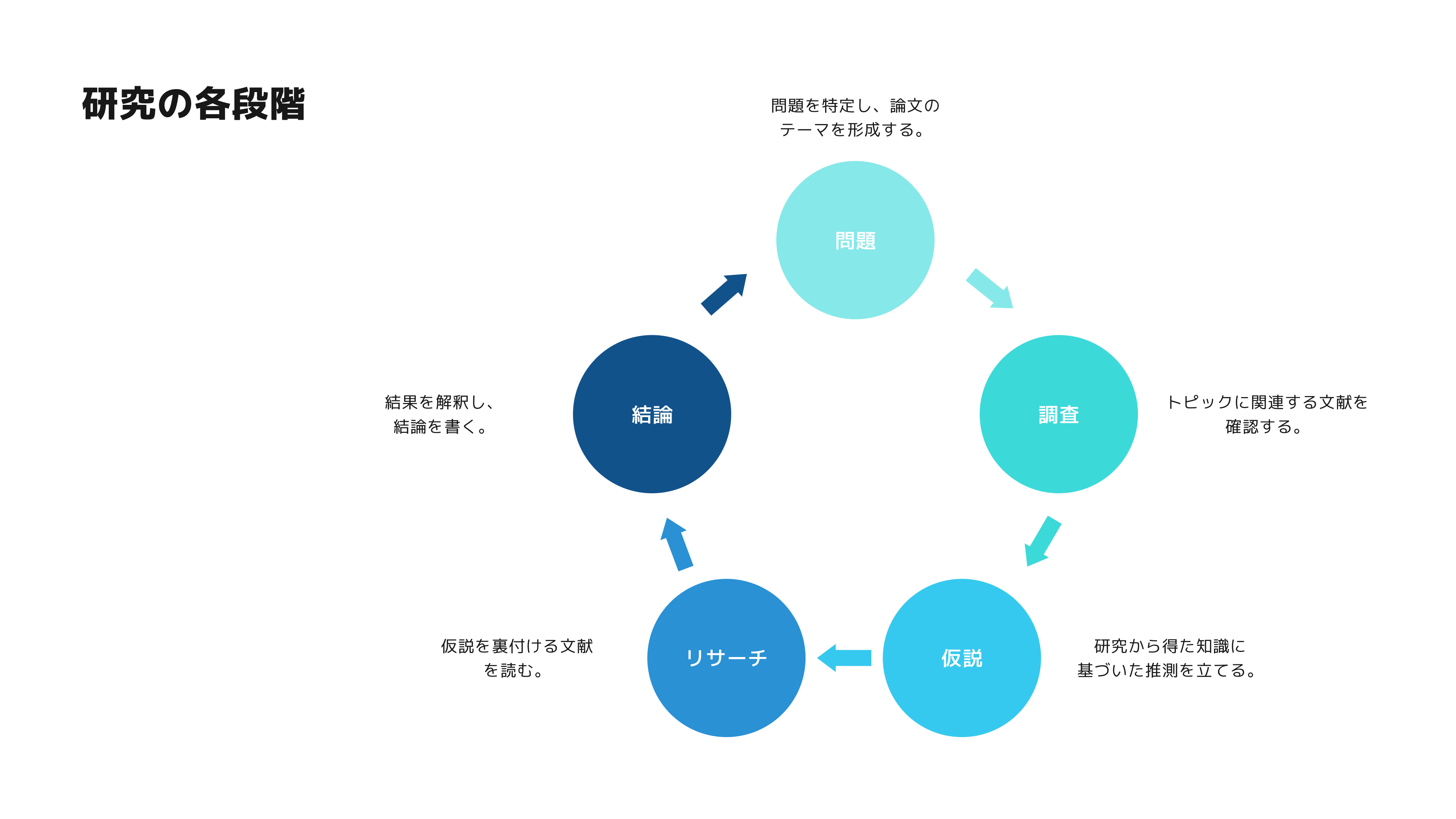
テンプレの例01


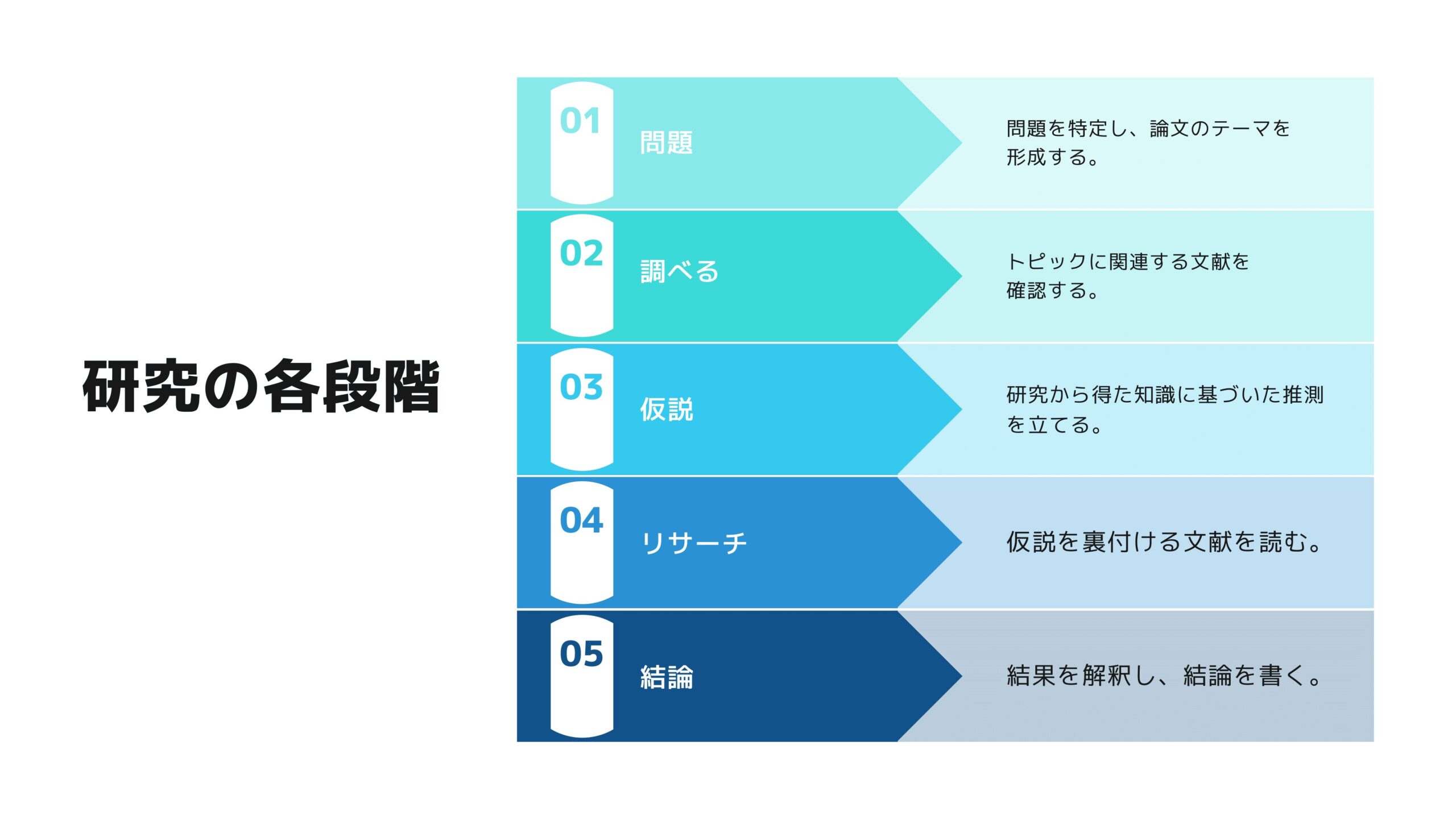
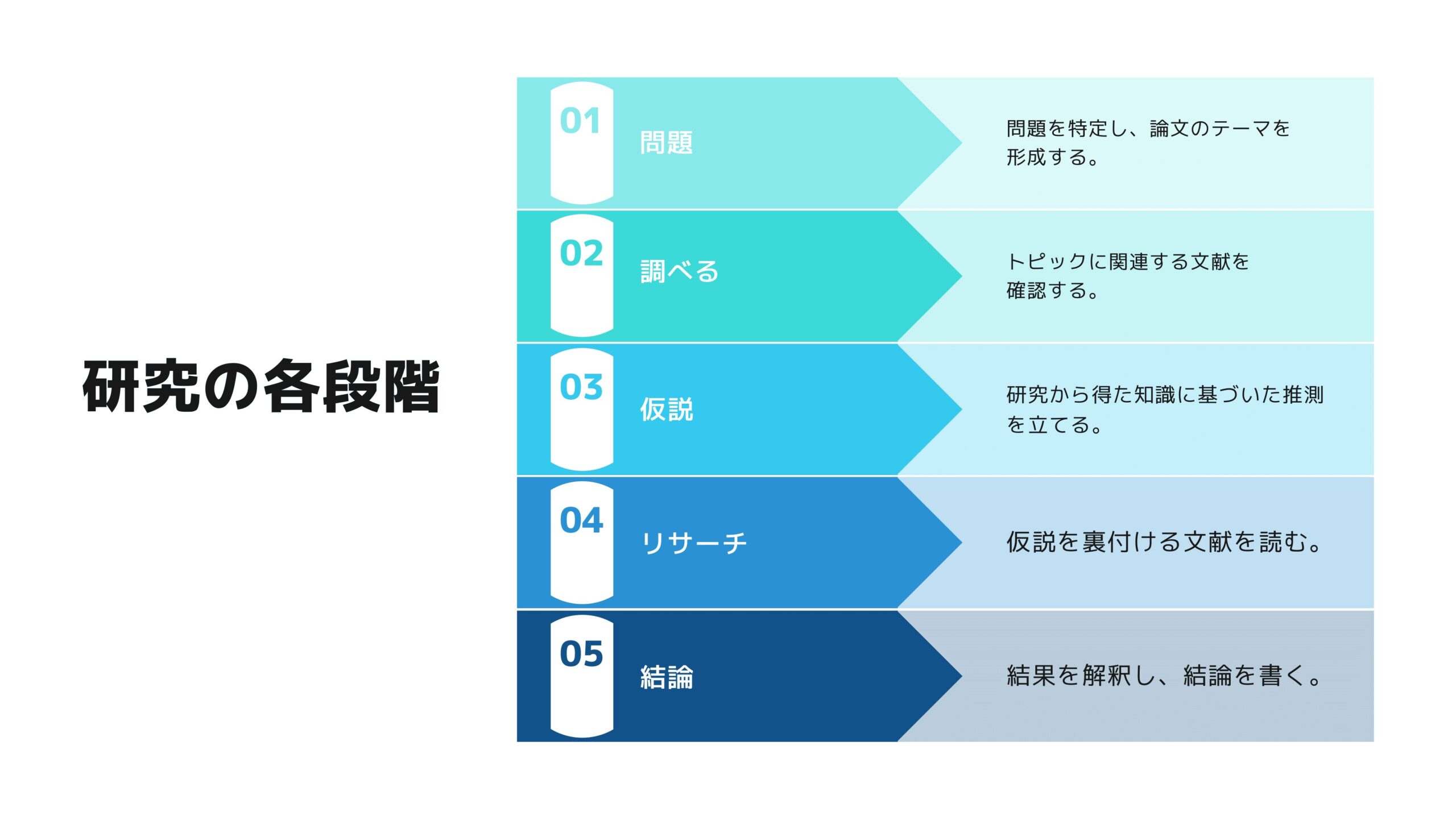
テンプレの例02


②既存の図解を参考にして作成
既存の図解を参考にすることでも図解を作成ができます。
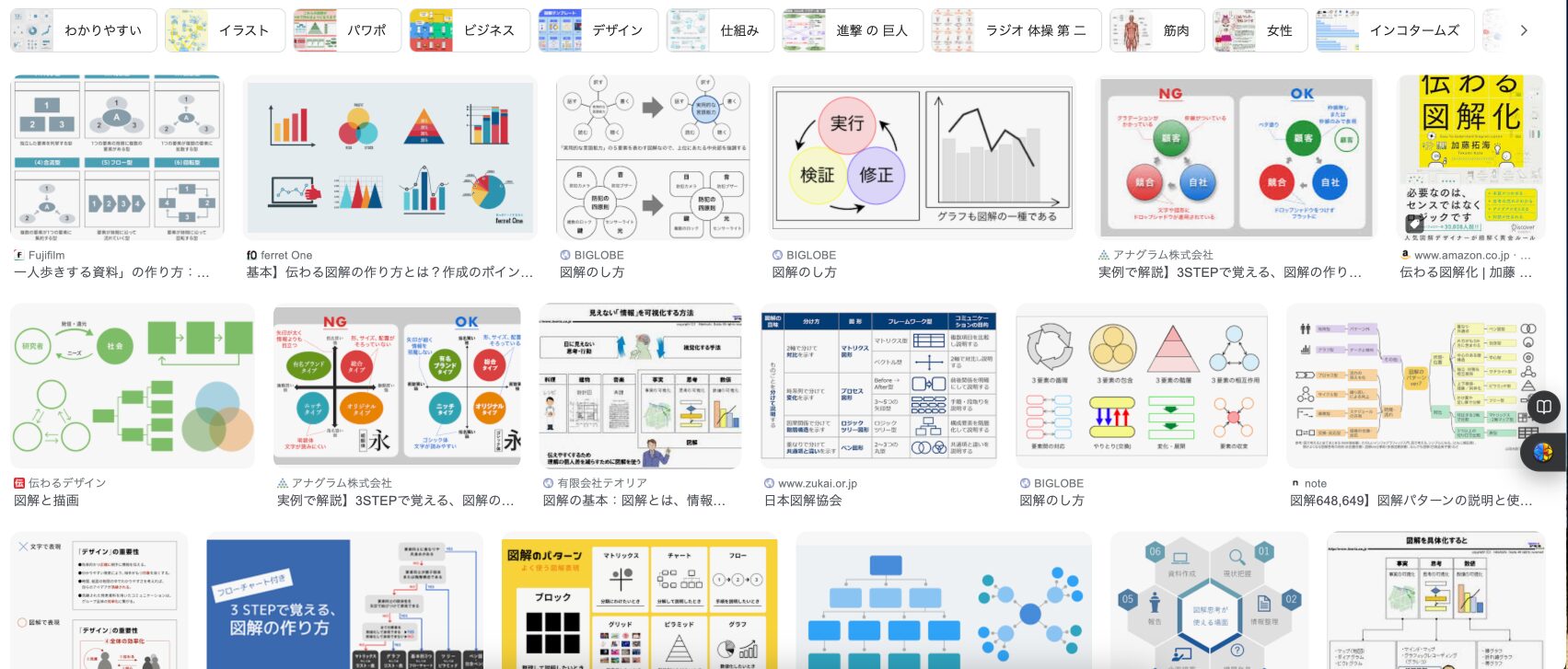
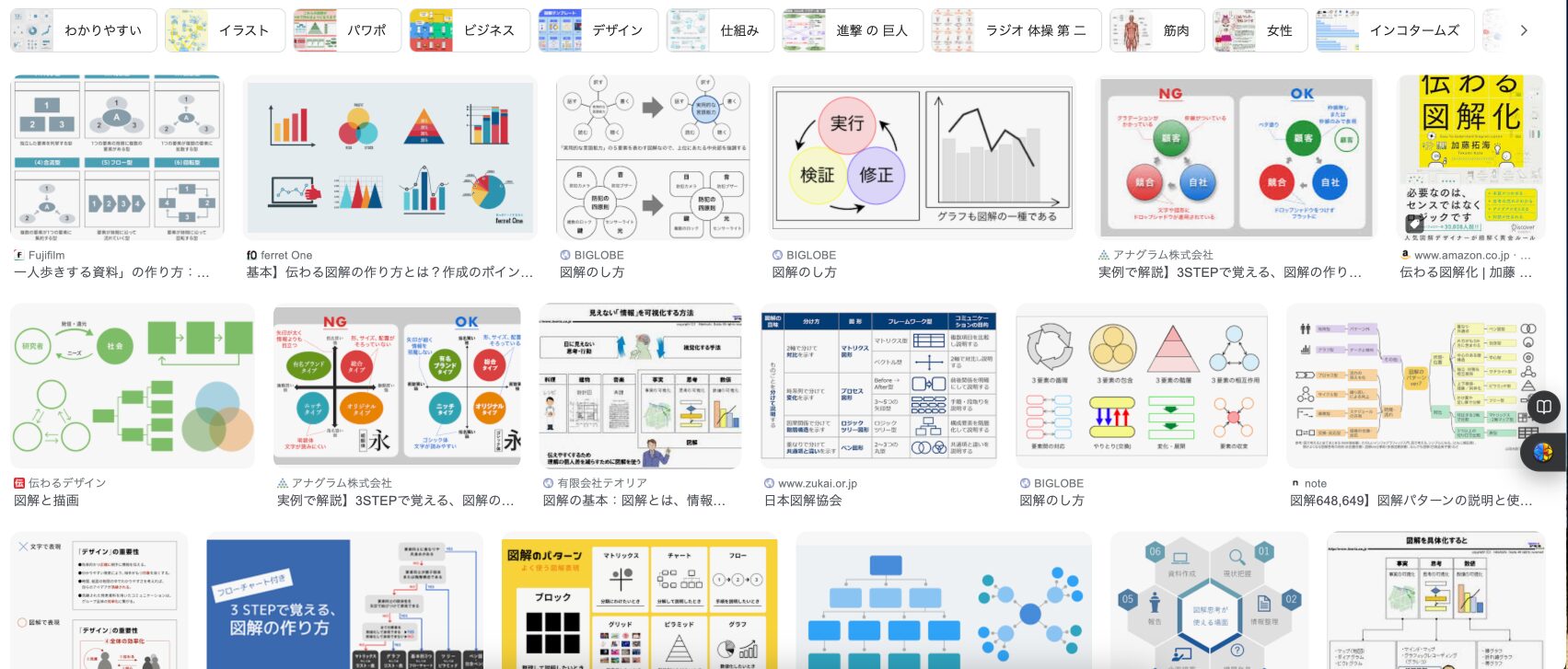
たとえばGoogleの画像検索でキーワードを入力すると、参考となる図解が表示されます。
Googleの検索窓にキーワードを入力、「画像」を選択して検索します。


検索すると以下のように検索結果が出てきます。


具体的な図解名でキーワード検索することで使用したい図解が表示されます。
- ロジックツリー
- フローチャート
- 因果関係 テンプレート
- 関係図 テンプレート
- ピラミッド図
- 段階 図解
- ステップ図
- サイクル図
- マトリックス図
- 比較 図
- ベン図
- 対立 図解
- 具体化 図解
- 抽象化 図解
- 座標図
⑤文字の装飾をしすぎない
ブログの文字は装飾しすぎると読みにくくなり、内容が頭に入ってこないことがあるので注意しましょう。
①文字サイズをむやみに拡大しない
文中で文字サイズをむやみに拡大しないようにしましょう。
文中で拡大してしまうと、読者の記事を読むリズムがくずれ読みにくくなってしまいます。
強調したい場合は、太字にするとラインマーカーを使用することをオススメします。
海外旅行に行くときは絶対にパスポートを忘れないでください。
海外旅行に行くときは絶対にパスポートを忘れないでください。
②文字をカラフルにしない
文字の色をカラフルに装飾するのはさけましょう。
記事が読みにくくなり、かつどの部分を強調しているかが分からなくなり、読者が混乱してしまいます。
文字の色をカラフルに装飾するのはさけましょう。
文字の色をカラフルに装飾するのはさけましょう。
③リンクの色を統一する
リンクの色は統一しましょう。
様々なサイトでリンク色は基本的に青系が使用されています。
そのためブログ記事内のリンクも青系にすることで読者がひと目でリンクということが分かるでしょう。
2024年現在のGoogleが使用してるリンク色は「#1a0dab」です。
⑥漢字、ひらがな、カタカナの比率を意識する
読者がブログ記事を読みやすいように、漢字・ひらがな・カタカナの比率を意識しましょう。
漢字: 30〜40%
カタカナ: 10〜15%
ひらがな:45〜60%
漢字が多くてもひらがなが多くても、読者は読みにくくなってしまいます。
また、難しい漢字、読みにくい漢字を使うのもさけましょう。
⑦表記ゆれをなくす
表記ゆれをなくすことも読者が読みやすい記事になります。
- 固有名詞の表記揺れ:PowerPoint、パワーポイント、パワポ
- 同じモノを表す言葉が複数存在している表記揺れ:ホームページ、Webサイト
- ひらがな・漢字の表記揺れ:してください、して下さい
- ひらがな・漢字・カタカナの表記揺れ:いぬ、犬、イヌ
- 全角・半角の表記揺れ:Webサイト、Webサイト
- 数字の表記揺れ:1か月、1か月、一か月
表記ゆれがあると読者は違う言葉として認識してしまうこともあります。
また、検索エンジンも同じキーワードとして認識しないことがあり、検索順位が下がる可能性も出てきます。
そのため表記ゆれをなくすようにしましょう。
⑧文章は短くまとめる
ブログ記事を読みやすくするために、1文を短くするのがオススメです。
特にスマホでブログを読むとき、長い文章だとスクロールが多くなり疲れてしまいます。
しかし短い文章だと、画面にすべてが表示されるので読みやすくなります。
1文が短いと理解しやすくなります。
- 一文一義を意識する
- 同じ意味の文章は削除
- 不要な副詞は削除
- 「〜という」「〜すること」を削除
- 「こと」は最小限に使用する
⑨余白をつくる
ブログに余白を使うことでおしゃれで見やすく、かつ情報が整理されます。
- 文字の間
- 文字の行間
- 段落間
- 枠内
特にスマホでは画面が小さいため、改行のない文章は非常に読みづらいです。
2〜3行ごとに改行を入れることで読者は読みやすくなります。
ブログがおしゃれなデザインになるWordPressテーマ6選


ブログがおしゃれなデザインにできるWordPressテーマを6つご紹介します。
ご紹介するWordPressテーマはデザインだけでなく、機能も充実しているのでブログ記事の作成、ブログ運営にも大変便利です。
デモサイトも紹介していますので確認してみてください!
あなたが興味のあるデザインを実現できるWordPressテーマを導入していくのがオススメです。
WordPressテーマをブログ運営中に変更すると、カスタマイズの再設定、レイアウトやスタイルの変更で膨大な時間がかかるので注意が必要です。
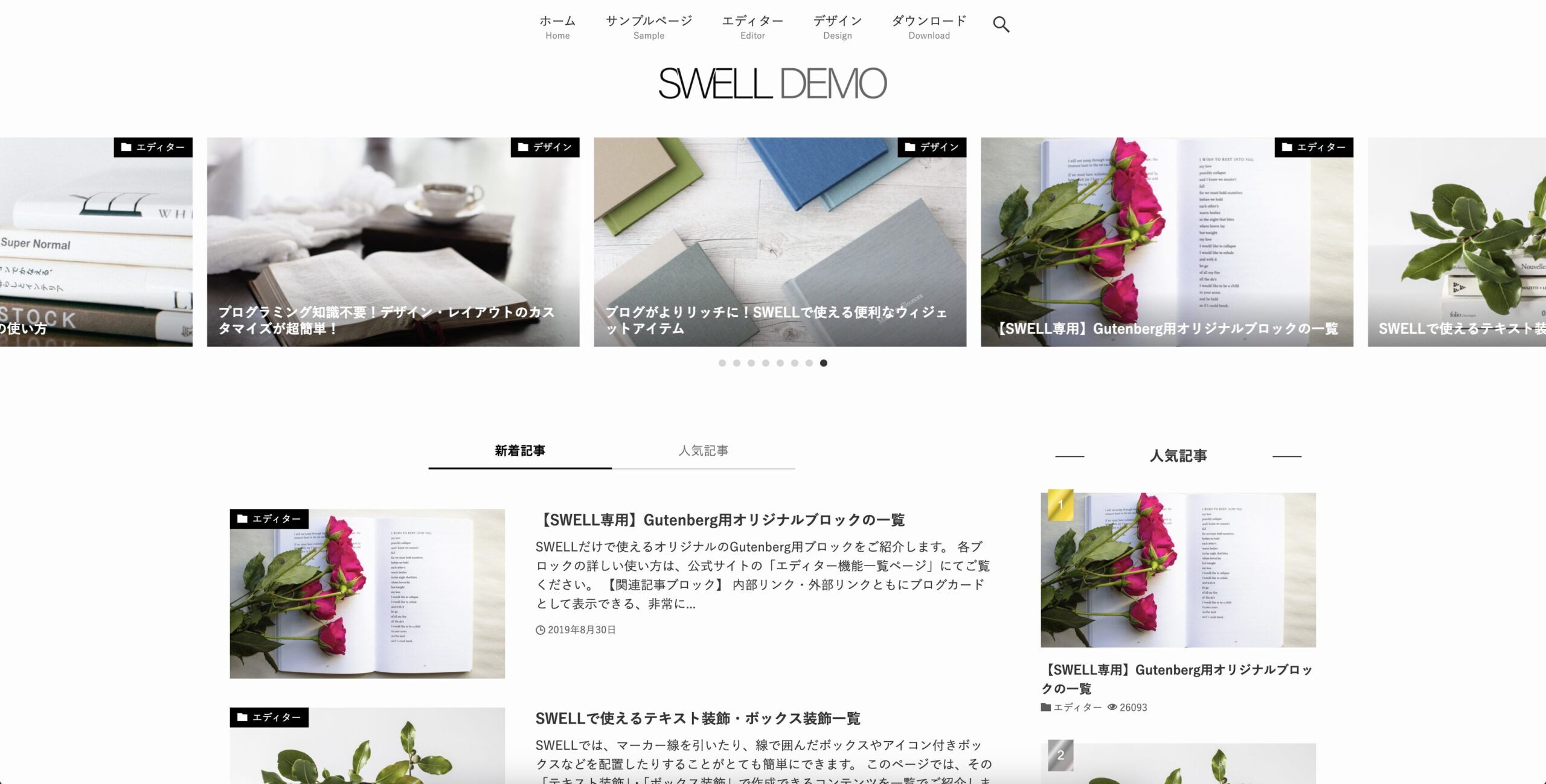
SWELL:シンプルで洗練されたデザイン


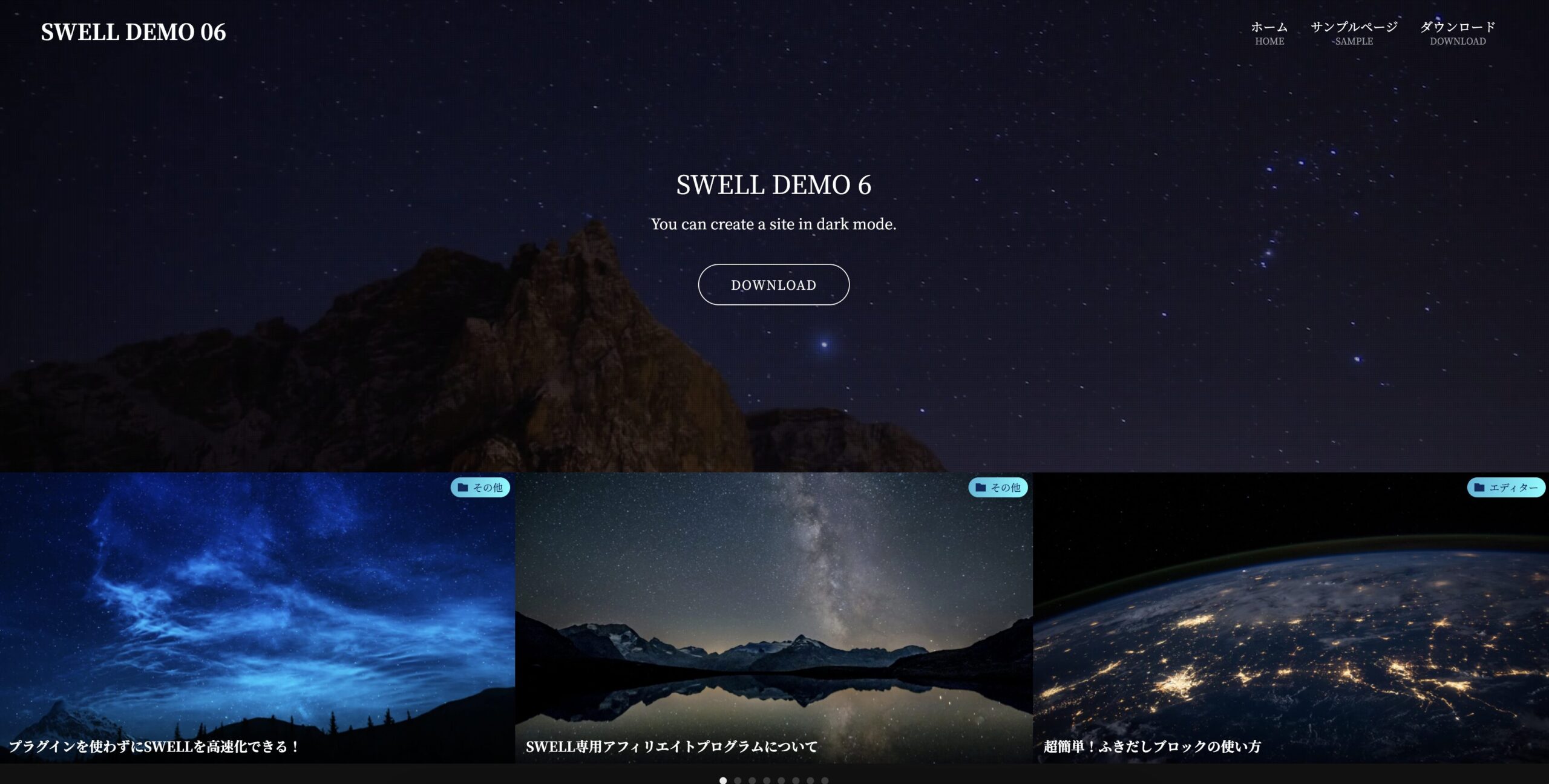
シンプルで洗練されたデザインが実現できるSWELLです。
SWELLのデモサイト
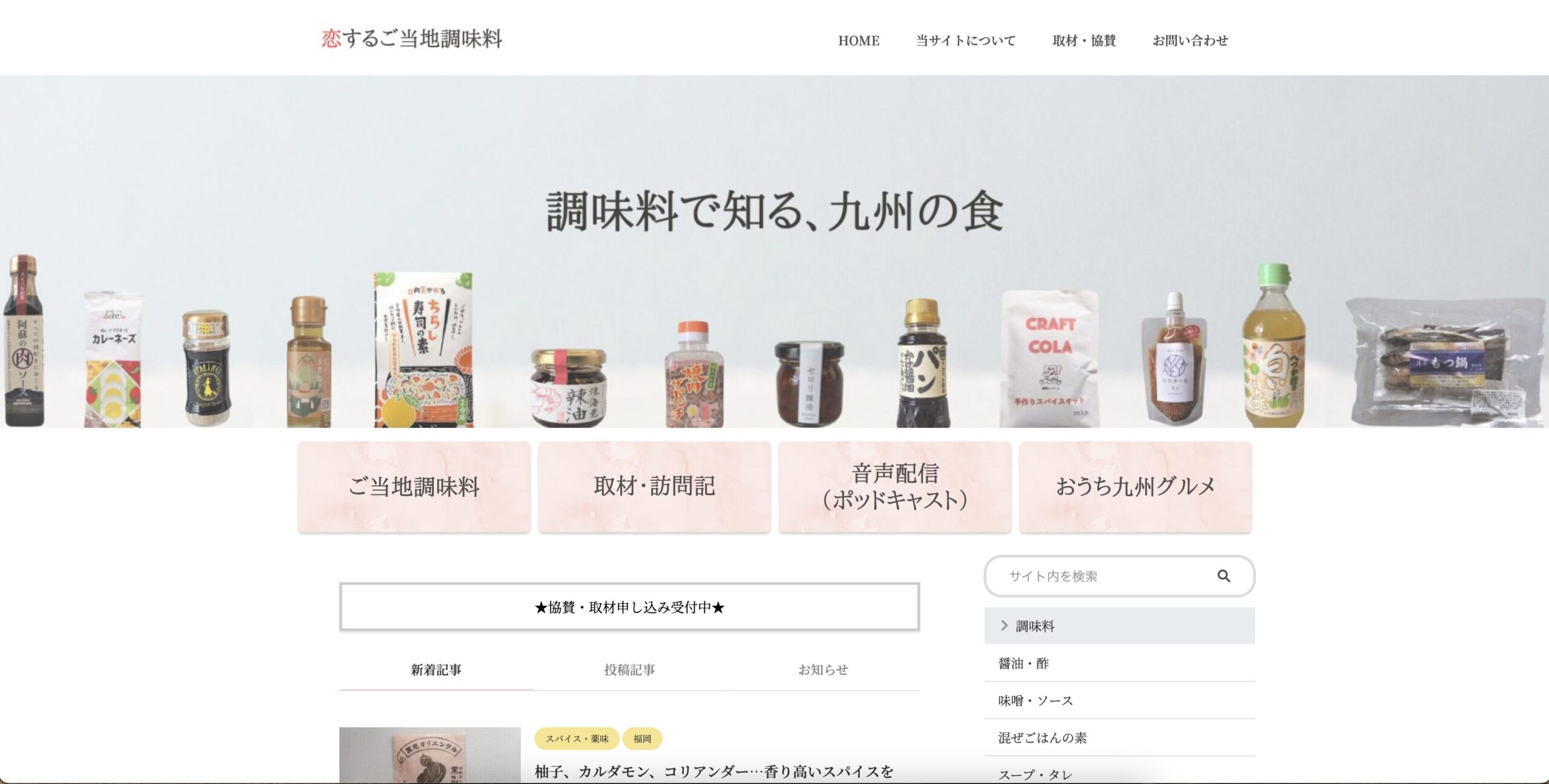
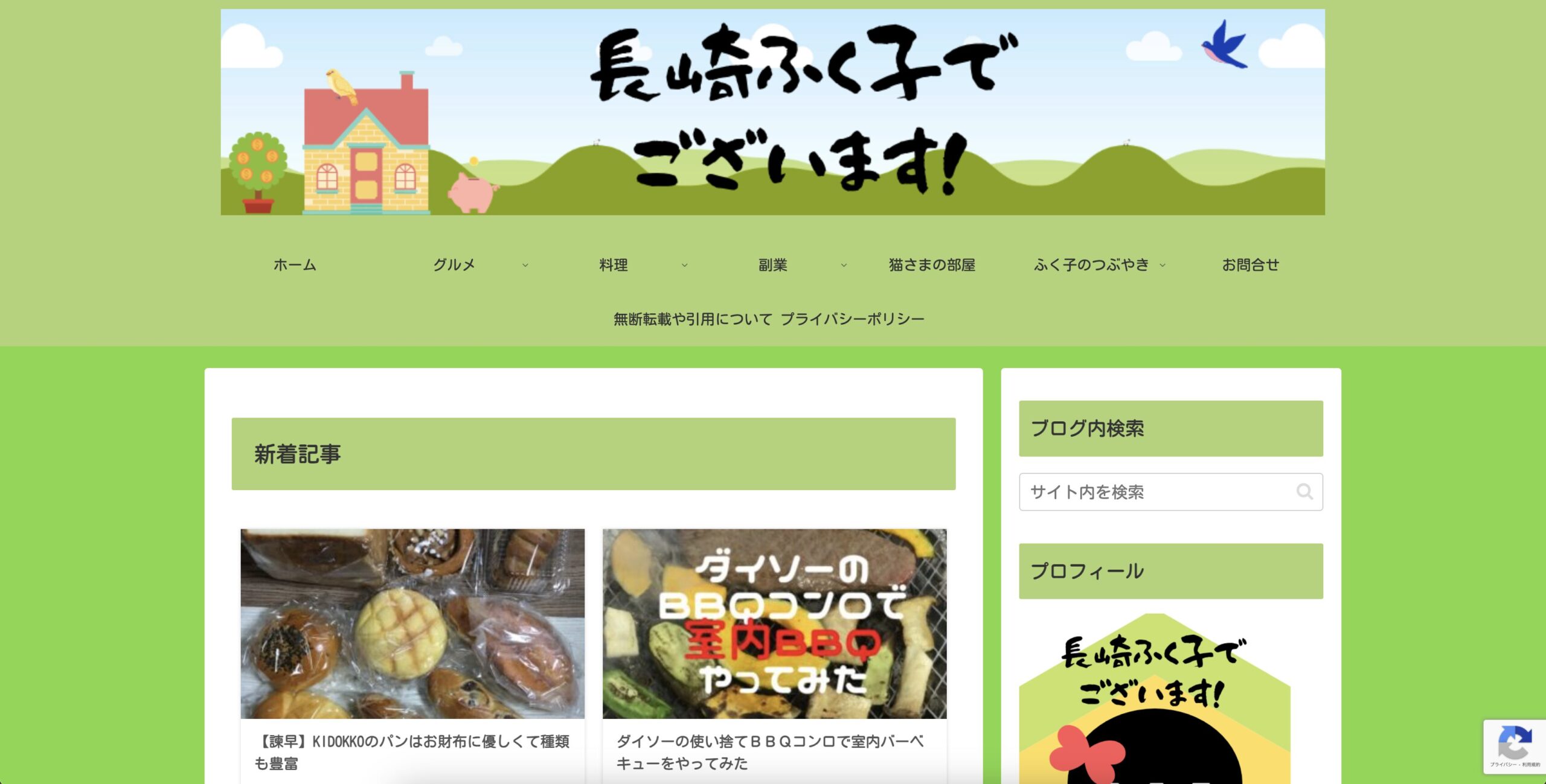
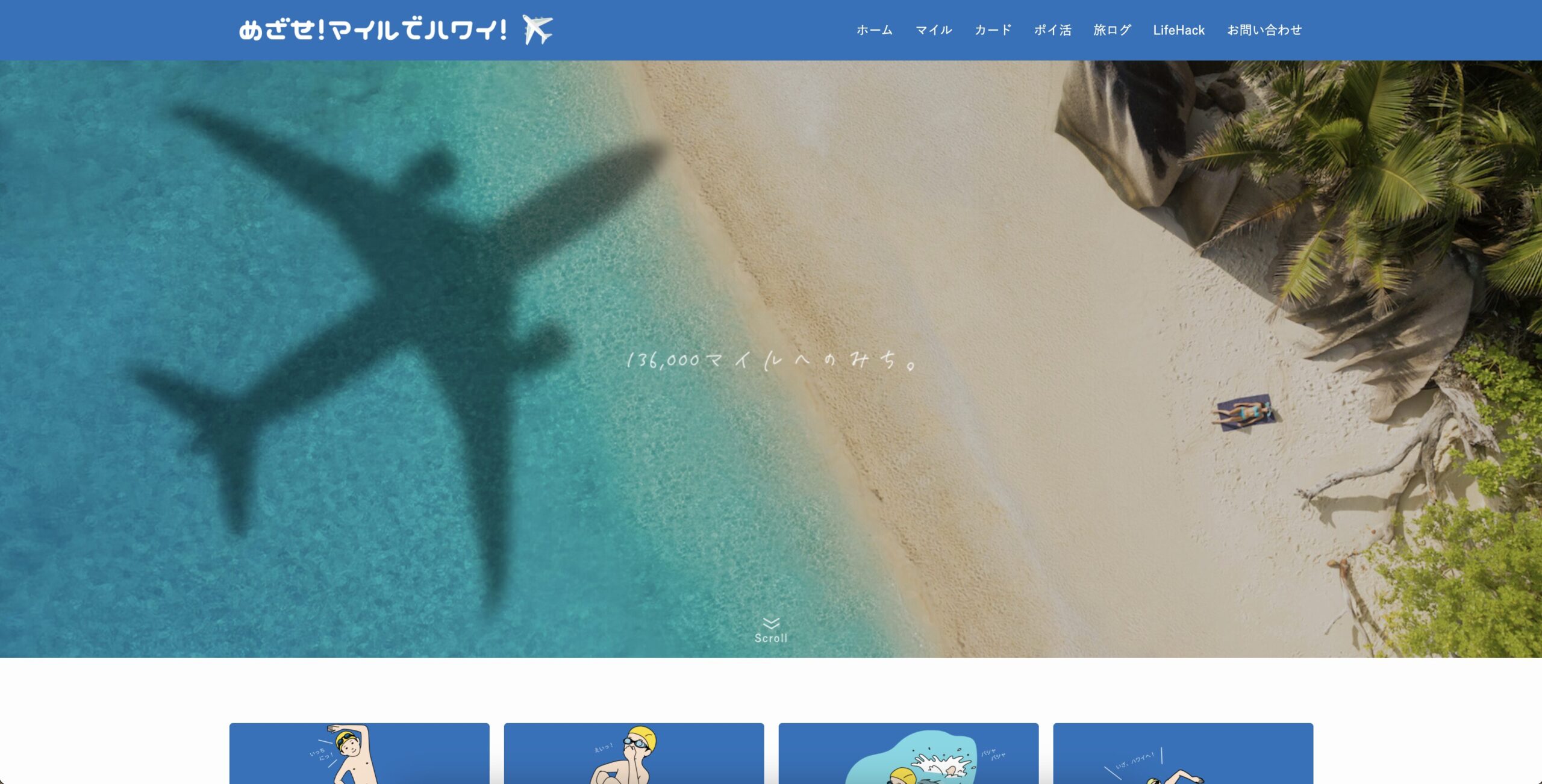
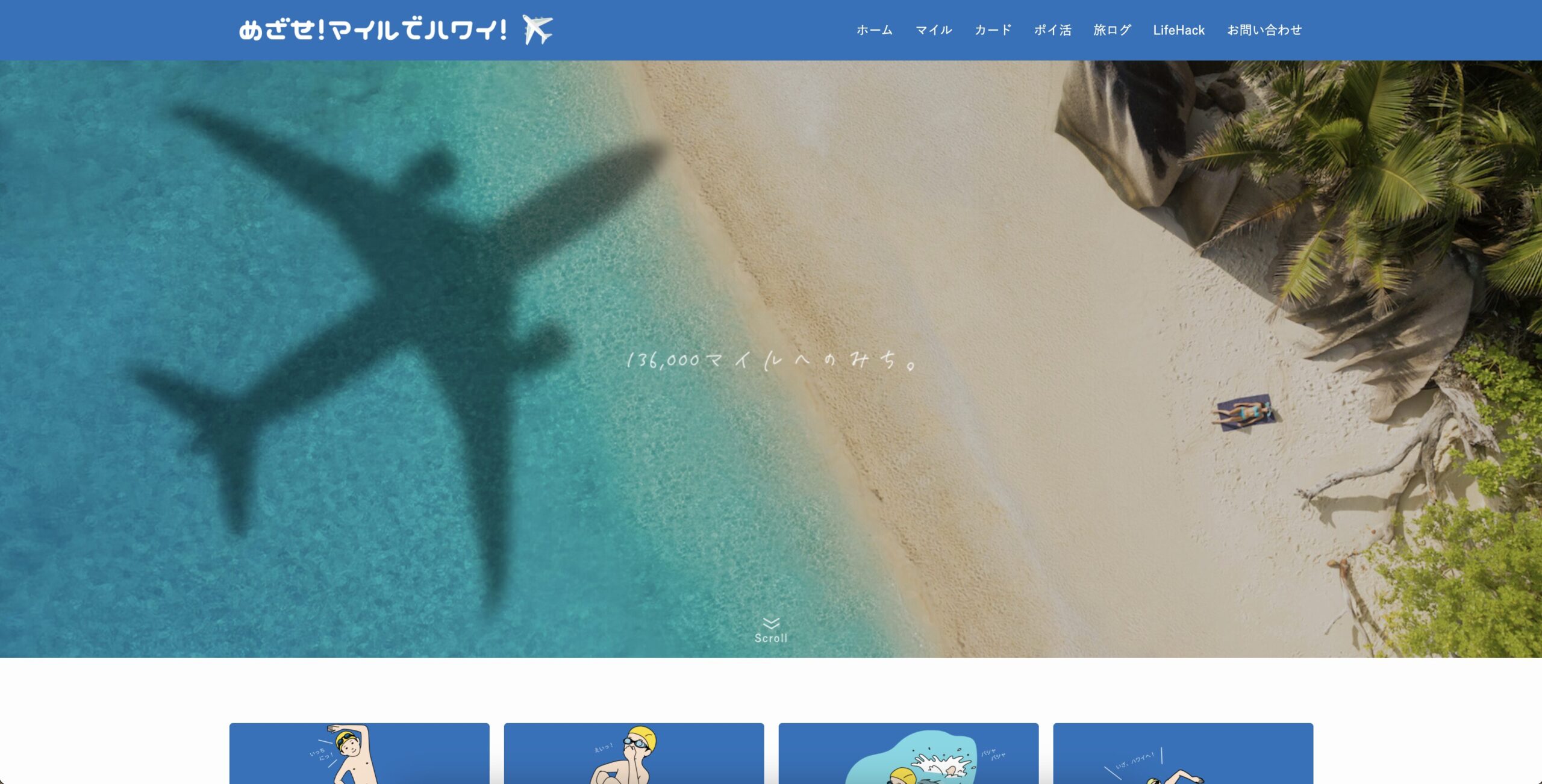
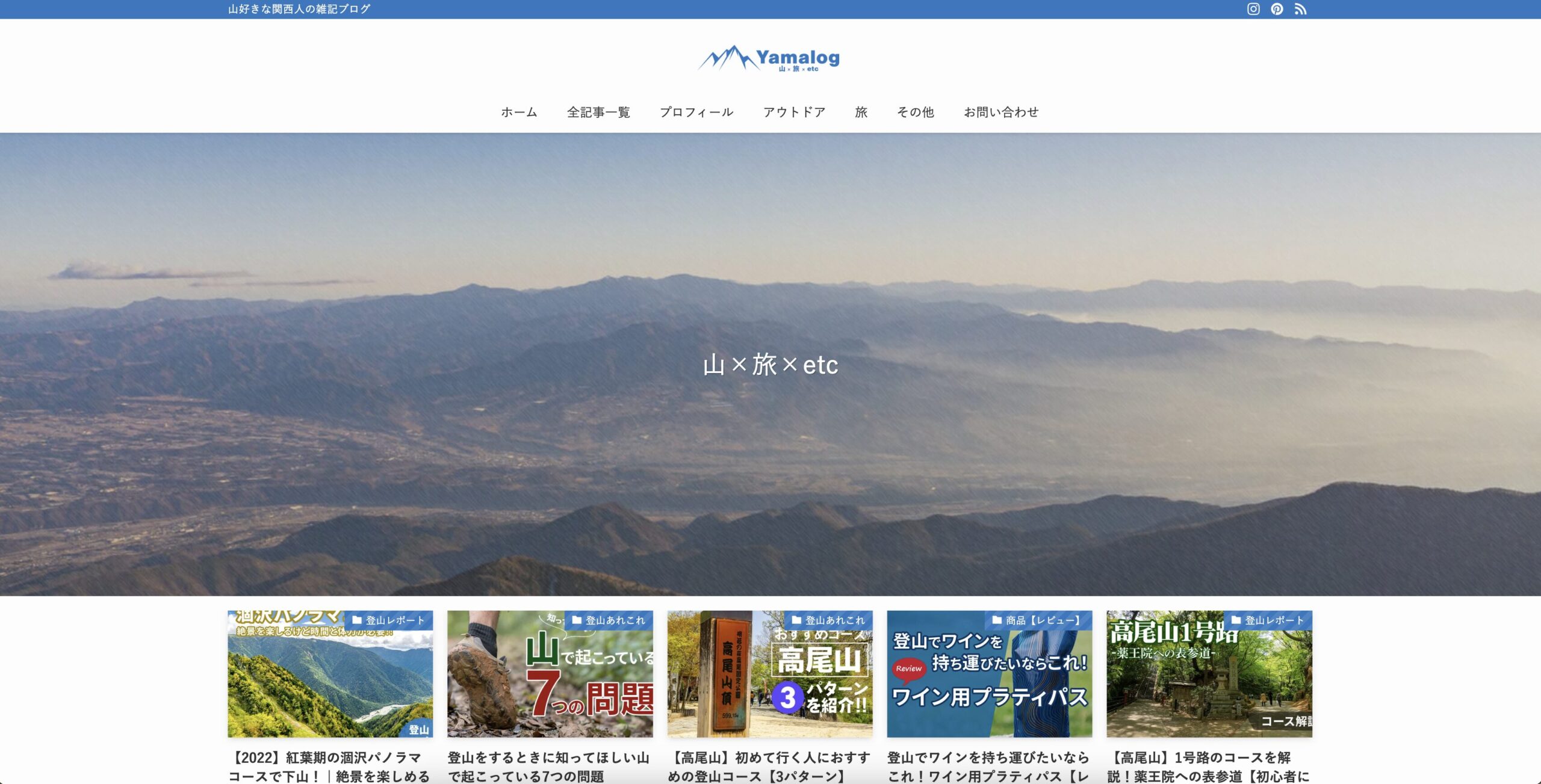
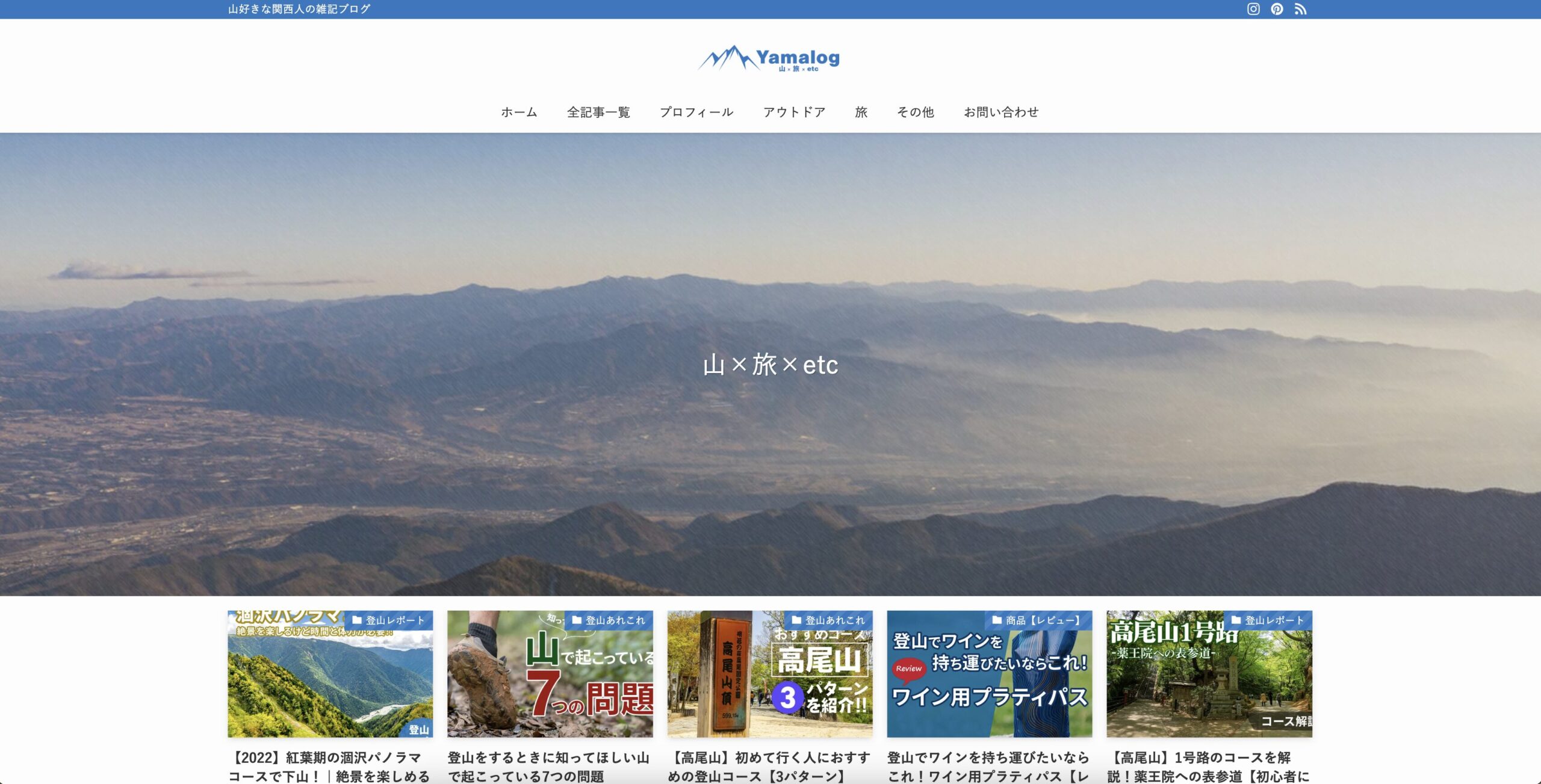
SWELLを使用したブログのご紹介


出典:めざせ!マイルでハワイ


出典:Yamalog
AFFINGER:かっこいいデザイン


かっこいいデザインからシンプルなデザインまで実現できるAFFINGERです。
AFFINGERのデモサイト
AFFINGERを使用したブログのご紹介
JIN:R:おしゃれでかわいいデザイン


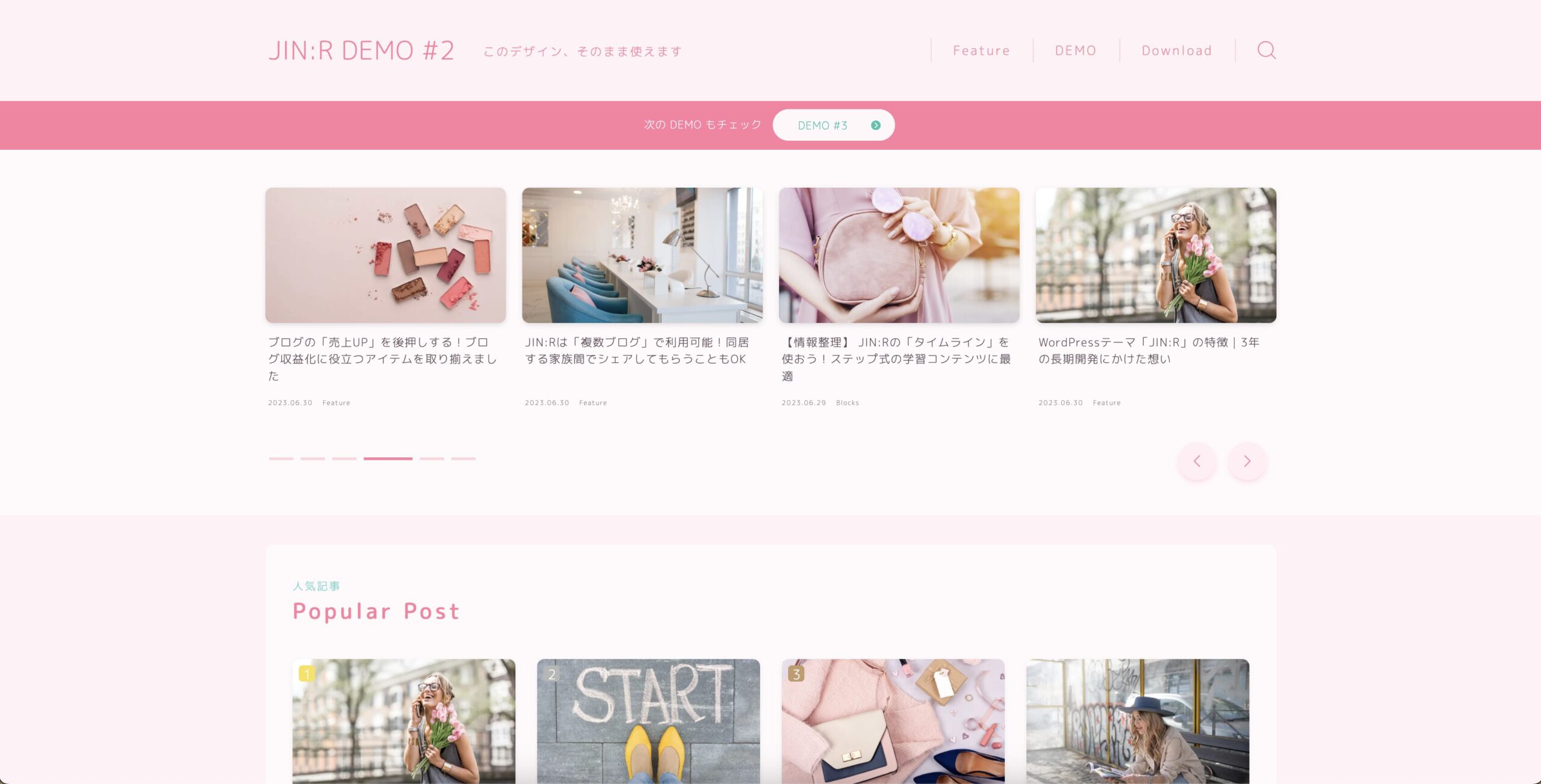
かわいいでおしゃれなデザインが実現できるJIN:Rです。
JIN:Rのデモサイト
JIN:Rを使用したブログのご紹介


出典:子育てブログ うちほく


出典:医療事務ネット
THE THOR:スタイリッシュなデザイン
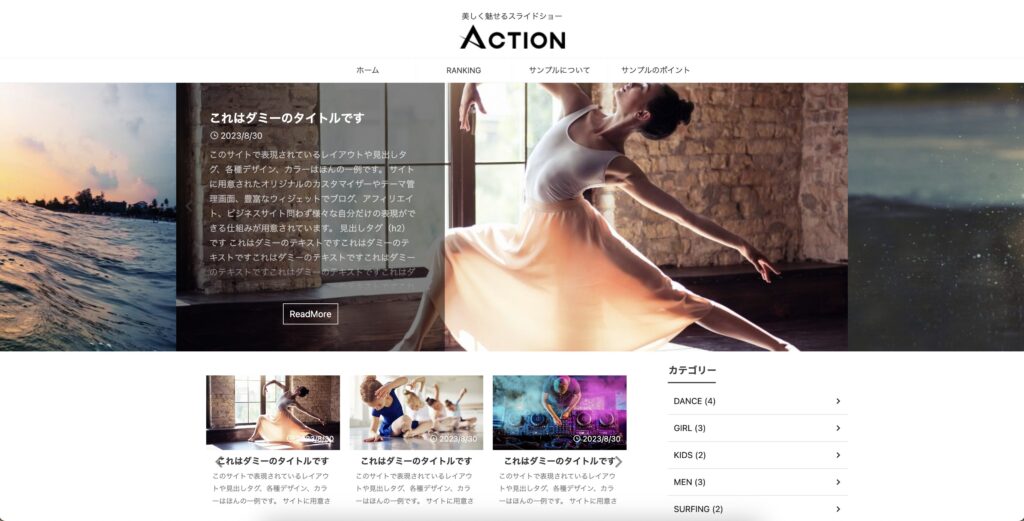
スタイリッシュでモダンなデザインが実現できるTHE THORです。
THE THORのデモサイト
THE THORを使用したブログのご紹介


出典:群馬県の温泉宿めぐり


出典:かえるトラベル
SANGO:やわらかくかわいいデザイン


やわらかくかわいいデザインが実現できるSANGOです。
SANGOを使用したブログのご紹介
Cocoon:白を基調としたデザイン


白を基調としたシンプルなデザインが実現できるCocoonです。
Cocoonを使用したブログのご紹介
ブログデザインについてのよくある質問2つ


ここではブログデザインに関してよくある質問をまとめています。
ブログデザインのテンプレートはありますか?
人気WordPressテーマには、簡単にブログデザインができるテンプレートやデモサイトの着せ替えがあります。
WordPressテーマは無料と有料はどちらがよいですか?
ブログを簡単におしゃれなデザインにした場合は有料テーマがオススメです。
テンプレートが準備されているので時間をかけずにおしゃれなデザインに仕上がります。
また人気のWordPressテーマだとコミュニティもあり、分からないことがあれば質問をすることができるので安心です。
まとめ おしゃれで読みやすいようブログデザインを作ろう!


今回の記事ではおしゃれで、ブログ記事が読みやすくなるブログデザインについて解説しました。
おしゃれで読みやすいと読者にとって親しみが湧いてきます。
ブログがおしゃれになるデザインのポイント4つ:
ブログ記事が読みやすくなるデザイン9つのポイント:
ブログはブログ記事を読んでもらうことが重要なので、ブログ記事を書くことに時間をかけたほうが良いです。
そのためWordPressテーマを活用してできるだけ時短でブログデザインを作成するのがオススメです。
WordPressテーマについて以下の記事でご紹介していますので、ぜひご覧ください!


ブログ記事を書く前にはブログのサイト設計をすることがオススメです。
ブログ初心者向け収益化に向けた効果的なサイト設計のやり方について、以下の記事で詳しく解説していますので、ぜひ参考にしてみてください!


最後までお読みいただき、ありがとうございます!
この記事があなたのお役に立っていましたら大変うれしいです!